图像标签
<img>:称为图形标记,用于在网页中插入图片
<img src="logo.gif" width=100 height=100 hspace=5 vspace=5 border=2 align="top" alt="Logo of PenPals Garden" lowsrc="pre_logo.gif"> 参数:
src:图片来源,接收.gif .jpg .png
width:图片的宽
height:图片的高
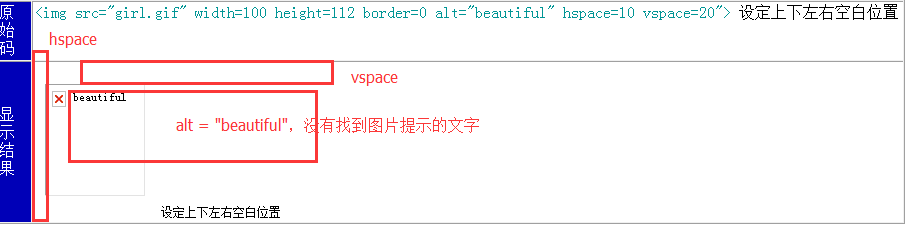
hspace,vspace:图片边沿的空白,以免图片过于贴近
border:图片的边框厚度
alt:描述图片的文字,浏览器不支持图片或者图片无法显示是的文字
范例:
<img src="verycode.gif" width = "200" height = "100" border = "2" alt = "这是一个图片">这是一个图片标签























 1389
1389

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








