dataGrid作为easyUI的一个核心组件,其功能上是很强大的。
但是外观上似乎就有点差强人意了,首先说一下我对dataGrid外观的2点感受
1、图标不好看,且尺寸很小(16x16)—— 关于这个,可以点这里看另一篇blog解决
2、高度问题,如果分页只有8-10条的话,且toolbar只放16x16的图标,那么整个高度只有差不多300px最多
这次的改写主要也就是解决这么两个问题
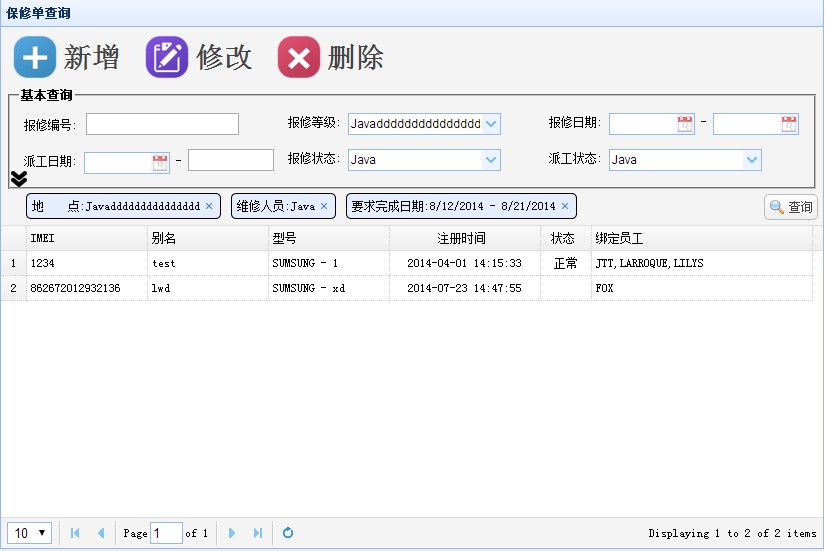
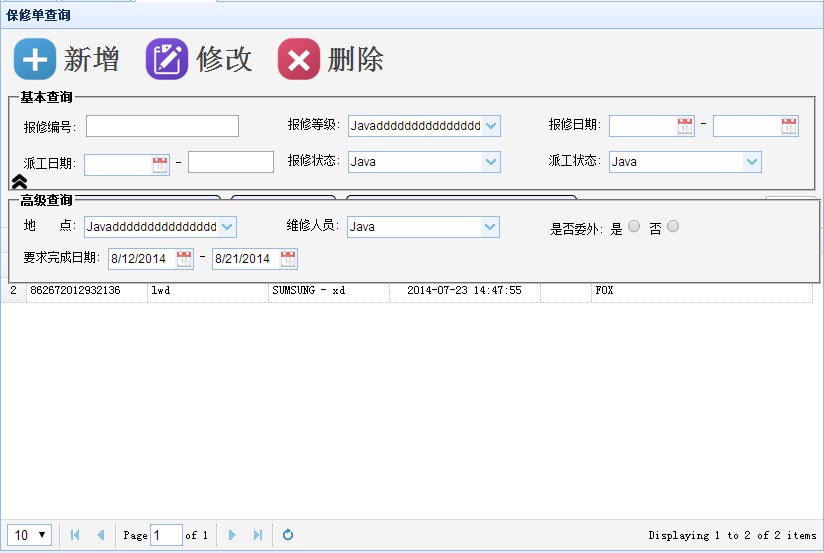
下面主要是为dataGrid添加一个多条件的查询框,先看一下最终的效果:
图1
图2
做点简单的介绍:
这里将查询分为了基本查询和高级查询,也就是常用查询和不常用查询。可以看到,查询条件还是比较多的。
如果把所有条件都显示出来,条件太多会把人眼睛看晕。。。
所以把不常用的查询先不显示到页面上,当用户需要用的时候,再通过左侧的下拉箭头点出来,此时箭头变成了上拉。
之后再点击上拉箭头隐藏高级查询框时,选中的条件则会显示在dataGrid里,并且可以通过x来删去
使用方法:在页面load完之后加入$("#repair_dropBtn").dropForm();注册一下就OK,repair_dropBtn替换成你要注册的那个下拉按钮的ID
$(function(){
// 注册下拉事件
$("#repair_dropBtn").dropForm();
});


























 131
131

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








