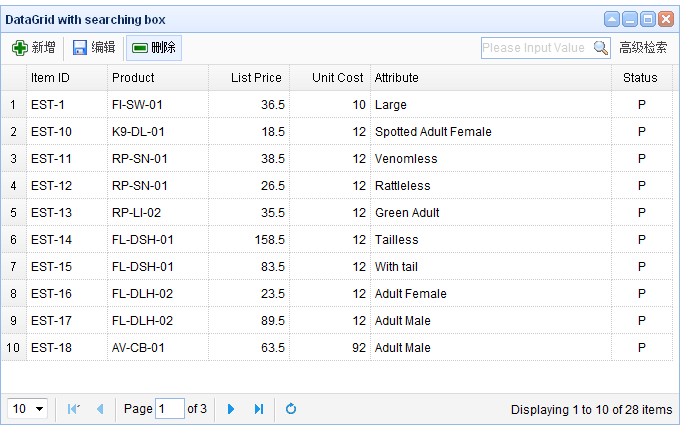
效果:
源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Basic DataGrid - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<div class="easyui-panel" title="DataGrid with searching box" icon="icon-save" style="width:680px;height:420px;" collapsible="true" minimizable="true" maximizable=true closable="true">
<div class="easyui-layout" fit="true">
<div region="north" border="false" style="border-bottom:1px solid #ddd;height:32px;padding:2px 5px;background:#fafafa;">
<div style="float:left;">
<a href="#" class="easyui-linkbutton" plain="true" icon="icon-add">新增</a>
</div>
<div class="datagrid-btn-separator"></div>
<div style="float:left;">
<a href="#" class="easyui-linkbutton" plain="true" icon="icon-save">编辑</a>
</div>
<div class="datagrid-btn-separator"></div>
<div style="float:left;">
<a href="#" class="easyui-linkbutton" plain="true" icon="icon-remove">删除</a>
</div>
<div style="float:right;">
<input class="easyui-searchbox" data-options="prompt:'Please Input Value',searcher:''" style="width:130px;vertical-align:middle;"></input>
<a href="#" class="easyui-linkbutton" plain="true">高级检索</a>
</div>
</div>
<div region="center" border="false">
<table id="tt"></table>
</div>
</div>
</div>
<script>
$('#tt').datagrid({
fit:true,
border:false,
url:'../datagrid/datagrid_data1.json',
idField:'code',
columns:[[
{field:'itemid',width:80,title:'Item ID'},
{field:'productid',width:100,title:'Product'},
{field:'listprice',width:80,align:'right',title:'List Price'},
{field:'unitcost',width:80,align:'right',title:'Unit Cost'},
{field:'attr1',width:240,title:'Attribute'},
{field:'status',width:60,align:'center',title:'Status'}
]],
pagination:true,
rownumbers:true
});
</script>
</body>
</html>代码二:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Basic DataGrid - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<table class="easyui-datagrid" style="width:600px;height:250px"
url="../datagrid/datagrid_data1.json"
title="DataGrid - Complex Toolbar" toolbar="#tb"
singleSelect="true" fitColumns="true">
<thead>
<tr>
<th field="itemid" width="60">ID</th>
<th field="productid" width="80">Product ID</th>
<th field="listprice" align="right" width="70">List Price</th>
<th field="unitcost" align="right" width="70">Unit Cost</th>
<th field="attr1" width="200">地址</th>
<th field="status" width="50">状态</th>
</tr>
</thead>
</table>
<div id="tb">
<div region="north" border="false" style="border-bottom:1px solid #ddd;height:28px;padding:2px 2px 2px 2px;background:#fafafa;">
<div style="float:left;">
<a href="#" class="easyui-linkbutton" plain="true" icon="icon-add">新增</a>
<a href="#" class="easyui-linkbutton" plain="true" icon="icon-save">编辑</a>
<a href="#" class="easyui-linkbutton" plain="true" icon="icon-remove">删除</a>
</div>
<div class="datagrid-btn-separator"></div>
<div style="float:right;">
<input class="easyui-searchbox" data-options="prompt:'Please Input Value',searcher:''" style="width:130px;vertical-align:middle;"></input>
<a href="#" class="easyui-linkbutton" plain="true" >高级检索</a>
</div>
</div>
</div>
</body>
</html>数据:
{"total":28,"rows":[
{"productid":"FI-SW-01","productname":"Koi","unitcost":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"},
{"productid":"K9-DL-01","productname":"Dalmation","unitcost":12.00,"status":"P","listprice":18.50,"attr1":"Spotted Adult Female","itemid":"EST-10"},
{"productid":"RP-SN-01","productname":"Rattlesnake","unitcost":12.00,"status":"P","listprice":38.50,"attr1":"Venomless","itemid":"EST-11"},
{"productid":"RP-SN-01","productname":"Rattlesnake","unitcost":12.00,"status":"P","listprice":26.50,"attr1":"Rattleless","itemid":"EST-12"},
{"productid":"RP-LI-02","productname":"Iguana","unitcost":12.00,"status":"P","listprice":35.50,"attr1":"Green Adult","itemid":"EST-13"},
{"productid":"FL-DSH-01","productname":"Manx","unitcost":12.00,"status":"P","listprice":158.50,"attr1":"Tailless","itemid":"EST-14"},
{"productid":"FL-DSH-01","productname":"Manx","unitcost":12.00,"status":"P","listprice":83.50,"attr1":"With tail","itemid":"EST-15"},
{"productid":"FL-DLH-02","productname":"Persian","unitcost":12.00,"status":"P","listprice":23.50,"attr1":"Adult Female","itemid":"EST-16"},
{"productid":"FL-DLH-02","productname":"Persian","unitcost":12.00,"status":"P","listprice":89.50,"attr1":"Adult Male","itemid":"EST-17"},
{"productid":"AV-CB-01","productname":"Amazon Parrot","unitcost":92.00,"status":"P","listprice":63.50,"attr1":"Adult Male","itemid":"EST-18"}
]}























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








