Android本地图片/视频选择器,极简调用,同时支持回调和onActivityResult方式获取返回数据,兼容android x和android support
github链接: https://github.com/cmcy/media-selector.
使用方式
gradle依赖
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
// 项目使用的 AndroidX 使用这个
implementation 'com.github.cmcy:media-selector:2.0.7'
// 项目使用的 Android Support Library 使用这个
implementation 'com.github.cmcy:media-selector:1.1.1'
}
具体使用方式:
如果项目没有配置FileProvider,则需要配置一下
<application
...
android:requestLegacyExternalStorage="true">
<provider
android:name="androidx.core.content.FileProvider"
android:authorities="${applicationId}.provider"
android:exported="false"
android:grantUriPermissions="true">
<meta-data
android:name="android.support.FILE_PROVIDER_PATHS"
android:resource="@xml/provider_paths"/>
</provider>
</application>
android 10.0需要在application加上android:requestLegacyExternalStorage=“true”
开始使用:
MediaSelector.get(this)
.showCamera(true)//默认显示,可以不用设置
.setSelectMode(MediaSelector.MODE_MULTI)//默认多选
.setMaxCount(20)//默认最多选择5张,设置单选后此设置无效
.setMediaType(MediaSelector.PICTURE)//默认选择图片
.setDefaultList(imageAdapter.getSelect())//默认选中的图片/视频
.setListener(new MediaSelectorListener())//选择完成的回调, (可以设置回调或者用onActivityResult方式接收)
.jump();
使用回调的方式接收返回图片/视频
.setListener(new MediaSelector.MediaSelectorListener() {
@Override
public void onMediaResult(List<String> resultList) {
//选择的图片/视频 resultList
}
})
使用onActivityResult方式接收返回图片/视频
@Override
protected void onActivityResult(int requestCode, int resultCode, @Nullable Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(requestCode == MediaSelector.REQUEST_IMAGE && resultCode == RESULT_OK){
List<String> resultList = data.getStringArrayListExtra(MediaSelector.EXTRA_RESULT);
//选择图片图片视频 resultList
}
}
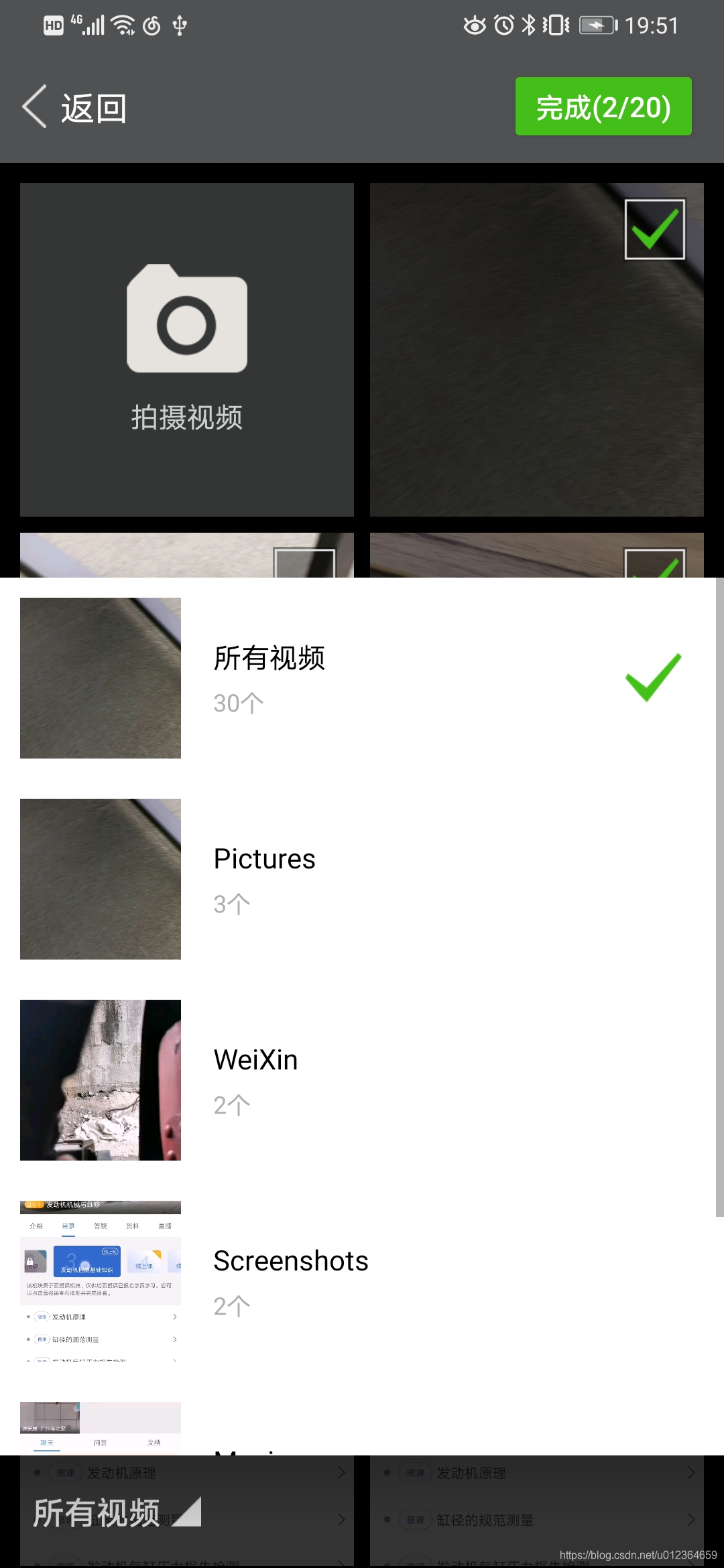
效果图





具体原理
使用LoaderManager来加载本地图片
获取图片
//图片加载器
private LoaderManager.LoaderCallbacks<Cursor> mLoaderCallback = new LoaderManager.LoaderCallbacks<Cursor>() {
private final String[] IMAGE_PROJECTION = {
MediaStore.Images.Media.DATA,
MediaStore.Images.Media.DISPLAY_NAME,
MediaStore.Images.Media.DATE_ADDED,
MediaStore.Images.Thumbnails._ID };
@Override
public Loader<Cursor> onCreateLoader(int id, Bundle args) {
if(id == 0) {
CursorLoader cursorLoader = new CursorLoader(mContext,
MediaStore.Images.Media.EXTERNAL_CONTENT_URI, IMAGE_PROJECTION,
null, null, IMAGE_PROJECTION[2] + " DESC");
break;
return cursorLoader;
}
return null;
}
@Override
public void onLoadFinished(Loader<Cursor> loader, Cursor data) {
if (data != null) {
final List<Image> images = new ArrayList<Image>();
int count = data.getCount();
if (count > 0) {
data.moveToFirst();
String[] currentPro = IMAGE_PROJECTION;
do{
String path = data.getString(data.getColumnIndexOrThrow(currentPro[0]));
String name = data.getString(data.getColumnIndexOrThrow(currentPro[1]));
long dateTime = data.getLong(data.getColumnIndexOrThrow(currentPro[2]));
int id = data.getInt(data.getColumnIndexOrThrow(currentPro[3]));
Image image = new Image(path, name, dateTime, "", id);
images.add(image);
}while(data.moveToNext());
//images 图片list
}
}
}
@Override
public void onLoaderReset(Loader<Cursor> loader) {
}
};
获取视频
视频的获取和图片的获取是类似的,只需要把MediaStore.Images.Media换成MediaStore.Video.Media就可以了
//视频加载器
private LoaderManager.LoaderCallbacks<Cursor> mLoaderCallback = new LoaderManager.LoaderCallbacks<Cursor>() {
private final String[] VIDEO_PROJECTION = {
MediaStore.Video.Media.DATA,
MediaStore.Video.Media.DISPLAY_NAME,
MediaStore.Video.Media.DATE_ADDED,
MediaStore.Video.Thumbnails._ID };
@Override
public Loader<Cursor> onCreateLoader(int id, Bundle args) {
if(id == mediaView.getLoaderModel()) {
CursorLoader cursorLoader = new CursorLoader(mContext,
MediaStore.Video.Media.EXTERNAL_CONTENT_URI, null,
null, null, VIDEO_PROJECTION[2] + " DESC");
return null;
}
@Override
public void onLoadFinished(Loader<Cursor> loader, Cursor data) {
if (data != null) {
final List<Image> images = new ArrayList<Image>();
int count = data.getCount();
if (count > 0) {
data.moveToFirst();
String[] currentPro = VIDEO_PROJECTION;
do{
String path = data.getString(data.getColumnIndexOrThrow(currentPro[0]));
String name = data.getString(data.getColumnIndexOrThrow(currentPro[1]));
long dateTime = data.getLong(data.getColumnIndexOrThrow(currentPro[2]));
int id = data.getInt(data.getColumnIndexOrThrow(currentPro[3]));
Image image = new Image(path, name, dateTime, "", id);
images.add(image);
}while(data.moveToNext());
//images 视频list
}
}
}
@Override
public void onLoaderReset(Loader<Cursor> loader) {
}
};
然后开始加载图片/视频:
getSupportLoaderManager().initLoader(mediaView.getLoaderModel(), null, mLoaderCallback);
附上Image 实体类:
public class Image implements Serializable
{
public String path;
public String name;
public long time;
public int id;
public String thumbPath;
public Bitmap bitmap;
public Image(String path, String name, long time, String thumbPath, int id){
this.path = path;
this.name = name;
this.time = time;
this.thumbPath = thumbPath;
this.id = id;
}
@Override
public boolean equals(Object o) {
try {
Image other = (Image) o;
return this.path.equalsIgnoreCase(other.path);
}catch (ClassCastException e){
e.printStackTrace();
}
return super.equals(o);
}
}
如有问题欢迎留言或者上github 在issues上提问






















 5144
5144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








