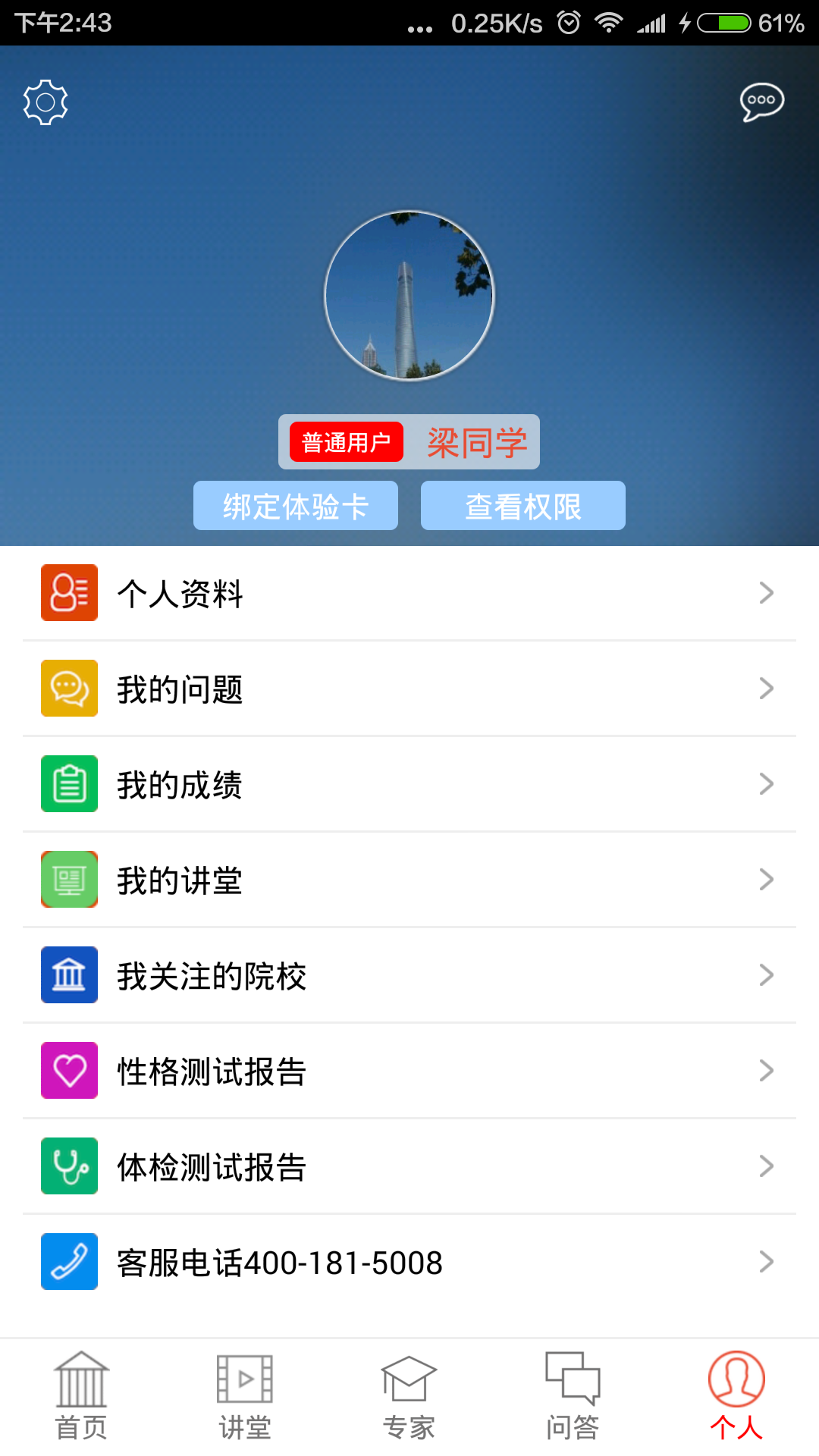
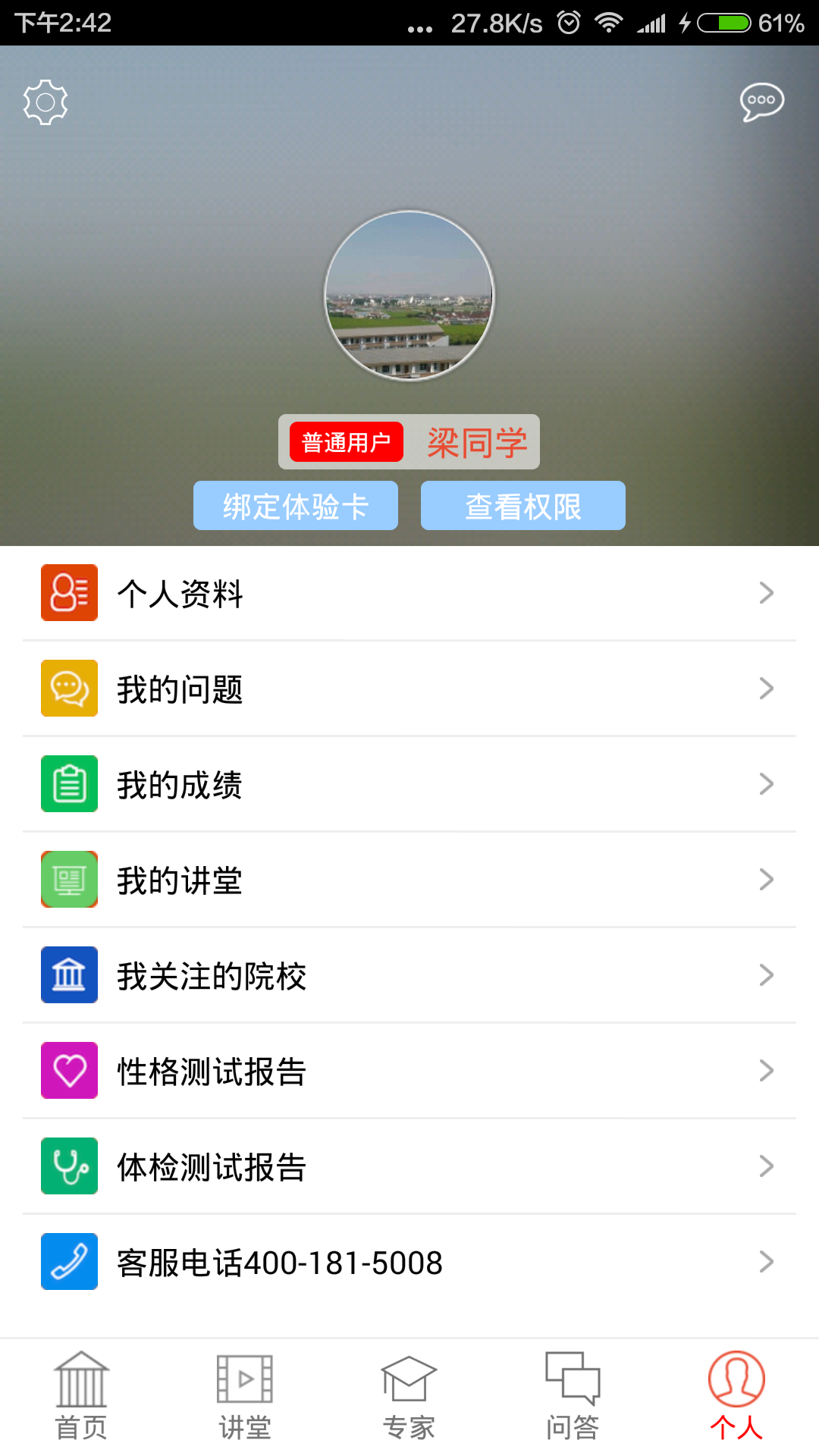
先不说废话直接上效果图


毛玻璃效果在ios里是非常常见的,但是在android上却很少见,这是为什么呢?
ios系统本身就应用了非常多的毛玻璃效果,系统对这种效果有相对比较好的处理,但是android系统并没有类似的api,直到现在的SDK22也没有出现,可能是谷歌觉得这种效果没有借鉴的必要吧,但是很多公司的app都是ios和android并发的,原则上来说android和ios是要完全一样的,可能在设计上出现这种风格,也并不是不可能,以下展示出代码,将带你简单的实现毛玻璃效果,
提醒:
处理图片毛玻璃效果很消耗系统资源,如果是对网络图片进行处理记得要缓存(关于智能缓存的文章我也有写过,感兴趣的朋友可以自己去看看,连接地址我就不贴了),如果是本地图片,记得每个文件夹都放一套,即使是相同大小的(可能很多新手可能不懂,我还是解释下好了,文件夹指的是 drawble-hdpi……..)防止报OOM
首页准备的是处理工具类:BlurUtil .java
全部复制就好,保存到你项目的Util里面
package com.ycf.blog_08_blurdemo;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Bitmap;
import android.os.Build.VERSION;
import android.support.v8.renderscript.Allocation;
import android.support.v8.renderscript.Element;
import android.support.v8.renderscript.RenderScript;
import android.support.v8.renderscript.ScriptIntrinsicBlur;
import android.util.Log;
/**
* 毛玻璃处理类
* @author ycf
*/
public class BlurUtil
{
@SuppressLint("NewApi")
public static Bitmap fastblur(Context context, Bitmap sentBitmap, int radius)
{
if (VERSION.SDK_INT > 16) //判断SDK的版本,可以更换
{
Bitmap bitmap = sentBitmap.copy(sentBitmap.getConfig(), true);
final RenderScript rs = RenderScript.create(context);
final Allocation input = Allocation.createFromBitmap(rs,sentBitmap, Allocation.MipmapControl.MIPMAP_NONE,Allocation.USAGE_SCRIPT);
final Allocation output = Allocation.createTyped(rs,input.getType());
final ScriptIntrinsicBlur script = ScriptIntrinsicBlur.create(rs,Element.U8_4(rs));
script.setRadius(radius);/* e.g. 3.f */
script.setInput(input);
script.forEach(output);
output.copyTo(bitmap);
return bitmap;
}
Bitmap bitmap = sentBitmap.copy(sentBitmap.getConfig(), true);
if (radius < 1)
{
return (null);
}
int w = bitmap.getWidth();
int h = bitmap.getHeight();
int[] pix = new int[w * h];
Log.e("pix", w + " " + h + " " + pix.length);
bitmap.getPixels(pix, 0, w, 0, 0, w, h);
int wm = w - 1;
int hm = h - 1;
int wh = w * h;
int div = radius + radius + 1;
int r[] = new int[wh];
int g[] = new int[wh];
int b[] = new int[wh];
int rsum, gsum, bsum, x, y, i, p, yp, yi, yw;
int vmin[] = new int[Math.max(w, h)];
int divsum = (div + 1) >> 1;
divsum *= divsum;
int dv[] = new int[256 * divsum];
for (i = 0; i < 256 * divsum; i++)
{
dv[i] = (i / divsum);
}
yw = yi = 0;
int[][] stack = new int[div][3];
int stackpointer;
int stackstart;
int[] sir;
int rbs;
int r1 = radius + 1;
int routsum, goutsum, boutsum;
int rinsum, ginsum, binsum;
for (y = 0; y < h; y++)
{
rinsum = ginsum = binsum = routsum = goutsum = boutsum = rsum = gsum = bsum = 0;
for (i = -radius; i <= radius; i++)
{
p = pix[yi + Math.min(wm, Math.max(i, 0))];
sir = stack[i + radius];
sir[0] = (p & 0xff0000) >> 16;
sir[1] = (p & 0x00ff00) >> 8;
sir[2] = (p & 0x0000ff);
rbs = r1 - Math.abs(i);
rsum += sir[0] * rbs;
gsum += sir[1] * rbs;
bsum += sir[2] * rbs;
if (i > 0)
{
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
}
else
{
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
}
}
stackpointer = radius;
for (x = 0; x < w; x++)
{
r[yi] = dv[rsum];
g[yi] = dv[gsum];
b[yi] = dv[bsum];
rsum -= routsum;
gsum -= goutsum;
bsum -= boutsum;
stackstart = stackpointer - radius + div;
sir = stack[stackstart % div];
routsum -= sir[0];
goutsum -= sir[1];
boutsum -= sir[2];
if (y == 0)
{
vmin[x] = Math.min(x + radius + 1, wm);
}
p = pix[yw + vmin[x]];
sir[0] = (p & 0xff0000) >> 16;
sir[1] = (p & 0x00ff00) >> 8;
sir[2] = (p & 0x0000ff);
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
rsum += rinsum;
gsum += ginsum;
bsum += binsum;
stackpointer = (stackpointer + 1) % div;
sir = stack[(stackpointer) % div];
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
rinsum -= sir[0];
ginsum -= sir[1];
binsum -= sir[2];
yi++;
}
yw += w;
}
for (x = 0; x < w; x++)
{
rinsum = ginsum = binsum = routsum = goutsum = boutsum = rsum = gsum = bsum = 0;
yp = -radius * w;
for (i = -radius; i <= radius; i++)
{
yi = Math.max(0, yp) + x;
sir = stack[i + radius];
sir[0] = r[yi];
sir[1] = g[yi];
sir[2] = b[yi];
rbs = r1 - Math.abs(i);
rsum += r[yi] * rbs;
gsum += g[yi] * rbs;
bsum += b[yi] * rbs;
if (i > 0)
{
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
}
else
{
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
}
if (i < hm)
{
yp += w;
}
}
yi = x;
stackpointer = radius;
for (y = 0; y < h; y++)
{
pix[yi] = (0xff000000 & pix[yi]) | (dv[rsum] << 16) | (dv[gsum] << 8) | dv[bsum];
rsum -= routsum;
gsum -= goutsum;
bsum -= boutsum;
stackstart = stackpointer - radius + div;
sir = stack[stackstart % div];
routsum -= sir[0];
goutsum -= sir[1];
boutsum -= sir[2];
if (x == 0)
{
vmin[y] = Math.min(y + r1, hm) * w;
}
p = x + vmin[y];
sir[0] = r[p];
sir[1] = g[p];
sir[2] = b[p];
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
rsum += rinsum;
gsum += ginsum;
bsum += binsum;
stackpointer = (stackpointer + 1) % div;
sir = stack[stackpointer];
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
rinsum -= sir[0];
ginsum -= sir[1];
binsum -= sir[2];
yi += w;
}
}
bitmap.setPixels(pix, 0, w, 0, 0, w, h);
return (bitmap);
}
}使用详情
也是直接复制就好 换掉ImageView就好
/*
背景模糊效果
*/
private void imageviewblur(Bitmap bmp, final String dizhi) {
try {
final Bitmap blurBmp2 = BlurUtil.fastblur(MineActivity.this, bmp, 25);//0-25,表示模糊值
final Bitmap blurBmp1 = BlurUtil.fastblur(MineActivity.this, blurBmp2, 25);//0-25,表示模糊值
final Bitmap blurBmp = BlurUtil.fastblur(MineActivity.this, blurBmp1, 25);//0-25,表示模糊值
mine_imageView.post(new Runnable() //调用UI线程
{
@Override
public void run()
{
MyApplication.getAcache().put(dizhi,blurBmp,30 * ACache.TIME_DAY);//缓存
mine_imageView.setImageBitmap(blurBmp);
}
});
} catch (Exception e) {
mine_imageView.setImageBitmap(bmp);
}
}细心的童靴肯定留意到了里面有用到了开线程,对的处理图片是一个耗时操作 所以千万不要再主线程直接进行操作,如果你觉得效果还是不够模糊 那就多模糊几次就好
用法就这么简单,但是考虑到程序的消耗和稳定性,建议美工出几张效果比较好的固定图片
























 880
880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








