问题描述
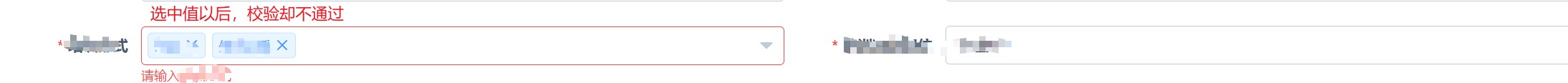
在使用element form表单提交时,会涉及到下拉框el-select的使用,根据具体需求可设置为单选或者多选,默认为单选。当需求变更时,需要从单选改成多选,只需在el-select 标签中添加multiple即可,同时更改绑定属性为数组,这时保存表单验证却不通过。

但是选中值后验证不消失,以为是vue没有监听到数据变化导致的,试过this.$set()方法重新设置属性值,但也是一样的无效。

原因分析:
折腾半天,发现由于表单验证规则没加type:array导致的
当我们使用单选时,添加的规则是这样的。其实这里默认省略了验证字段的类型字段 type:string
rules: {
trainType: [
{
required: true,
message: "请输入..",
trigger: "blur,change",
}
]
}
没省略应该是这样的
rules: {
trainType: [
{
type: string,
required: true,
message: "请输入..",
trigger: "blur,change",
}
]
}
而改成多选后绑定的值为数组类型,在使用默认校验string的规则去校验数组,这就导致表单验证不通过,同时控制台也会有警告。

解决方案:
在对应验证字段验证规则中添加type:array,就可解决问题
rules: {
trainType: [
{
type: array,
required: true,
message: "请输入..",
trigger: "blur,change",
}
]
}

已经没有验证提示,问题解决。





















 1379
1379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








