起因
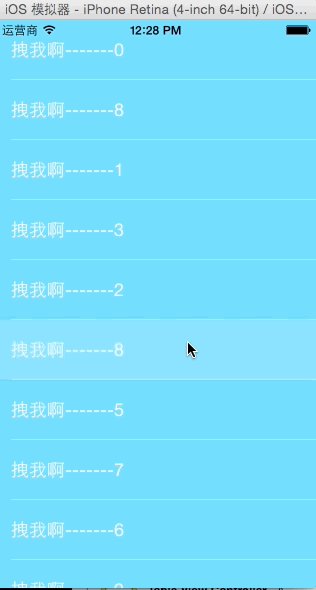
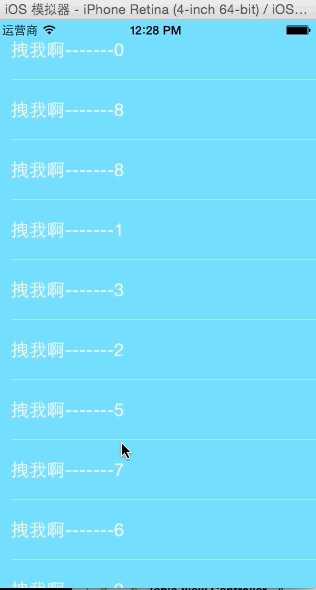
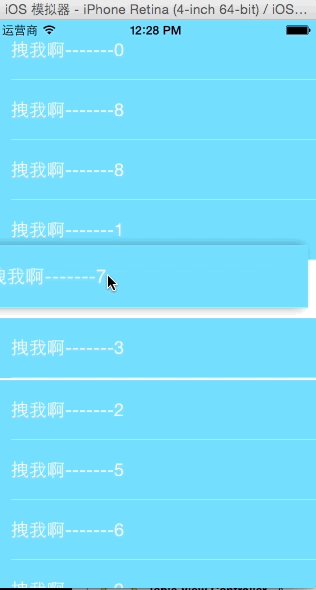
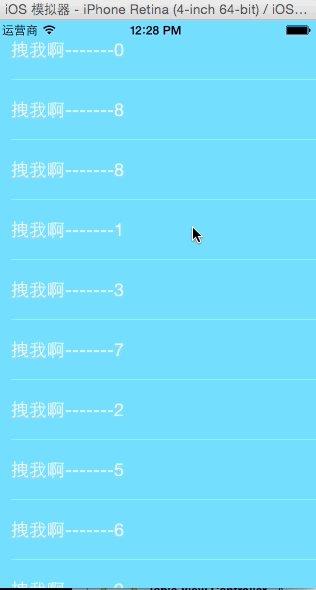
最近在做一个项目,要对UITableViewCell进行拖动蹂躏,具体效果如下:
本来打算用UIRespon这几个方法来做,最后发现在UITableViewController中这几个方法不会被响应,具体原因详情见Stack Overflow,于是就选择了使用长按手势来实现,好吧,废话不多少了,直接上料子。
经过
思考
让我们来理清思路,大致分为这几步
- 首先创建手势并添加,响应手势定义的方法。
- 接下根据长按手势的三种状态,分别是起始,改变,结束,在这三种不同状态下我们可以做一些事情。我的思路是在长按手势开始时为cell创建一个快照(可以理解为把cell截成一张图),然后把cell隐藏,之后我们移动的过程中对cell的快照进行操作,等到移动完毕,也就是长按手势结束,显示cell,然后就可以把快照无情的抛弃了。
开动
#pragma mark 设置长按拖动cell
- (void)setLongPressDrag
{
UILongPressGestureRecognizer *longPress = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(longPressGestureRecognized:)];
[self.tableView addGestureRecognizer:longPress];
}这个就是创建并添加长按手势,很简单,不再赘述。
#pragma mark 创建cell的快照
- (UIView *)customSnapshoFromView:(UIView *)inputView {
// 用cell的图层生成UIImage,方便一会显示
UIGraphicsBeginImageContextWithOptions(inputView.bounds.size, NO, 0);
[inputView.layer renderInContext:UIGraphicsGetCurrentContext()];
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
// 自定义这个快照的样子(下面的一些参数可以自己随意设置)
UIView *snapshot = [[UIImageView alloc] initWithImage:image];
snapshot







 本文介绍了在遇到UITableView的Cell需要拖动功能时,由于UIResponder方法在UITableViewController中不响应,转而使用长按手势实现拖动的解决方案。通过创建手势、处理长按的三个状态(开始、改变、结束),实现Cell快照的移动,最后在长按结束时恢复Cell显示。文章还提到在手势结束时清理触摸点坐标数组的重要性。
本文介绍了在遇到UITableView的Cell需要拖动功能时,由于UIResponder方法在UITableViewController中不响应,转而使用长按手势实现拖动的解决方案。通过创建手势、处理长按的三个状态(开始、改变、结束),实现Cell快照的移动,最后在长按结束时恢复Cell显示。文章还提到在手势结束时清理触摸点坐标数组的重要性。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








