这里给大家介绍一下SlidingMenu 的使用方法
先给1个官方的链接 https://github.com/jfeinstein10/SlidingMenu 在此下载相关源码
首先我们将包中的library取出
并将其作为依赖工程添加到我们的项目中
此时我们的Activity就可以继承一个名叫SlidingFragmentActivity的类了 然后我们可以获取到SlidingMenu对象,根据其对SlidingMenu对象进行相关配置,具体参照下面的代码 还要注意的一点是:在onCreate里 跟一般的Activity不同的是,不光要setContentView还要setBehindContentView,这就是SlidingMenu的关键了 它可以实现1个Activity有2个布局 behindContent自然是侧滑出来下面的布局了 接下来使用Fragment来填充这2个布局 他们都建立在这个继承了SlidingFragmentActivity的Activity的基础上,下面上代码
package com.example.SlidingMenu;
import android.os.Bundle;
import android.support.v4.app.FragmentManager;
import android.view.Window;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;
public class MyActivity extends SlidingFragmentActivity implements HomeFragment.OnHomeItemSelectedListener{
/**
* Called when the activity is first created.
*/
private SlidingMenu sm;
private FragmentManager fragmentManager;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
setBehindContentView(R.layout.menu);
initSlidingMenu();
}
private void initSlidingMenu(){
sm = getSlidingMenu();
sm.setShadowWidthRes(R.dimen.shadow_width);//阴影效果的宽度
sm.setShadowDrawable(R.drawable.shadow);//阴影效果文件
sm.setBehindOffsetRes(R.dimen.slidingmenu_offset);//侧滑之后保留的主菜单部分的宽度
sm.setFadeDegree(0.35f);
fragmentManager = getSupportFragmentManager();
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.home_layout, new HomeFragment())
.commit();
getSlidingMenu().setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);//设置侧滑的模式,现在这种是只有在边界侧滑才有效果
}
/**
*
* @param position
*/
@Override
public void onButtonPressed(int position) {
MenuFragment menuFragment = (MenuFragment) fragmentManager.findFragmentById(R.id.menu_frame);
menuFragment.updateView(position);
}
}
这里再追加一点知识,当用到slindingMenu的时候,大部分都会需要主fragment进行某种操作,menuFragment要响应视图变化等效果,那么就需要用到fragment的通信,我这里写了一点简单的例子
先简单描述下流程 在主fragment写一个接口,里面写一个抽象方法用来响应在此fragment的操作,接着在主fragment的onAttach的生命周期中实例此接口,具体看下面源码,然后Activity实现此接口,实现方法,再根据findFragmentById找到menuFragment对象,使用此对象对menuFragment的视图进行对应的改变,activity 的代码上面给过了 下面给出两个fragment的源码
HomeFragment
package com.example.SlidingMenu;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.LinearLayout;
/**
* Created by Administrator on 14-3-11.
*/
public class HomeFragment extends Fragment {
private LinearLayout linearLayout;
private Button blueBtn,redBtn,yellowBtn,greenBtn;
private OnHomeItemSelectedListener onHomeItemSelectedListener;
@Override
public void onAttach(Activity activity) {
super.onAttach(activity);
onHomeItemSelectedListener = (OnHomeItemSelectedListener) activity;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
initView();
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return linearLayout = (LinearLayout) inflater.inflate(R.layout.main_frag,null);
}
public void initView(){
blueBtn = (Button) linearLayout.findViewById(R.id.blueBtn);
redBtn = (Button) linearLayout.findViewById(R.id.redBtn);
yellowBtn = (Button) linearLayout.findViewById(R.id.yellowBtn);
greenBtn = (Button) linearLayout.findViewById(R.id.greenBtn);
blueBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onHomeItemSelectedListener.onButtonPressed(Config.BLUE_NUM);
}
});
redBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onHomeItemSelectedListener.onButtonPressed(Config.RED_NUM);
}
});
yellowBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onHomeItemSelectedListener.onButtonPressed(Config.YELLOW_NUM);
}
});
greenBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onHomeItemSelectedListener.onButtonPressed(Config.GREEN_NUM);
}
});
}
public interface OnHomeItemSelectedListener{
public void onButtonPressed(int position);
}
}MenuFragment
package com.example.SlidingMenu;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.LinearLayout;
/**
* Created by Administrator on 14-3-11.
*/
public class MenuFragment extends Fragment{
private LinearLayout linearLayout;
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return linearLayout = (LinearLayout) inflater.inflate(R.layout.menu_frag,null);
}
public void updateView(int position){
if(position == Config.BLUE_NUM){
linearLayout.setBackgroundColor(getActivity().getResources().getColor(R.color.blue));
}else if(position == Config.GREEN_NUM){
linearLayout.setBackgroundColor(getActivity().getResources().getColor(R.color.green));
}else if(position == Config.YELLOW_NUM){
linearLayout.setBackgroundColor(getActivity().getResources().getColor(R.color.yellow));
}else if(position == Config.RED_NUM){
linearLayout.setBackgroundColor(getActivity().getResources().getColor(R.color.red));
}
}
}
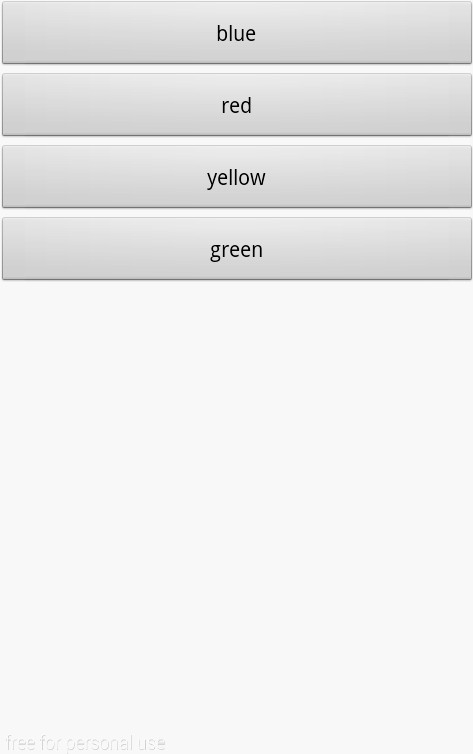
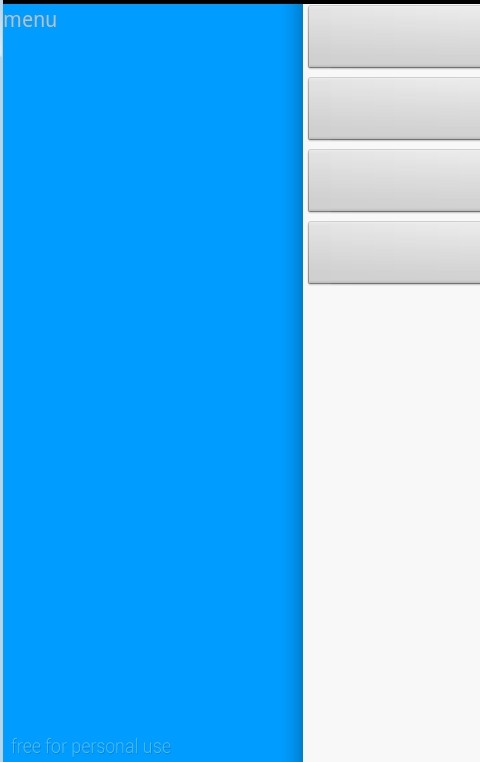
此为例子的效果图
最后给上源码包地址
http://yunpan.cn/Q4zH6GTXBSAEM

























 2337
2337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








