LZ-Say:有时候觉得,开发真心不容易。想做一个好的开发,不仅仅会敲代码,造轮子,更多个人觉得调整心态,毕竟人和人是不一样的。。。心塞
前言
今天为大家带来一个简单的小玩意,没什么技术含量,做这个的初衷是个人嫌弃UI给的设计图,另一方便是希望app能更人性化,大家可以一起来看下UI给的图。

大体一看,大家可能会说,没啥毛病啊,不就是一个输入框么?
是的,如果按照我之前的想法,我个人是绝对会老老实实按照UI给定的图来,但是经过一些事之后,我却不这么想了。
那么,我们看看,这个东西是不是缺点啥呢?
有的兄弟们就说了,在右下角加一个显示字数的呗。
嘿嘿,,,说干就干~
简单分析及Coding
干之前,我们先来简单分析下我们要做的东西,先给大家简单画个效果—江湖人称UI设计图~
如果最多用户只能输入140个字符,并且当输入字符个数等于140个时,提示一下。
实现这个,主要分以下几步:
1. 首先编写一个shape文件,这里面当然要指定圆角弧度以及边框颜色宽度;
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke
android:width="@dimen/dp_1"
android:color="@color/color_c9"/>
<corners android:radius="@dimen/dp_3"/>
</shape>2. 编写我们布局文件。内容为:相对布局中包含EditText以及TextView,具体如下:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/shape_circle_while_bg">
<EditText
android:id="@+id/id_editor_detail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:background="@null"
android:gravity="top"
android:hint="@string/string_editor_detail_hint"
android:maxLength="140"
android:minLines="6"
android:padding="@dimen/dp_10"
android:textColor="@color/color_c6"
android:textColorHint="@color/color_c9"
android:textSize="@dimen/sp_14"/>
<TextView
android:id="@+id/id_editor_detail_font_count"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_below="@+id/id_editor_detail"
android:paddingBottom="@dimen/dp_5"
android:paddingRight="@dimen/dp_15"
android:text="@string/string_editor_detail_default_font"
android:textColor="@color/color_c9"
android:textSize="@dimen/sp_14"/>
</RelativeLayout>3.activity逻辑校验
由于LZ项目中使用的是黄油刀,下面就直接从项目拷贝了~
有兴趣的同志可以看看之前写的有关黄油刀基本使用,地址如下:
@OnTextChanged(value = R.id.id_editor_detail, callback = OnTextChanged.Callback.AFTER_TEXT_CHANGED)
public void editTextDetailChange(Editable editable) {
int detailLength = editable.length();
idEditorDetailFontCount.setText(detailLength + "/140");
if (detailLength == 139) {
islMaxCount = true;
}
// 不知道为什么执行俩次,所以增加一个标识符去标识
if (detailLength == 140 && islMaxCount) {
UIHelper.getShortToast(self, (String) StringUtils.getResourceContent(self, Convention.RESOURCE_TYPE_STRING, R.string.string_editor_detail_input_limit));
islMaxCount = false;
}
}4.来来来,一起看效果~
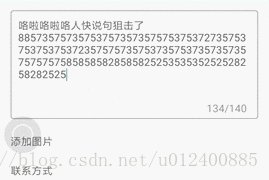
4.1 当用户输入时:

4.2 当用户删除时:

4.3 当输入达到上限时:
结束
基本介绍到此结束~

























 566
566

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










