BadgedView
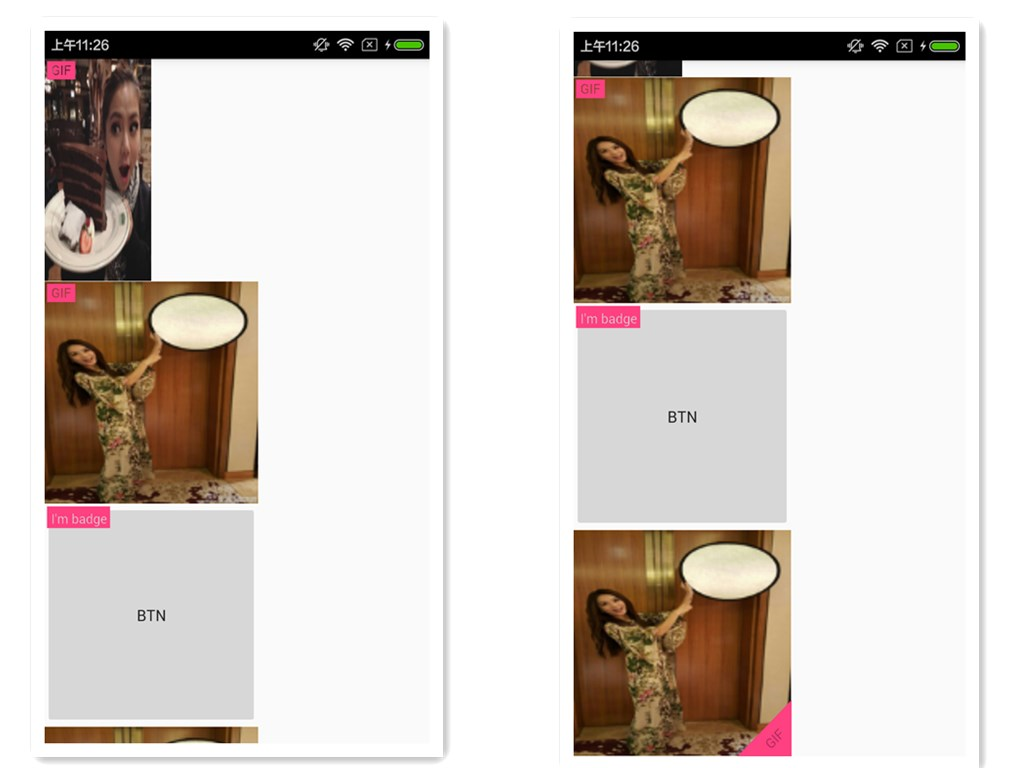
废话不多说,先看效果图:
BadgedImageView 就是 Plaid 和 虎扑体育 用来给图片添加标签的控件。yesidlazaro 的实现里,只能为 ImageView 添加 Badge,我看了看他的代码发现这个控件其实蛮简单的,想法挺好,但是代码写的不是特别好。而且我觉得应该能将这个控件应用到任意一个 View 上边,所以我根据我的想法实现了 BadgedView。
Feature
Implemented
- 设置标签内的文字
- 设置标签背景颜色
- 自定义标签形状、文字
- 将标签应用于任意 View
- 可在标签所在布局设置长宽比例
- 设置矩形标签或三角形标签在视图中的位置
Processing
- 不需要实现子类就能为每一个 View 添加任意多的标签
Usage
Dependency
在项目的 build.gradle 里添加:
dependencies {
...
compile project('com.github.chaossss:BadgedView:1.0.0')
}Attr
| Attr | usage |
|---|---|
| app:badgeText | 设置标签中显示的文字 |
| app:badgeTextSize | 设置标签中显示的文字大小 |
| app:badgeTextColor | 设置标签中显示的文字颜色 |
| app:badgePadding | 设置标签中文字和标签边界的间距 |
| app:badgeWidthRatio | 设置标签布局的长宽比 |
| app:badgeHeightRatio | 设置标签布局的长宽比 |
| app:badgeCornerRadius | 设置矩形标签圆角的半径 |
| app:recbadgeGravity(RecBadgedView) | 设置矩形标签的位置 |
| app:tribadgeGravity(TriBadgedView) | 设置三角标签的位置 |
API
| API | usage |
|---|---|
| showBadge(boolean show) | 显示标签 |
| setBadgeText(String newText) | 设置标签显示文字 |
Custom BadgedView
- 继承 BadgedView,父类 BadgedView 已经有了标签常用的属性
- 在子类添加你所需要的特定的属性域
- 重写 initBadge(Context context) 和 draw(Canvas canvas) 方法以实现你的需求
如果需要自定义标签:
- 继承 BaseBadge
- 在子类添加你所需要的特定的属性域
- 重写 initBadge(),在其中对 badge 完成你所需要的标签的绘制工作
Activity
public 







 BadgedView 是一个 Android 控件,用于在任意 View 上添加标签,如图片上的徽章。该库提供了设置标签文字、背景颜色、自定义形状等功能,并允许在布局中设置长宽比例。通过简单的 API,可以快速实现矩形或三角形标签,并选择其在视图中的位置。使用时,只需在 build.gradle 中添加依赖并调用相关属性即可。
BadgedView 是一个 Android 控件,用于在任意 View 上添加标签,如图片上的徽章。该库提供了设置标签文字、背景颜色、自定义形状等功能,并允许在布局中设置长宽比例。通过简单的 API,可以快速实现矩形或三角形标签,并选择其在视图中的位置。使用时,只需在 build.gradle 中添加依赖并调用相关属性即可。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








