最近接触到了前端开发一些比较不错的思想:组件化开发、MVC,是我以前瞎写课程大作业的时候所不具备的。所以想写下来做个总结,也希望能给不太了解这一块的同学一点启发和帮助。这一篇,就用一个本地博客的demo,来简单地介绍一下组件化开发和MVC。
前提准备: 适当了解Backbone 和require.js (关于require.js可以看我之前关于js模块化编程的一篇文章:深入理解JavaScript系列(四): 模块化编程)
1.初步分析
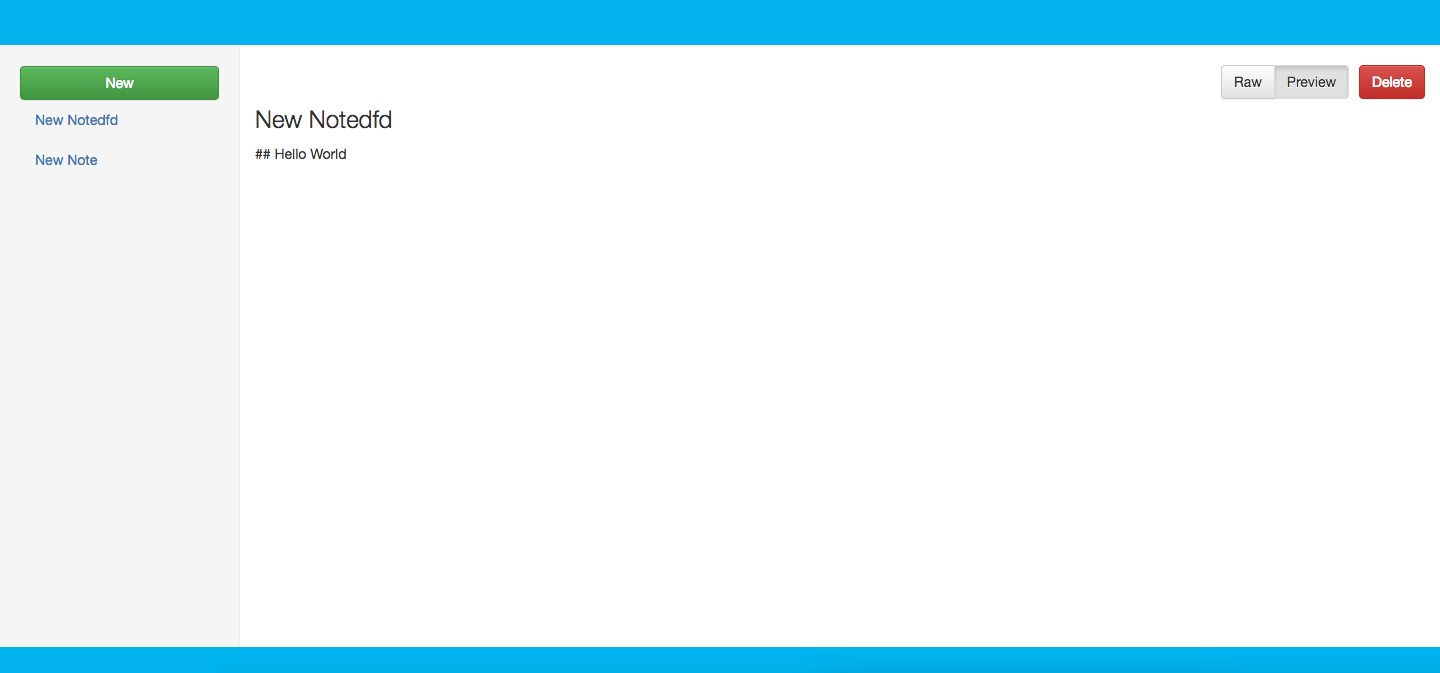
先看下页面长什么样:(因为主要讲编程的思想,css什么的就随意搞搞)
可以看到,页面分为3个部分,header, footer和中间部分。中间部分又分为左边sidebar和右边blog content部分。sidebar还可以细分为一个new button和下面的一堆item,blogContent还可以细分为...等等。
要做这样一个页面很简单,按照我以前的写法,在html文件中巴拉巴拉一堆,这个界面就出来了。但是这种方式导致的问题就是:页面上所有的部件耦合比较严重,而且单个部件的可重用性不强。针对这个问题,一个很简单的解决方法就是HTML片段化和模板化,即把各个部分分拆成不同的html文件,使用include的方式来增加重用。但是这明显远远不够,它只是重用了展示部分的代码,对于事件响应就无能为力。我们仍然需要写很多事件监听(如onclick)去直接修改页面上别的组件的展示方式,可能写出如下的代码:
newButton.onClick = function () {
//左边sidebar中加一篇文章
//在blogContent中展示出新的文章的初始内容
}
二.利用Backbone实现
1.代码结构

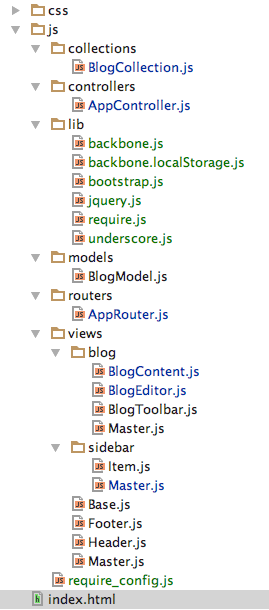
先看一下index.html(也就是我们在上面看到的那个页面):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Blog</title>
<link href="./css/bootstrap.css" rel="stylesheet">
<link href="./css/bootstrap-theme.css" rel="stylesheet">
<link href="./css/page.css" rel="stylesheet">
<script src="./js/lib/require.js"></script>
<script src="./js/require_config.js"></script>
</head>
<body>
</body>
</html>整个body都是空的,而整个程序的入口就在require_config.js中:
require.config({
baseUrl: './js',
paths: {
'jquery': 'lib/jquery',
'backbone': 'lib/backbone',
'underscore': 'lib/underscore',
'bootstrap': 'lib/bootstrap',
'localstorage': 'lib/backbone.localStorage'
},
shim: {
'localstorage': {
deps: ['backbone']
},
'bootstrap': {









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 692
692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








