【背景】最近公司的需求很多实现一个Swiper滑块,中间完整。两边展示一些内容(可能是固定的提示方案,也可能是前后上下一页的部分内容),然后还需要循环滚动,其中遇到了一些问题特此记录
1、实现两边展示内容的Swiper
【方案1】两边内容自绘制
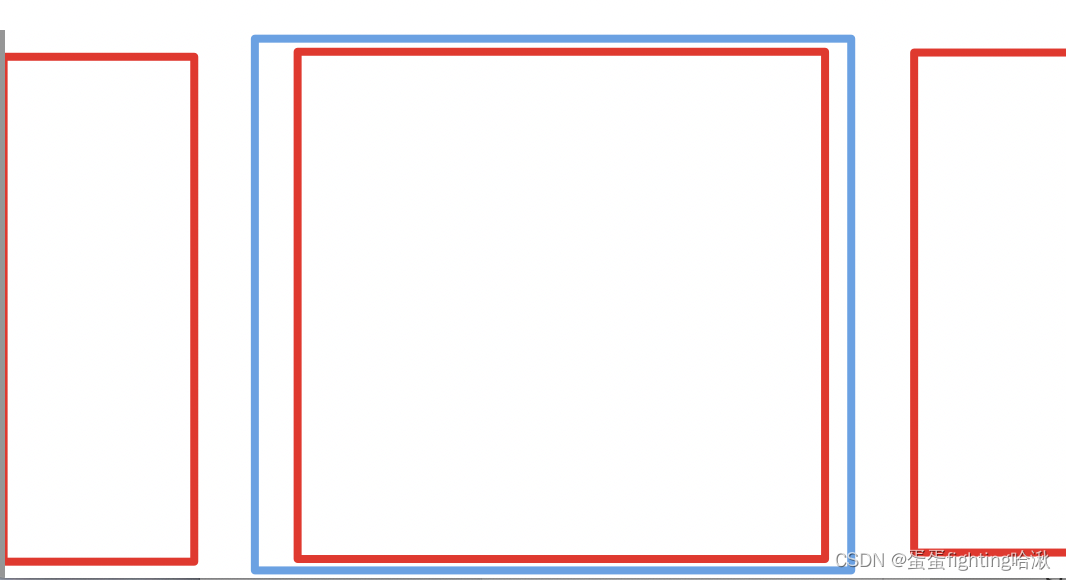
因为设计稿两边是一个没有内容的边边,像一个提示的边框一样,初次想到的方案就是中间(蓝色方框部分)放置Swiper,然后两边按设计稿绝对定位单独画出来单独画出来,可以实现效果

示例代码如下:
<div class="swiper-wrap">
<div class="left-side">
左边内容
</div>
<swiper class="swiper-content">
此处循环你的展示内容
</swiper>
<div class="right-side">
右边内容
</div>
</div>样式文件如下,两侧相对于外层swiper容器绝对定位,中间内容正常定位 ,靠margin居中
.swiper-wrap {
position: relative;
}
.left-side {
position: absolute;
top: 10px;
height: 20px;
width: 20px
left: 0;
}
.rigtht-side {
position: absolute;
top: 10px;
height: 20px;
width: 20px;
right: 0
}
.swiper-content {
width: calc(100vw - 60px);
margin: 0 30px;
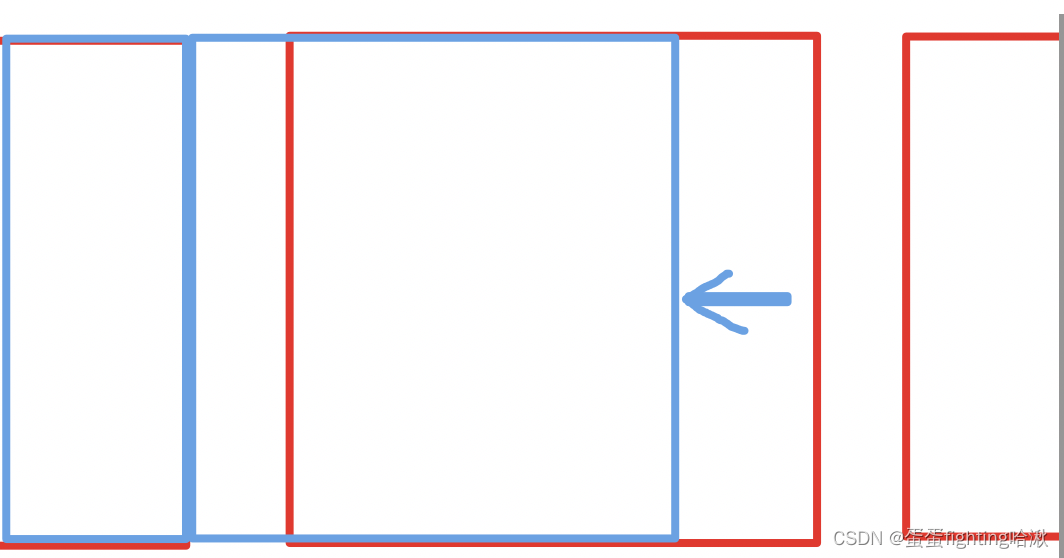
}这种方式实现的带两边内容的swiper,如果两边内容是一些提示信息,是没有问题的,当两边内容是滑块的一部分,即便只是一些背景色块,在滑动时候也会出现滑块滑到最左边或者最右边,显示块和滑动块都在页面上,中间的内容好像被缝隙切断了一样,体验不太好,

于是思考对两侧显示部分滑动内容的这种情况,采取应用swiper特性设置显示前后滑块一部分的方式来进行展示是不是会更好,针对移动端的小程序和h5采用不用的设置方式
【方案2】应用swiper展示前后模块的特性设置
小程序方案:应用previous-margin 和 next-margin 进行局部展示
<swiper
previous-margin="90rpx"
next-margin="90rpx"
class="swiper-wrap"
>
<swiper-item>
<view class="swiper-content">
你的单独卡片内容
</view>
</swiper-item>
</swiper>此方案在样式上设置,对swiper本身设置100%宽度,中间内容按设计稿中间和两边的间距设置margin
.swiper-wrap {
width: 100vw;
heigth: 20px;
}
.swiper-content {
width: 10px; // 设计图上你的中间卡片的宽度
margin: 0 5px; // 距离两边卡片的空白间距
}这样就可以更平滑的看到是内容在页面上移动啦
H5设置自模块前后展示的方法:使用swiper配置项slidesPerView和centeredSlides,分别初始化配置时候设置以下属性
swiperOptions: {
loop: true,
slidesPerView: 'auto',
centeredSlides: true
}模板此处我用的是vue-awesome-swiper 3
<swiper
:options="swiperOptions"
class="swiper-wrap"
>
<swiper-slide>
<div class="swiper-content">
你的单独卡片内容
</div>
</swiper-slide>
</swiper>样式设置和小程序类似,但是需要复写swiper-slide的样式,就可以了
.swiper-slide {
height: 100%;
background: #fff; // 你的背景色
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
width: 300px !important; // 你单个swiper卡片的宽度
margin-right: 32px; // 左右边距
margin-left: 32px;
}
.swiper-wrap {
width: 100vw;
heigth: 20px;
}
.swiper-content {
width: 300px; // 设计图上你的中间卡片的宽度
}2、Swiper开启了loop循环属性,h5中异步请求接口拿到数据后,循环列表没循环起来,只能右滑,不能左滑
这个问题,我开发时候用静态mock数据是没有发现的,联调阶段调用接口,异步赋值后,发现从空数组到有值,循环列表却循环不起来,原来循环列表会在swiper渲染前复制若干模块,但是异步获取数据没有触发这种机制,我看网上有开启oberserve属性之类的,我尝试了一下没有生效,我采取了一个比较简单粗暴的方式,在swiper上加数组长度判断,有数据了再显示,相当于有数据了才会初始化,解决了这个问题,不过我这种方案,只适合只需要初始化一次的swiper场景,如果数组频繁赋值,大家还是使用swiper更新的方法吧。
<swiper
v-if="detailList && detailList.length"
:options="swiperOptions"
class="swiper-warp"
>
你的swiper内容
</swiper>

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








