通常情况下TextView只用来显示文本数据,但是TextView也可以显示图片,如果结合Html则可以显示非常复杂的图文混排效果。
1、 使用诸如属性android:drawableTop=""等来让TextView显示图片
2、 结合Html来显示图片。(重点介绍)
在TextView中预订了一些类似HTML的标签,通过标签可以使TextView控件显示不同颜色,大小,字体的文字
<font>:设置颜色和字体
<big>:设置大号
<small>:设置小号
<i>\<b>:斜体、粗体
<a>:链接地址
<img>:插入图片
等等。
如何使用:
1、比如如何让TextView可以识别这么一段Html文字 <font color=”red”>红色字体</font>
这个时候需要用到一个类:Html。 使用它的一个静态方法:
Spanned spanned =Html.fromHtml("<font color=’red’>红色</font>");
返回的Spanned类型的对象,Spanned是个接口继承了CharSequence接口。所以直接把Spanned对象通过setText方法直接让TextView显示即可。
2、如果Html数据中有img图片怎么办?则直接使用上面的方法无法显示图片。
例如:String html ="<font color='red'>红色字体</font> <h1>h1标题</h1>" +
"</br>" +
"下面是图片<br />"
+ "<imgsrc='http://pic6.nipic.com/20100308/4080141_175940029491_2.jpg' />"
+ "<imgsrc='http://pic6.nipic.com/20100308/4080141_175940029491_2.jpg' />";
则需要调用Html的这个静态方法:
Html.fromHtml(String source, ImageGetter imageGetter,TagHandler tagHandler)
其中:source就是字符串形式的Html代码,ImageGetter就是图片的资源, TagHandler指的处理一些未知标签,一般情况置为null就可以了。
重点是ImageGetter:它是一个接口,只有一个方法:
public Drawable getDrawable(String source),只要覆写这个方法就可以了。其中参数为html数据中img标签的src属性的值(url或者本地图片的地址都可以)。
注意:由于访问网络的代码必须放在子线程,所以涉及到网络图片展示的时候,需要把这行代码放在子线程中执行,这样getDrawable方法就会在子线程中执行。
另外:即使src属性没有任何值,只要getDrawable有返回值,就会显示相应的图片。
ImageGetter的实现:
class MyImageGetter implements Html.ImageGetter{
@Override
public Drawable getDrawable(String source){
Drawable drawable = null;
try{
URL ulr = new URL(source);
InputStream inputStream = ulr.openStream();
drawable = Drawable.createFromStream(inputStream, "");
}catch(Exception e){
e.printStackTrace();
}
if(drawable != null){
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable
.getIntrinsicHeight());
}
return drawable;
}
}
子线程:
final String html = "<font color='red'>红色字体</font> <h1>h1标题</h1>" +
"<br />" +
"下面是图片<br />"
+ "<img src='http://pic6.nipic.com/20100308/4080141_175940029491_2.jpg' />"
+"<img src='http://pic6.nipic.com/20100312/4080141_202844009651_2.jpg ' />";
new Thread(){
@Override
public void run(){
final Spanned spanned = Html.fromHtml(html, new MyImageGetter(), null);
textView.post(new Runnable(){
@Override
public void run(){
textView.setText(spanned);
}
});
}
}.start();
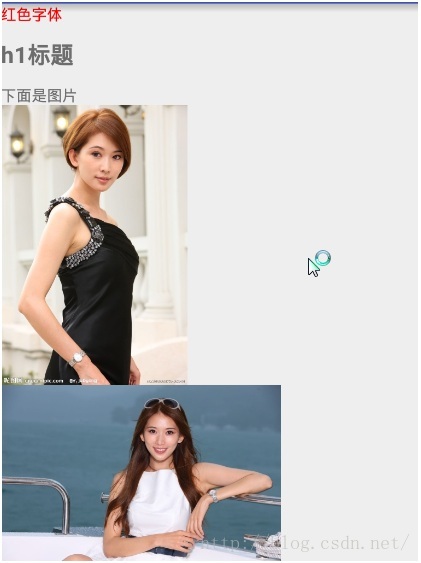
效果图:























 1167
1167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








