
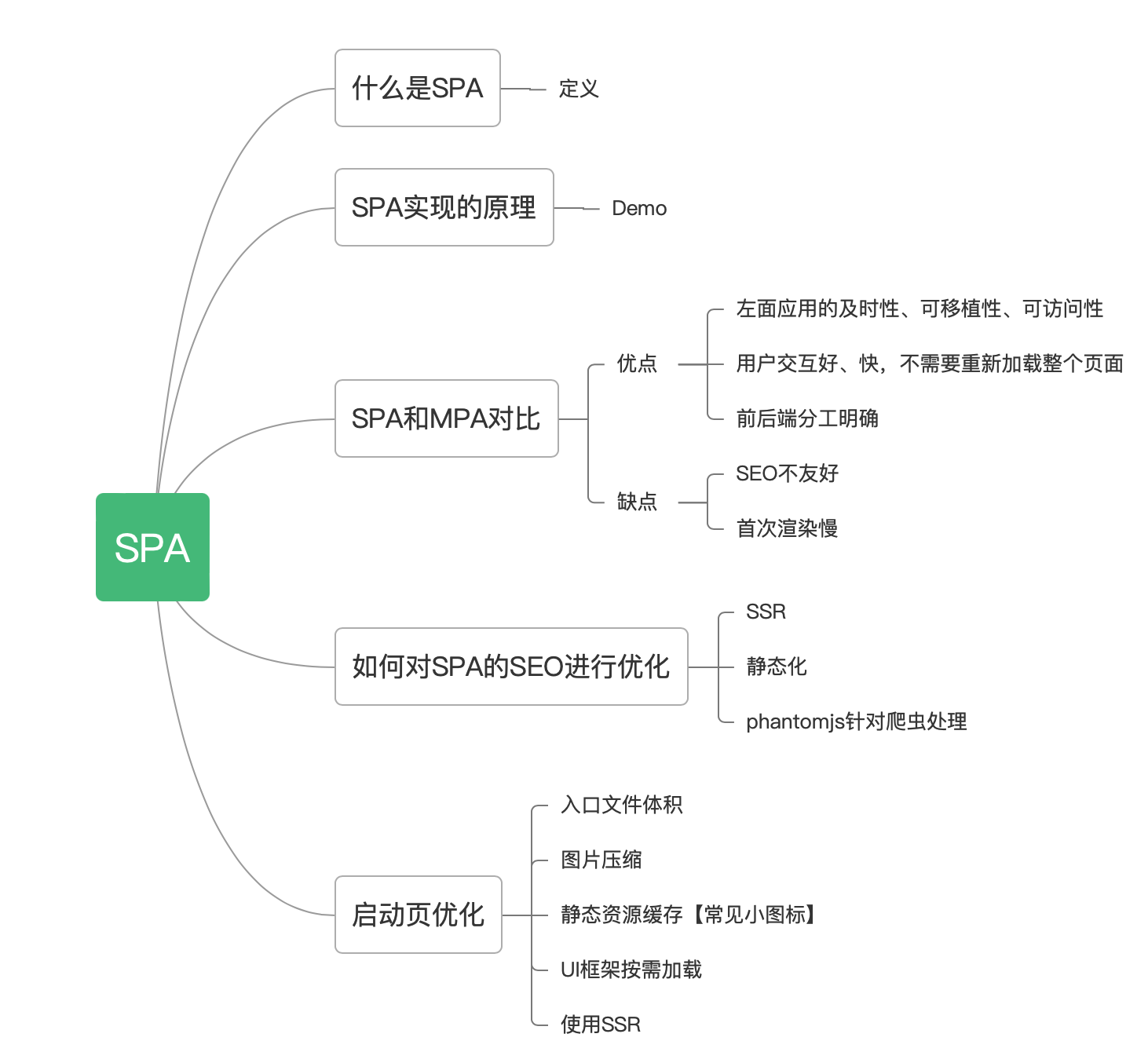
0x00 定义:
SPA:(single-page-application) : 一种网络应用程序或网站的模型。
通过动态重写当前页面来与用户交互;
避免了页面之间切换打断用户体验; 所有必要的代码(HTML、JavaScript和CSS)都通过单个页面的加载而检索,或者根据需要(通常是为响应用户操作)动态装载适当的资源并添加到页面,页面在任何时间点都不会重新请求加载,即为: 容器没变,变的是内容。
区分【别混淆】: SPA: 【Single-Page application】单页面应用,就是一个应用就是一个单独的页面 SFC:【Single-File Component】 单文件组件, 一个组件代码只写在一个文件中。
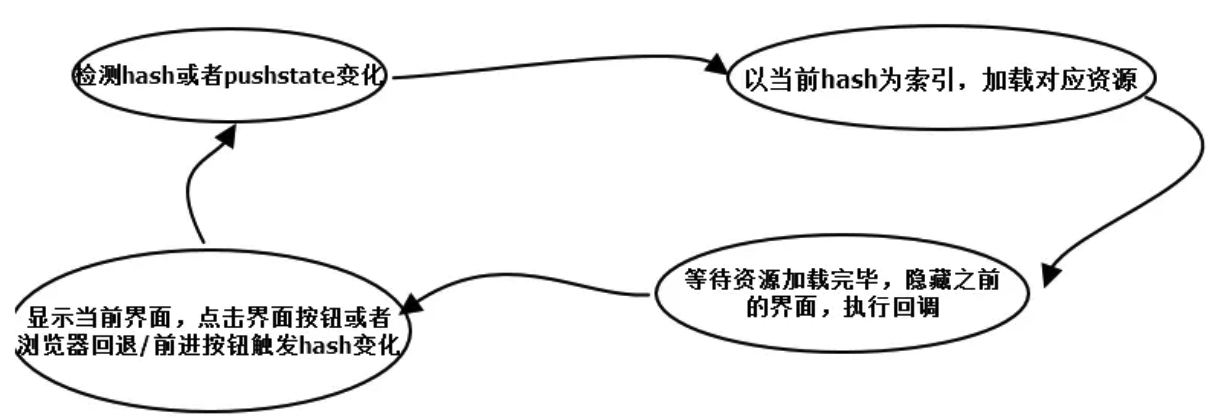
0x01 SPA原理
1)监听地址栏中的hash变化驱动界面变化
2)用pushstate记录浏览器的历史,驱动界面发生变化 
hash模式:通过监听url中的hash来进行路由跳转
history模式:借助html5 history API,
history.pushState 浏览器历史纪录添加记录
history.replaceState修改浏览器历史纪录中当前纪录
history.popState 当 history 发生变化时触发
0x02 SPA和MPA对比

0x03 SPA做SEO
1)SSR 服务端渲染
将组建/页面通过服务器渲染为html在返回给浏览器: Vue中的nuxt.js, react中的next.js
2)静态化 主要是两种方案:
(1)通过程序将动态页面抓取并保存为静态页面,这样的页面的实际存在于服务器的硬盘中。
(2)【URL Rewrite】通过WEB服务器的 URL Rewrite的方式,它的原理是通过web服务器内部模块按一定规则将外部的URL请求转化为内部的文件地址。【把外部请求的静态地址转化为实际的动态页面地址,而静态页面实际是不存在的。这两种方法都达到了实现URL静态化的效果】
3)使用phantomjs针对爬虫处理
通过Nginx配置,判断如果是爬虫,就转到一个node server ,通过phantomjs来解析完成的html, 返回给爬虫。
0x04 SPA启动渲染优化
主要:
1)减少入口文件体积
2)图片资源压缩,静态资源本地缓存
3)UI框架按需加载
4)使用SSR
....
主要参考 、 web上的静态资源缓存 、 参考、 前段性能优化24条建议 、
公众号: 技术小难
本文由 mdnice 多平台发布





















 373
373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








