
chartOptions1() {
const data = [
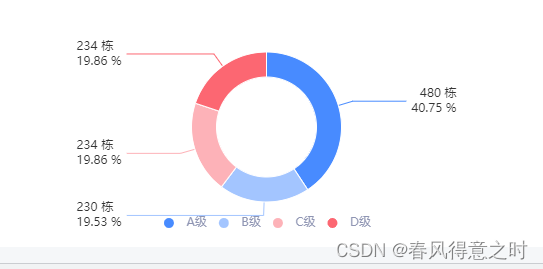
{ name: 'A级', value: 480, per: 23 },
{ name: 'B级', value: 230, per: 23 },
{ name: 'C级', value: 234, per: 23 },
{ name: 'D级', value: 234, per: 23 }
]
return {
color: ['#488BFF', '#A3C5FF', '#FDB2B8', '#FC6772'],
legend: {
icon: 'circle',
itemHeight: 12,
textStyle: {
fontSize: 12,
color: '#8F95B3'
},
bottom: '0px'
},
xAxis: {
show: false
},
yAxis: {
show: false
},
series: {
type: 'pie',
radius: [50, 75],
top: '10%',
left: 'center',
width: 400,
itemStyle: {
borderColor: '#fff',
borderWidth: 1
},
label: {
alignTo: 'edge',
formatter: '{value|{c} 栋}\n{per|{d} %}',
minMargin: 5,
edgeDistance: 10,
lineHeight: 15,
rich: {
time: {
fontSize: 10,
color: '#999'
}
}
},
labelLine: {
length: 15,
length2: 0,
maxSurfaceAngle: 80
},
// labelLayout: function(params) {
// const isLeft = params.labelRect.x < VChart.getWidth() / 2
// const points = params.labelLinePoints
// // Update the end point.
// points[2][0] = isLeft
// ? params.labelRect.x
// : params.labelRect.x + params.labelRect.width
// return {
// labelLinePoints: points
// }
// },
data: data
}
}
},























 2840
2840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










