本节将完善注册登录表单,主要涉及TP框架与mysql的交互的Model以及TP框架的Ajax提交.
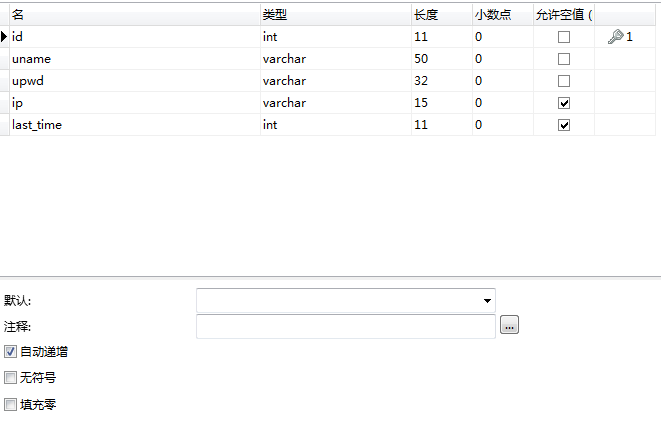
tp_user表的建立
下面是tp_user表的建立,TP框架下的表要使用前缀
upwd的长度设为32,是因为后面我们要进行MD5加密,加密后就是32位
TP下的数据库配置以及一些资源路径常量配置
我们在Common/Conf/config.php 下配置数据库相关常量

资源路径目录
注册表单的完善
在UserController下增加一个register方法
public function register(){
if (IS_POST){
//从页面接受到表单提交了,首次进来不会发生,因为肯定没有提交
$data = I('post.');//获取页面表单提交的数据
//使用ajaxReturn()来将数组转为json
//D('User'))表示初始化Model文件夹下的UserModel.class.php这个类
//D('User')->register($data)表示UserModel这个实例调用他的register()方法
//这里我们需要传递一个$data参数,包含用户注册信息
$this->ajaxReturn(D('User')->register($data));
}else {
$this->display();
}
}View/User/register.html 的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册</title>
<!--这里通过在Common/Conf下配置常量来调用jquery-->
<script src="__STATIC__/jquery-3.0.0.min.js"></script>
</head>
<body>
<h1>注册页面</h1>
<form id="register_form" action="{:U('Home/User/register')}" method="post">
用户名<input id="username" type="text" name="username"></input><br/>
密码<input id="userpwd" type="password" name="userpwd"></input><br/>
确认密码<input id="userpwd2" type="password" name="userpwd2"></input><br/>
<div id="notice"></div>
<!--这里不用submit,因为我们接下来要使用Ajax提交-->
<input id="btn" type="button" value="注册" >
</form>








 本文详细介绍了在ThinkPHP(TP)框架中如何建立tp_user表,配置数据库及资源路径,以及完善注册和登录表单。通过Controller、Model和View的交互,实现了Ajax提交注册与登录数据,对提交信息进行验证并存储到数据库。
本文详细介绍了在ThinkPHP(TP)框架中如何建立tp_user表,配置数据库及资源路径,以及完善注册和登录表单。通过Controller、Model和View的交互,实现了Ajax提交注册与登录数据,对提交信息进行验证并存储到数据库。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1328
1328

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








