QTreeWidget树形控件设计
By Xchen 20160718
树形控件的应用场合还是比较多的,比如飞信群发消息,就需要使用带复选框的树形控件。
那么在Qt中树形控件设计的类是QTreeWidget,如果设计树形节点的设计就需要QTreeWidgetItem的帮助。
下面通过一个例子来说明带复选框的树形控件的设计。
设计的整体思路是这样的,新建一个Widget控件,在其中添加一个QTreeWidget控件,然后当QTreeWidget控件发出itemChanged(QTreeWidgetItem *,int)信号时,由槽函数treeItemChanged(QTreeWidgetItem *,int)响应。槽函数treeItemChanged(QTreeWidgetItem *,int)的设计是先判断此节点是否被选中,然后判断此节点是否存在子节点,如果存在,那么将其所有子节点选中,如果没有子节点就转到子节点处理函数。同理来应对节点未被选中的情况。
子节点处理函数主要是针对子节点的状态来更新父节点的状态的。具体代码如下:
#include "widget.h"
#include "ui_widget.h"
//构造函数
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
init();
connect(ui->treeWidget,SIGNAL(itemChanged(QTreeWidgetItem*, int)),
this, SLOT(treeItemChanged(QTreeWidgetItem*, int)));
}
Widget::~Widget()
{
delete ui;
}节点处理函数如下:
void Widget::treeItemChanged(QTreeWidgetItem* item, int)
{
//QString itemText = item->text(0);
//选中时
if (Qt::Checked == item->checkState(0))
{
//通过count子节点个数来判断这个节点是父节点还是子节点
int count = item->childCount();
//父节点
if (count > 0)
{
for (int i = 0; i < count; i++)
{
//子节点也选中
item->child(i)->setCheckState(0, Qt::Checked);
}
}
//子节点
else
{
//是子节点
updateParentItem(item);
}
}
else if (Qt::Unchecked == item->checkState(0))
{
int count = item->childCount();
if (count > 0)
{
for (int i = 0; i < count; i++)
{
item->child(i)->setCheckState(0, Qt::Unchecked);
}
}
else
{
updateParentItem(item);
}
}
}
//根据子节点状态来更新父节点状态
void Widget::updateParentItem(QTreeWidgetItem* item)
{
QTreeWidgetItem *parent = item->parent();
if (parent == NULL)
{
return;
}
//选中的子节点个数
int selectedCount = 0;
int childCount = parent->childCount();
for (int i = 0; i < childCount; i++)
{
QTreeWidgetItem *childItem = parent->child(i);
if (childItem->checkState(0) == Qt::Checked)
{
selectedCount++;
}
}
if (selectedCount <= 0)
{
//未选中状态
parent->setCheckState(0, Qt::Unchecked);
}
else if (selectedCount > 0 && selectedCount < childCount)
{
//部分选中状态
parent->setCheckState(0, Qt::PartiallyChecked);
}
else if (selectedCount == childCount)
{
//选中状态
parent->setCheckState(0, Qt::Checked);
}
}当然了这些处理都是建立在已经初始化树形控件构建的基础之上的,下面是初始化代码:
void Widget::init()
{
ui->treeWidget->clear();
//第一个分组
QTreeWidgetItem *group1 = new QTreeWidgetItem(ui->treeWidget);
group1->setText(0, "group1");
group1->setFlags(Qt::ItemIsUserCheckable|Qt::ItemIsEnabled|Qt:: ItemIsSelectable);
group1->setCheckState(0, Qt::Unchecked);
//第一分组子节点
QTreeWidgetItem *subItem11 = new QTreeWidgetItem(group1);
subItem11->setFlags(Qt::ItemIsUserCheckable|Qt::ItemIsEnabled|Qt:: ItemIsSelectable);
subItem11->setText(0, "subItem11");
subItem11->setCheckState(0, Qt::Unchecked);
QTreeWidgetItem *subItem12 = new QTreeWidgetItem(group1);
subItem12->setFlags(Qt::ItemIsUserCheckable|Qt::ItemIsEnabled|Qt:: ItemIsSelectable);
subItem12->setText(0, "subItem12");
subItem12->setCheckState(0, Qt::Unchecked);
QTreeWidgetItem *subItem13 = new QTreeWidgetItem(group1);
subItem13->setFlags(Qt::ItemIsUserCheckable | Qt::ItemIsEnabled | Qt::ItemIsSelectable);
subItem13->setText(0, "subItem13");
subItem13->setCheckState(0, Qt::Unchecked);
QTreeWidgetItem *subItem14 = new QTreeWidgetItem(group1);
subItem14->setFlags(Qt::ItemIsUserCheckable | Qt::ItemIsEnabled | Qt:: ItemIsSelectable);
subItem14->setText(0, "subItem14");
subItem14->setCheckState(0, Qt::Unchecked);
//第二个分组
QTreeWidgetItem *group2 = new QTreeWidgetItem(ui->treeWidget);
group2->setText(0, "group2");
group2->setFlags(Qt::ItemIsUserCheckable | Qt::ItemIsEnabled | Qt:: ItemIsSelectable);
group2->setCheckState(0, Qt::Unchecked);
//第二分组子节点
QTreeWidgetItem *subItem21 = new QTreeWidgetItem(group2);
subItem21->setFlags(Qt::ItemIsUserCheckable | Qt::ItemIsEnabled | Qt:: ItemIsSelectable);
subItem21->setText(0, "subItem21");
subItem21->setCheckState(0, Qt::Unchecked);
QTreeWidgetItem *subItem22 = new QTreeWidgetItem(group2);
subItem22->setFlags(Qt::ItemIsUserCheckable | Qt::ItemIsEnabled | Qt:: ItemIsSelectable);
subItem22->setText(0, "subItem22");
subItem22->setCheckState(0, Qt::Unchecked);
QTreeWidgetItem *subItem23 = new QTreeWidgetItem(group2);
subItem23->setFlags(Qt::ItemIsUserCheckable | Qt::ItemIsEnabled | Qt:: ItemIsSelectable);
subItem23->setText(0, "subItem23");
subItem23->setCheckState(0, Qt::Unchecked);
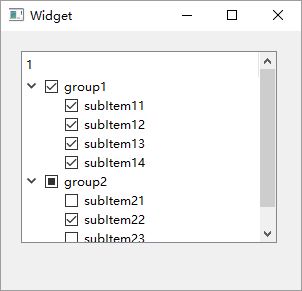
}截图如下:
至此,完成带复选框的树形控件的创建,在以后的InterView框架的介绍中仍然会涉及到这部分的内容,这一部分做一个抛砖引玉的工作。























 1047
1047

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








