Frame和bounds的区别:
①Frame:view在父view坐标系统中的位置和大小
②bounds:view在本身坐标系统中的位置和大小
③center:view的中心店在父view坐标系统中的位置和大小
经典:斯坦福大学上课用的图!

代码讲解:
- (void)viewDidLoad {
[super viewDidLoad];
UIView *view1 = [[UIView alloc] initWithFrame:CGRectMake(100, 100, 100, 100)];
view1.backgroundColor = [UIColor greenColor];
UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 50, 50)];
view2.backgroundColor = [UIColor redColor];
//注释1
//view1.bounds = CGRectMake(-50, -50, 100, 100);
//注释2
//view2.bounds = CGRectMake(0, 0, 100, 100);
[self.view addSubview:view1];
[view1 addSubview:view2];
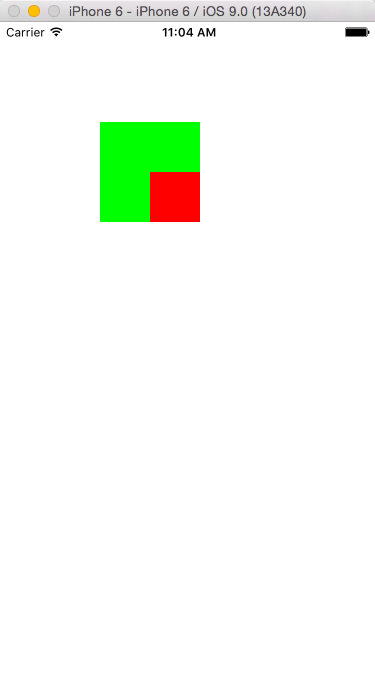
}1.代码原图
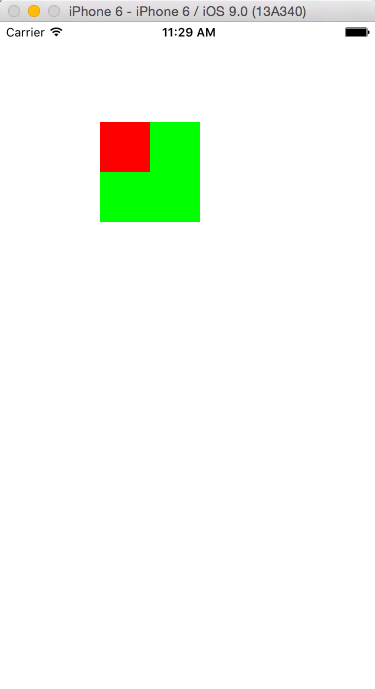
2.打开打码:注释1
view1.bounds = CGRectMake(-50, -50, 100, 100);
讲解:
从view1来看:view1的自身坐标系统被改变,即自身坐标的原点(即左上角的点),由(0,0)改为了(-50,-50)。那么(0,0)这个点相对于自身的坐标系统就变成了(0+50,0+50)。
从view1的子视图view2来看:view2的frame要参考父视图的坐标系,view2的frame为(0,0,50,50)。其中的(0,0)是相对于父视图的原点距离为(0,0)。现在父视图的原点变成了(50,50),则view2的frame就是以这个点作为参考的。
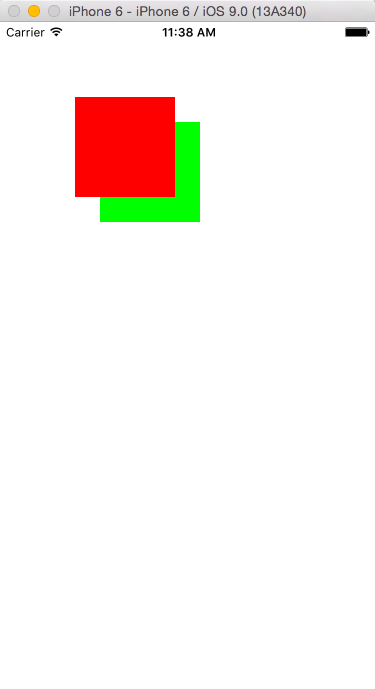
3.打开代码:注释2
view2.bounds = CGRectMake(0, 0, 100, 100);
讲解:
改变view2的bounds,即改变view2的大小。这个前提是view2的中心店center不改变。
总结:
①center和bounds更像是视图本身的属性,而frame建立了视图和父视图之间的联系,方便了我们的操作。
②改变一个view的bounds属性时,要考虑到:
它的大小以中心店center不变为前提
改变它的原点虽然对它本身的位置没有直观的改变,但是会对它内部的子视图的坐标有影响。因为我们设置一个view的位置的时候通常调用的是initWithFrame方法,这个方法是以父视图的坐标原点为参考的。























 1121
1121

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








