问题
用 vite 创建 vue3 项目,报以下错误
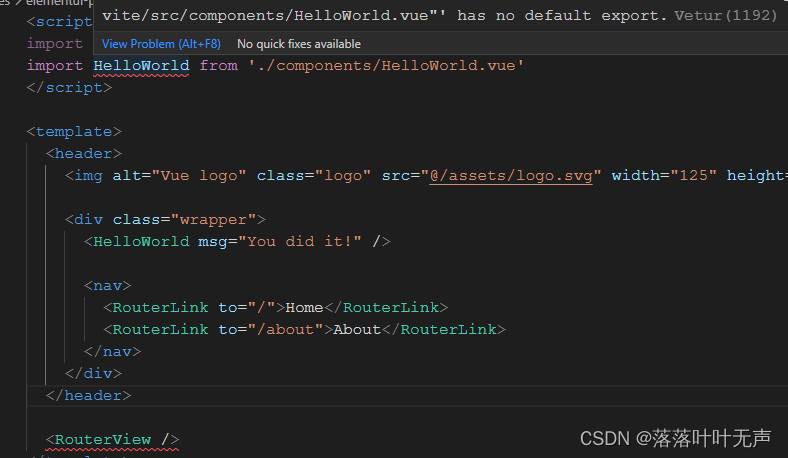
- HelloWorld.vue has no default export
- The template root requires exactly one element.

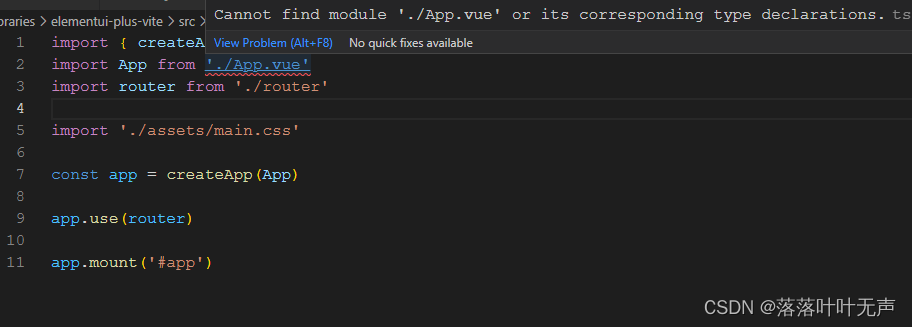
- Cannot find module ‘./App.vue’ or its corresponding type declarations.

解决方法
禁用插件 Vetur 和 Vetur E,Vetur 默认使用 eslint-plugin-vue ,并且强制 export default 语法
安装 Vue 官方推荐的两款插件:
Vue Language Features (Volar) 代替 Vetur 的语法高亮等功能
TypeScript Vue Plugin 使得写法为 lang=ts 的组件能用 *.vue 引入






















 1207
1207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








