一、今天,来介绍一个开源框架PhotoView,使用十分方便快捷,此框架可以实现以下这些功能:
(1)、android图片的浏览功能。
(2)、图片放大缩小功能,可以使用PhotoView双击放大,双指放大缩放ImageView的功能,使用多点触控和双击。
(3)、滚动,以平滑滚动甩。
二、此框架的地址:
(1)、PhotoView框架的github地址:
https://github.com/chrisbanes/PhotoView
现在谷歌已经不支持Eclipse开发Android应用了,并且早就不更新了,所以建议大家使用Android Studio工具开发,而现在github里的开源框架都是为Android Studio的,如果大家用过Android Studio,学过gradle的知识,应该会用,我还没装Android Studio工具,大家见谅,因为某些原因,况且现在这台机子太卡,配置低,估计也跑不起Android Studio。
(2)、这里我附上PhotoView的相关jar包的下载地址:
http://download.csdn.net/download/u012561176/9306517
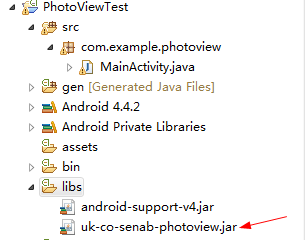
下载后解压有两个jar包,如下图所示:
三、接下来用一个例子来介绍PhotoView的使用:
(1)、首先,新建一个Android项目,项目名为PhotoViewTest,新建完毕后将上述下载好的jar包复制进android项目底下的libs目录下,如下图所示:

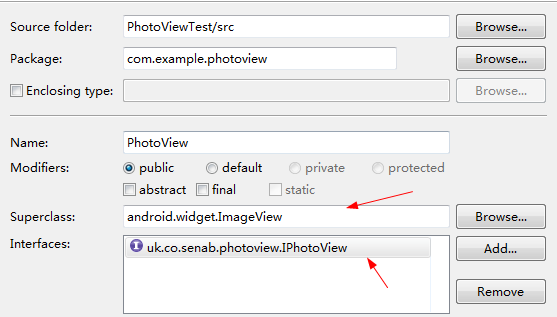
(2)、接着新建一个类,类名为PhotoView,继承于ImageView类,实现IPhotoView接口,如下所示:

代码如下:
package com.example.photoview;
import uk.co.senab.photoview.IPhotoView;
import uk.co.senab.photoview.PhotoViewAttacher;
import uk.co.senab.photoview.PhotoViewAttacher.OnMatrixChangedListener;
import uk.co.senab.photoview.PhotoViewAttacher.OnPhotoTapListener;
import uk.co.senab.photoview.PhotoViewAttacher.OnViewTapListener;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Matrix;
import android.graphics.RectF;
import android.graphics.drawable.Drawable;
import android.net.Uri;
import android.util.AttributeSet;
import android.view.GestureDetector.OnDoubleTapListener;
import android.view.View.OnLongClickListener;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
public class PhotoView extends ImageView implements IPhotoView {
private final PhotoViewAttacher mAttacher;
private ScaleType mPendingScaleType;
public PhotoView(Context context) {
this(context, null);
}
public PhotoView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
super.setScaleType(ScaleType.MATRIX);
mAttacher = new PhotoViewAttacher(this);
if (null != mPendingScaleType) {
setScaleType(mPendingScaleType);
mPendingScaleType = null;
}
}
public PhotoView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
@Override
public boolean canZoom() {
// TODO Auto-generated method stub
return mAttacher.canZoom();
}
@Override
public Matrix getDisplayMatrix() {
// TODO Auto-generated method stub
return mAttacher.getDrawMatrix();
}
@Override
public RectF getDisplayRect() {
// TODO Auto-generated method stub
return mAttacher.getDisplayRect();
}
@Override
public IPhotoView getIPhotoViewImplementation() {
// TODO Auto-generated method stub
return mAttacher;
}
@Override
public float getMaxScale() {
// TODO Auto-generated method stub
return getMaximumScale();
}
@Override
public float getMaximumScale() {
// TODO Auto-generated method stub
return mAttacher.getMaximumScale();
}
@Override
public float getMediumScale() {
// TODO Auto-generated method stub
return mAttacher.getMediumScale();
}
@Override
public float getMidScale() {
// TODO Auto-generated method stub
return getMediumScale();
}
@Override
public float getMinScale() {
// TODO Auto-generated method stub
return getMinimumScale();
}
@Override
public float getMinimumScale() {
// TODO Auto-generated method stub
return mAttacher.getMinimumScale();
}
@Override
public OnPhotoTapListener getOnPhotoTapListener() {
// TODO Auto-generated method stub
return mAttacher.getOnPhotoTapListener();
}
@Override
public OnViewTapListener getOnViewTapListener() {
// TODO Auto-generated method stub
return mAttacher.getOnViewTapListener();
}
@Override
public float getScale() {
// TODO Auto-generated method stub
return mAttacher.getScale();
}
@Override
public Bitmap getVisibleRectangleBitmap() {
// TODO Auto-generated method stub
return mAttacher.getVisibleRectangleBitmap();
}
@Override
public void setAllowParentInterceptOnEdge(boolean allow) {
// TODO Auto-generated method stub
mAttacher.setAllowParentInterceptOnEdge(allow);
}
@Override
public boolean setDisplayMatrix(Matrix finalMatrix) {
// TODO Auto-generated method stub
return mAttacher.setDisplayMatrix(finalMatrix);
}
@Override
public void setMaxScale(float maxScale) {
// TODO Auto-generated method stub
mAttacher.setMaxScale(maxScale);
}
@Override
public void setMaximumScale(float maximumScale) {
// TODO Auto-generated method stub
mAttacher.setMaximumScale(maximumScale);
}
@Override
public void setMediumScale(float mediumScale) {
// TODO Auto-generated method stub
mAttacher.setMediumScale(mediumScale);
}
@Override
public void setMidScale(float midScale) {
// TODO Auto-generated method stub
mAttacher.setMidScale(midScale);
}
@Override
public void setMinScale(float minScale) {
// TODO Auto-generated method stub
mAttacher.setMinScale(minScale);
}
@Override
public void setMinimumScale(float minimumScale) {
// TODO Auto-generated method stub
mAttacher.setMinimumScale(minimumScale);
}
@Override
public void setImageResource(int resId) {
// TODO Auto-generated method stub
super.setImageResource(resId);
if (null != mAttacher) {
mAttacher.update();
}
}
@Override
public void setImageURI(Uri uri) {
// TODO Auto-generated method stub
super.setImageURI(uri);
if (null != mAttacher) {
mAttacher.update();
}
}
@Override
public void setImageDrawable(Drawable drawable) {
// TODO Auto-generated method stub
super.setImageDrawable(drawable);
if(null !=mAttacher){
mAttacher.update();
}
}
@Override
public void setImageBitmap(Bitmap bm) {
// TODO Auto-generated method stub
super.setImageBitmap(bm);
if(null !=mAttacher){
mAttacher.update();
}
}
@Override
public void setOnDoubleTapListener(
OnDoubleTapListener newOnDoubleTapListener) {
// TODO Auto-generated method stub
mAttacher.setOnDoubleTapListener(newOnDoubleTapListener);
}
@Override
public void setOnMatrixChangeListener(OnMatrixChangedListener listener) {
// TODO Auto-generated method stub
mAttacher.setOnMatrixChangeListener(listener);
}
@Override
public void setOnPhotoTapListener(OnPhotoTapListener listener) {
// TODO Auto-generated method stub
mAttacher.setOnPhotoTapListener(listener);
}
@Override
public void setOnLongClickListener(OnLongClickListener listener) {
// TODO Auto-generated method stub
mAttacher.setOnLongClickListener(listener);
}
@Override
public void setOnViewTapListener(OnViewTapListener listener) {
// TODO Auto-generated method stub
mAttacher.setOnViewTapListener(listener);
}
@Override
public void setPhotoViewRotation(float rotationDegrees) {
// TODO Auto-generated method stub
mAttacher.setRotationTo(rotationDegrees);
}
@Override
public void setRotationBy(float rotationDegrees) {
// TODO Auto-generated method stub
mAttacher.setRotationBy(rotationDegrees);
}
@Override
public void setRotationTo(float rotationDegrees) {
// TODO Auto-generated method stub
mAttacher.setRotationTo(rotationDegrees);
}
@Override
public void setScale(float scale) {
// TODO Auto-generated method stub
mAttacher.setScale(scale);
}
@Override
public void setScale(float scale, boolean animate) {
// TODO Auto-generated method stub
mAttacher.setScale(scale, animate);
}
@Override
public void setScale(float scale, float focalX, float focalY,
boolean animate) {
// TODO Auto-generated method stub
mAttacher.setScale(scale, focalX, focalY, animate);
}
@Override
public void setZoomTransitionDuration(int milliseconds) {
// TODO Auto-generated method stub
mAttacher.setZoomTransitionDuration(milliseconds);
}
@Override
public void setScaleType(ScaleType scaleType) {
if (null != mAttacher) {
mAttacher.setScaleType(scaleType);
} else {
mPendingScaleType = scaleType;
}
}
@Override
public void setZoomable(boolean zoomable) {
// TODO Auto-generated method stub
mAttacher.setZoomable(zoomable);
}
@Override
protected void onDetachedFromWindow() {
// TODO Auto-generated method stub
mAttacher.cleanup();
super.onDetachedFromWindow();
}
}
上述PhotoView类其实就是为一个自定义的视图类,继承于ImageView类,所以可以把需要放大的ImageView给替换为这个自定义的视图类PhotoView,即可以实现相应的功能了。
(3)、打开activity_main.xml文件,使用上述自定义的视图即可,代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.example.photoview.PhotoView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/img10"/>
</LinearLayout>(4)、运行此项目,即可实现双击放大、双指放大缩放图片的功能了。
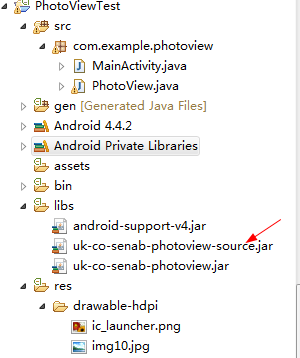
四、其中我们不能看PhotoView开源框架里的代码,而另一个jar包就可以看,我们可以把另一jar包复制进libs目录下,如下图所示:

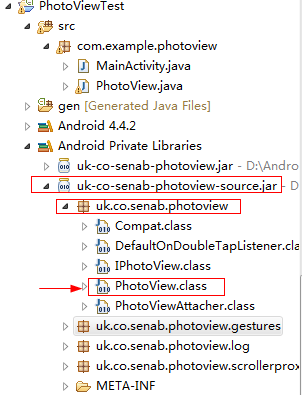
(1)、然后我们可以打开如下图的目录底下,然后我们就可以打开里面的类,可查看源代码,需要的时候可以复制代码:

(2)、其中我上面附的PhotoView代码就是从PhotoView.class类下复制过去的,只需我们改下包名即可使用,挺方便的。
五、以上内容仅供大家学习参考,谢谢!























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








