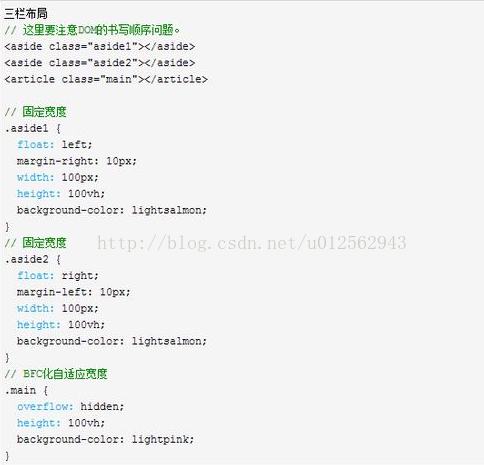
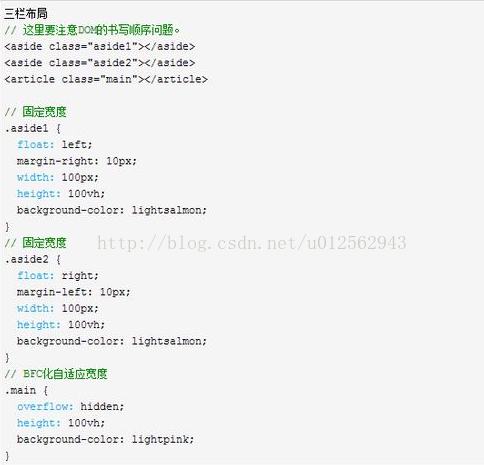
一、使用BFC隐藏属性
在对需要自适应的元素BFC化,可以实现两栏或三栏布局




使用BFC实现三栏布局时需要注意的是DOM的书写顺序问题。如果将aside2与article交换位置,那么aside2元素会被挤到article元素之下,无法实现三栏自适应布局。缺点:宽度小于aside宽度时,由于宽度不足的原因,三栏布局时会使元素出现掉下去的现象。
二、float + margin
在自适应宽度的元素上设置margin值,margin的值大于或等于固定宽度的值即可。实现思路与使用BFC隐藏属性差不多。缺点:宽度小于aside宽度时,由于宽度不足的原因,三栏布局时会使元素出现掉下去的现象。
 三、absolute + margin
三、absolute + margin
 使用absolute + margin实现两栏布局时,只需要删除对应的栏目即可。
使用absolute + margin实现两栏布局时,只需要删除对应的栏目即可。
四、圣杯布局
圣杯布局,为什么叫圣杯布局...其实我觉得很奇怪,倒不如叫float + 负margin + relative更贴切一下。实现思路如下:
1)、两栏和自适应元素都设置同一方向的浮动(如float: left)。
2)、父元素设置左右padding为左右边栏的宽度。
3)、自适应元素设置宽度为100%。
4)、左边栏margin-left为负100%,再设置relative,最后通过left属性偏移负的自身宽度。
5)、右边栏margin-left为负自身宽度,再设置relative,最后通过right属性偏移负的自身宽度。
 当然了,缺点也是有的。就是在宽度小于两栏宽度时,元素会因为宽度不足而掉下去。
当然了,缺点也是有的。就是在宽度小于两栏宽度时,元素会因为宽度不足而掉下去。
五、双飞翼布局
双飞翼布局与圣杯布局相似。只不过少了relative与left, right的步骤和共同父元素,主内容元素多了层父元素。实现思路如下:
1)两栏和自适应元素都设置同一方向的浮动(如float: left)。
2)main元素设置左右margin值,值为左右两栏的宽度。main父元素设置宽度为100%。
3)左边栏margin-left为负100%。
4)右边栏margin-left为负自身宽度。
 六、flex布局
六、flex布局
flex布局新出现的概念较多,有兴趣的朋友可以到以下博客看更为详细的教程。使用flex来实现布局,我个人认为是最简单的方式。在移动端上,Android 4.4+以上、IOS 7.0+以上都支持flex布局。而在PC端上,使用flex布局时还是需要考虑一下的,因为到目前为止,IE11仍然只有部分属性支持。
在对需要自适应的元素BFC化,可以实现两栏或三栏布局




二、float + margin
在自适应宽度的元素上设置margin值,margin的值大于或等于固定宽度的值即可。实现思路与使用BFC隐藏属性差不多。缺点:宽度小于aside宽度时,由于宽度不足的原因,三栏布局时会使元素出现掉下去的现象。


四、圣杯布局
圣杯布局,为什么叫圣杯布局...其实我觉得很奇怪,倒不如叫float + 负margin + relative更贴切一下。实现思路如下:
1)、两栏和自适应元素都设置同一方向的浮动(如float: left)。
2)、父元素设置左右padding为左右边栏的宽度。
3)、自适应元素设置宽度为100%。
4)、左边栏margin-left为负100%,再设置relative,最后通过left属性偏移负的自身宽度。
5)、右边栏margin-left为负自身宽度,再设置relative,最后通过right属性偏移负的自身宽度。

五、双飞翼布局
双飞翼布局与圣杯布局相似。只不过少了relative与left, right的步骤和共同父元素,主内容元素多了层父元素。实现思路如下:
1)两栏和自适应元素都设置同一方向的浮动(如float: left)。
2)main元素设置左右margin值,值为左右两栏的宽度。main父元素设置宽度为100%。
3)左边栏margin-left为负100%。
4)右边栏margin-left为负自身宽度。

flex布局新出现的概念较多,有兴趣的朋友可以到以下博客看更为详细的教程。使用flex来实现布局,我个人认为是最简单的方式。在移动端上,Android 4.4+以上、IOS 7.0+以上都支持flex布局。而在PC端上,使用flex布局时还是需要考虑一下的,因为到目前为止,IE11仍然只有部分属性支持。









 本文总结了CSS布局的多种方法,包括使用BFC、float + margin、absolute + margin、圣杯布局、双飞翼布局以及flex布局。在不同场景下,这些布局方式各有优缺点,如宽度不足时可能导致元素排列问题。Flex布局作为现代解决方案,适用于移动端和部分PC端,但在旧版浏览器中可能存在兼容性问题。
本文总结了CSS布局的多种方法,包括使用BFC、float + margin、absolute + margin、圣杯布局、双飞翼布局以及flex布局。在不同场景下,这些布局方式各有优缺点,如宽度不足时可能导致元素排列问题。Flex布局作为现代解决方案,适用于移动端和部分PC端,但在旧版浏览器中可能存在兼容性问题。















 312
312

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










