CSS 指层叠样式表(Cascading Style Sheets)。
在我们的 CSS 教程中,您将学习如何使用 CSS 同时控制 整个站点的 样式和布局。
通过与 XHTML 结合,CSS 可以帮助我们实行表现与结构分离的开发模式。
通过使用 CSS 来提升工作效率!
手册说明:
CSS教程简介
本教程主要描述如何通过CSS来大大提升网页开发的工作效率!
在我们的 CSS 教程中,您会学到如何使用 CSS 同时控制多重网页的 样式和布局。
CSS教程章节简介
本教程通过css基础教程、响应式设计原理及大量css实例让您更全面的学习css的相关知识
1. css教程
2. css响应式设计
什么是CSS?
1. CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称。
2. CSS 是一种标记语言,属于浏览器解释型语言,可以直接由浏览器执行,不需要编译。
3. CSS 是用来表现HTML或XML的标记语言。
4. CSS 是由W3C的 CSS工作组 发布推荐和维护的.
5. CSS 是编程入门人员的必修课,运用CSS样式可以让页面变得美观。
6. CSS语法由三部分构成:选择器、属性和值: selector {property: value}
使用CSS的优势
内容与表现分离,有了CSS,网页的内容(XHMTL)与表现就可以分开了。
使用CSS可以减少网页的代码量,增加网页的浏览速度。
如何使用CSS?
有三种方法可以在站点网页上使用样式表:
1. 外联式Linking(也叫外部样式):将网页链接到外部样式表。
2. 嵌入式Embedding(也叫内页样式):在网页上创建嵌入的样式表。位于head标签中
3. 内联式Inline(也叫行内样式):应用内嵌样式到各个网页元素。
其中,优先级:内联式 > 嵌入式 > 外联式
CSS官方信息
类 型: 计算机语言
作 者: w3c组织
CSS官网:www.w3.org/Style/CSS/
CSSAPI文档:
CSS在线工具
1. 在线CSS Lint(CSS代码优化)工具:
2. 在线CSS代码压缩、格式化工具:
3. 校验CSS的正确性:https://jigsaw.w3.org/css-validator/
CSS 简介
你需要具备的知识
在继续学习之前,你需要对下面的知识有基本的了解:
HTML / XHTML
什么是 CSS?
CSS 指层叠样式表 (Cascading Style Sheets)
样式定义如何显示 HTML 元素
样式通常存储在样式表中
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
外部样式表可以极大提高工作效率
外部样式表通常存储在 CSS 文件中
多个样式定义可 层叠为一
样式对网页中元素位置的排版进行像素级精确控制
CSS 实例
一个HTML文档可以显示不同的样式
样式解决了一个很大的问题
HTML 标签原本被设计为用于定义文档内容,如下实例:
<h1>这是一个标题</h1>
<p>这是一个段落.</p>
样式表定义如何显示 HTML 元素。样式通常保存在外部的 .css 文件中。
通过仅仅编辑一个简单的 CSS 文档,外部样式表 使你有能力同时改变站点中所有页面的布局和外观。
为了解决这个问题,万维网联盟(W3C)肩负起了 HTML 标准化的历史使命,
在 HTML 4.0 之外创造出样式(Style)。当代浏览器全都支持 CSS .
CSS 样式表极大地提高了工作效率
样式表定义如何显示 HTML 元素
样式表定义如何显示 HTML 元素,样式通常保存在外部的 .css 文件中。
通过仅仅编辑一个简单的 CSS 文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观。
多页面应用同一个样式
通常保存在外部的独立的.css文件(该文件不属于任何页面文件),
可以在多个页面中使用同一个CSS样式表。
通过在任何的页面文件中引用.css文件,你可以设置具有一致风格的多个页面。
样式层叠
样式层叠就是对同一个元素多次设置同一个样式,
这样就产生样式的层叠,最终将使用最后一次设置的属性值。
样式层叠次序
当同一个 HTML 元素定义了多个样式时,应该使用哪个样式?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,
其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 <head> 标签内部)
- 内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,
这意味着它将优先于以下的3种样式声明:
<head> 标签中的样式声明,
外部样式表中的样式声明,
或者浏览器中的样式声明(缺省值)。
CSS 语法
CSS 实例
CSS 规则由两个主要的部分构成:
选择器,以及一条或多条声明:

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。
每个属性有一个值。
属性和值被冒号加空格分开。
CSS 实例
CSS声明总是以分号(;)结束,
声明组以大括号{}括起来:
为了让CSS可读性更强,我们推荐您每行只描述一个属性:
实例
color: red;
text-align: center;
}
CSS 颜色值的写法
在描述颜色的时候,除了使用英文单词 red,
我们还可以使用十六进制的颜色值 #ff0000 或者#f00
为了节约字节,我们可以使用 CSS 的缩写形式:
我们还可以通过两种方法使用 RGB 值:
提示:
当使用 RGB 百分比时,即使当值为 0 时也要写百分比符号。
但是在其他的情况下就不需要这么做了。
比如说,当尺寸为 0 像素时,0 之后不需要使用 px 单位。
CSS 注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 "/*" 开始, 以 "*/" 结束,
实例如下:
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
CSS Id 和 Class
id 和 class 选择器
如果你要在HTML元素中设置CSS样式,
那么,你需要在元素中设置"id" 和 "class"选择器。
id 选择器 唯一性
id 选择器可以为标有特定 id 的 HTML 元素指定 特定的样式。
HTML元素以id属性来设置id选择器,
CSS 中 id 选择器以 "#" 来定义。
以下的样式规则应用于元素属性 id="para1":
实例
{
text-align:center;
color:red;
}
 ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
 ID属性在每个 HTML 文档中只能出现一次。
ID属性在每个 HTML 文档中只能出现一次。
具体的解释,请参阅下面的文章: XHTML:网站重构。
根据W3C的标准,网站的应该有以下3个部分构成:
结构(structure) 使用XHTML构架网站,包括标题、副标题、段落、数字列表等,
表现(presentation)使用CSS来格式化网页、控制字体、布局、颜色等。
行为(behavior)使用标准的对象模型W3C DOM实现多平台和浏览器的交互行为和效果。
XHTML 规则概要
XHTML是一个扮演类似HTML的角色的XML,他可以显示在旧的Web浏览器,
同样也可以工作在大多数Internet设备。
下面是XHTML的一些常用规则:
- 使用恰当的文档类型声明和命名空间。
- 使用 meta 元素声明你的内容类型。
- 使用小写字母书写所有的元素和属性。
- 为所有的属性值加引号。
- 为所有的属性分配值。
- 关闭所有的标签。
- 使用空格和斜线关闭空标签。
- 不要在注释中写双下划线。
- 确保 小于号 及 和号 为 < 和 &
Unicode 和其他字符集
XML、XHTML、和HTML 4.0 文档的默认字符集是:
Unicode,一个由 Unicode 联盟定义的标准。Unicode 是一套全面的字符集,
它为每个字符提供了一个特定的唯一的数字,不论平台、程序和语言。
Unicode 也是我们拥有的最接近通用字母表的事物,
尽管它并不是一个字母表,而是一套数字映射方案。
尽管 Unicode 是 web 文档默认的字符集,开发人员依然可以自由地选择更适合他们的其他字符集。
比方说,美国和西欧的网站常常使用 ISO-8859-1 (Latin-1) 编码,
而中华人民共和国的国家标准是 gb2312。
为表达语义而标记文档,而不是为了样式
记住:
请最大限度地使用 CSS 来进行布局。
在 web 标准的世界里,XHTML 标记与表现无关,它只与文档结构有关。
结构良好的文档可以向浏览器传达尽可能多的语义,
不论是浏览器位于掌上电脑还是时髦的桌面图形浏览器。
结构良好的文档都能向用户传达可视化的语义,
即使是在老的浏览器,或是在被用户关闭了 CSS 的现代浏览器中。
不是每个站点都能立即抛弃 HTML 表格布局。
CSS 的发明者,W3C,直到 2002 年 11 月才将官方网站转换为 CSS 布局。
然而,即使是顽固的唯标准主义者也不总是 将表现从结构中完全分离处理,
至少在 XHTML 1 中是做不到的。
但是现在,我们可以向这个理想迈出重大的一步,
通过将表现从结构中分离(或者说将数据从设计中),即使是混合的传统的布局也可从中受益。
下面有一些提示,可以帮助你通过更结构化的方式进行思维:
提纲内的色彩
在语法学校,我们中的大部分人都被迫使用标准的提纲格式来写文章。
现在,我们成为了设计师,可以多么自由地摆脱提纲的限制,
然后大胆地投身于独特的个人表达的自由领域(也许我们的宣传册和商业站点还不是那么独特和个人化)。
但是至少我们不会再受到提纲的困扰了。
实际上,依照 HTML,我们应该将内容结构化为有组织的层级。
在浏览器不支持 CSS 的时期,我们无法在交付可供销售的布局的同时做到这一点。
但是今天,在将我们的设计不折不扣地实现的同时,我们有能力交付内在结构良好的文档。
当你将供网络使用的文本进行标记,或者当你将已有的文本文档转换为网页时,
请使用传统提纲的这些条目进行思考。
<h1>我的主题</h1>
<p>介绍性文字</p>
<h2>补充性的观点</h2>
<p>相关文字</p>同时,避免使用已被废弃的 HTML 元素,比如 <font>,
或者无语义的元素比如 <br />,来模拟其实不存在的逻辑结构。
比如,请千万不要像这样做:
<font size="7">我的主题</font><br />
介绍性文字<br /><br />
<font size="6">补充性的观点</font><br />
相关文字<br />根据它们的意义使用元素,而不是根据它们的外观
我们中一些人已经陷在了一个坏习惯中,当我们仅仅需要一个大号字的文本时使用h1,
或者在我们需要在前面加一个圆点符号时使用 li。
就像我们在前面的章节讨论过的,浏览器一直都习惯于将设计属性强加于 HTML 元素之上。
我们都一直习惯于认为,h1 意味着大号字,而li意味着圆点,或者 blockquote 意味着文本缩进。
我们中的大多数人还在使用结构化元素模拟表现效果的方式来胡乱地写 HTML。
同样地,假如设计师希望所有的标题使用相同的字号,
她会傻X地将所有的标题设置为 h1,即使这么做根本毫无任何结构化语义可言。
<h1>这是主标题,在我将文本按照提纲格式组织的情况下。</h1>
<h1>这不是主标题,但是我希望它与上面的标题使用一样的字体,但是我不知该如何使用CSS。</h1>
<h1>这根本不是一个标题。但是我非常希望页面中的文字使用相同的字体,以达到我希望的,
如果我了解CSS,就可以在不打乱文档结构的情况下达到这个设计。</h1>我们必须把我们的小把戏放到一边,然后开始根据元素的语义来使用它们,而不是根据它们看上去的样子。
实际上,h1是能够变成为 你所希望的任何样子。
通过 CSS,h1 可以变成为非粗体的小号的罗马字体,
而 p 文本可以华丽丽地变成为粗体的大号字,
li 也可以是没有圆点滴(你或者可以使用小猫小狗或者公司标志的 PNG,GIF 或者 JPEG 图片取而代之)等等。
从今天开始,我们将要使用 CSS 来决定元素的外观。
我们甚至可以根据元素在页面中或者在站点中所在的位置来改变它们的外观。
CSS 可以将表现从结构中彻底抽离,并且允许你按照你喜欢的样式来格式化任何元素。
h1, h2, h3, h4, h5, h6 {
font-family: georgia, palatino, "New Century Schoolbook",
times, serif;
font-weight: normal;
font-size: 2em;
margin-top: 1em;
margin-bottom: 0;
}
你为什么要这么做呢?这么做的目的是为了在图形浏览器中获得 品牌化的外观和感觉的同时,
在文本浏览器、无线设备、HTML 格式的电子邮件中,文档的结构得到保留。
我们只是希望展示 文档结构 和 可视表达 是两个完全不同的事物,
并且 结构化元素 应被用来转换文本,而不是强加显示效果。
使用结构化元素,而不是无意义的垃圾
由于我们已经忘记或者根本TMD不知道 HTML 和 XHTML 的用途是传达结构化的意义,
许多 HTML 傻X们 这样使用标签来插入列表:
项目一<br />
项目二<br />
项目三<br />真正的设计师应该按照下面这种,
使用有序或者无序列表取而代之:
<ul>
<li>项目一</li>
<li>项目二</li>
<li>项目三</li>
</ul>"但是li会给我一个圆点,而我不需要圆点!"傻X们也许会这么说。
根据上面的章节,我们知道,CSS它是不会对任何元素 被期望的外观 做任何假定。
CSS它是等着你来编写规则,告诉它你所期待的元素的外观。
关闭 li 前面的小圆点 这个是 CSS 的最最基本的能力。
CSS有能力使 列表 看起来和普通文本没有两样,
CSS它也可以使 列表 看起来像 图形导航栏。
所以,请乖乖地使用 列表元素 来标记 列表 。
相似地,使用 strong 来代替 b,
使用 em 代替 i,等等。
在大多数桌面浏览器缺省状态下,
strong 的显示效果和 b 相同,而 em 和 i 相同,
同时也可以在不破坏文档结构的情况下创建出任何你所期待的视觉效果。
尽管 CSS 不会为任何元素的显示作假设,但是浏览器却作了很多假设,
并且我们还没有碰到一个将 strong 显示为其他效果而不是粗体字的浏览器
(除非是被设计师创建的 CSS 指示以其他方式显示)。
假如你担心某个陌生傻X浏览器不会将 strong 显示为粗体字,
你也可以编写这么一条 CSS 规则:
strong {
font-weight: bold;
font-style: normal;
}视觉元素和结构
Web标准不仅要求我们使用什么技术,还需要知道如何使用它们。
使用XHTML编写标记,同时使用CSS处理部分或全部布局,
并不一定会使站点更容易使用和更轻,同时节省大量带宽。
像我们之前使用的技术一样,XHTML和CSS也被滥用和误用。
有品味的XHTML,就像冗长的HTML,占有户带宽和时间。
长时间过量的CSS不能完全取代HTML代码的性能;
这只是一个被另一个取代的坏事情。(唧唧歪歪说的是个啥意思噢)
class 选择器
class 选择器用于描述一组元素的样式,
class 选择器不同于id选择器,
class可以在多个元素中使用。
class 选择器在HTML中以class属性表示,
在 CSS 中,类选择器以一个点"."号显示:
在以下的例子中,
所有拥有 值是"center"这个class的 HTML 元素均为居中。
实例
你也可以指定特定的HTML元素使用class。
在以下实例中,
所有p 元素使用 class="center" 让该元素的文本居中:
实例
 类名class的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
类名class的第一个字符不能使用数字!它无法在 Mozilla 或 Firefox 中起作用。
扩展阅读
在 HTML 标签中设置 CSS 样式时,有多种 CSS 选择器可供选择,
你可以参考本文最后附录的CSS3选择器归类整理
(它包含了CSS3中新增的选择器)来了解更多有关CSS选择器的内容。
CSS 创建
当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。
如何插入样式表
插入样式表的方法有三种:
- 外部样式表
- 内部样式表
- 内联样式
外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。
在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。
每个页面使用 标签链接到样式表。
标签在(文档的)头部
<head> <link rel="stylesheet" type="text/css" href="beyondbasestyle.css"> </head>
浏览器会从文件 beyondbasestyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。
样式表文件里 不能包含任何的 html 标签。
样式表应该以 .css 扩展名进行保存。
下面是一个样式表文件的例子:
p {margin-left:20px;}
body {background-image:url(/images/back40.gif);}
 在 属性值与单位 之间 千万不要 留有空格。
在 属性值与单位 之间 千万不要 留有空格。
你必须使用 "margin-left: 20px"
而千万不要使用 "margin-left: 20 px"
内部样式表
只有当 单个文档 需要特殊的样式时,才应该使用内部样式表。
你可以使用 <style> 标签在文档头部定义内部样式表,就像这样:
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>内联样式
由于要将 表现和内容 混杂在一起,内联样式会损失掉样式表的许多优势。
请千万慎用这种方法,例如当 样式 仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。
Style 属性可以包含任何 CSS 属性。
本例展示如何改变段落的颜色和左外边距:
<p style="color:sienna;margin-left:20px">这是一个段落。</p>多重样式
如果某些属性在不同的样式表中被同样的选择器定义,
那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 h3 选择器的三个属性:
{
color:red;
text-align:left;
font-size:8pt;
}
而内部样式表拥有针对 h3 选择器的两个属性:
{
text-align:right;
font-size:20pt;
}
假如拥有内部样式表的这个页面 同时 与外部样式表链接,那么 h3 得到的样式是:
font-size:20pt;
即颜色属性将从外部样式表中继承过来,
而文字排列(text-alignment)和字体尺寸(font-size)却会被内部样式表中的规则取代。
多重样式将层叠为一个
样式表允许以多种方式规定样式信息。
样式可以规定在单个的 HTML 元素中,
或者在 HTML 页的头元素中,
或者在一个外部的 CSS 文件中。
甚至还可以在同一个 HTML 文档内部引用多个外部样式表。
层叠次序
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,
其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 head 标签内部)
- 内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,
这意味着它将优先于以下的样式声明:
head标签中的样式声明,
或者外部样式表中的样式声明,
或者浏览器中的样式声明(缺省值)。
 提示:如果你使用了外部文件的样式在内部样式中也定义了该样式,则内部样式表会取代外部文件的样式。
提示:如果你使用了外部文件的样式在内部样式中也定义了该样式,则内部样式表会取代外部文件的样式。
多重样式优先级深入理解
优先级:浏览器是通过判断哪些属性值与元素最相关以决定并应用到该元素上的。
优先级仅由选择器组成的匹配规则决定的。
优先级就是分配给指定的CSS声明的一个权重,它由匹配的选择器中的每一种选择器类型的数值决定。
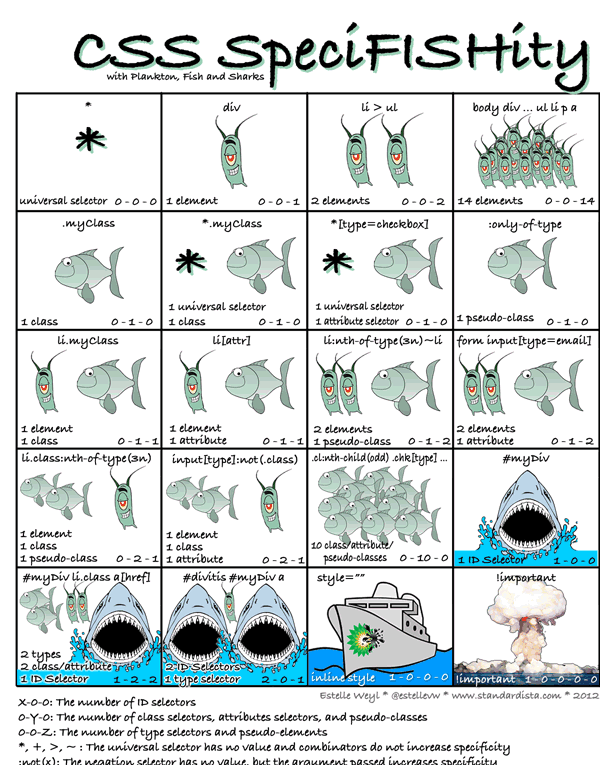
多重样式优先级顺序
下列是一份优先级逐级增加的选择器列表,其中数字 7 拥有最高的优先权:
- 通用*选择器(*号表示匹配所有的元素)
- 元素(类型)选择器
- 类class选择器
- ???属性选择器 (例如所有的含有href属性的a标签,就可以写做a[href])
- ???伪类(例如a:hover或者a:visited等)
- ID 选择器
- 内联样式
!important 规则例外
当 !important 规则被应用在一个样式声明中时,
该样式声明会覆盖CSS中任何其他的声明,无论它处在声明列表中的哪里。
尽管如此,!important规则还是与优先级毫无关系。
使用 !important 是个非常坏的习惯,因为它改变了你样式表本来的级联规则,从而使其更加难以调试。
一些经验法则:
- Always 要优化考虑使用样式规则的优先级来解决问题而不是 !important
- Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用 !important
- Never 永远不要在全站范围的 css 上使用 !important
- Never 永远不要在你的插件中使用 !important
- 建议永远也不要使用!important
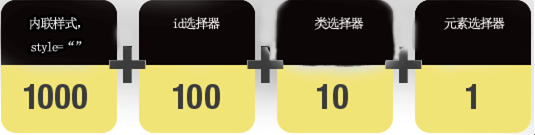
权重计算:
以下是对于上图的解释:
- 内联样式表的权值最高 1000
- ID 选择器的权值为 100
- Class 类选择器的权值为 10
- HTML 标签选择器的权值为 1
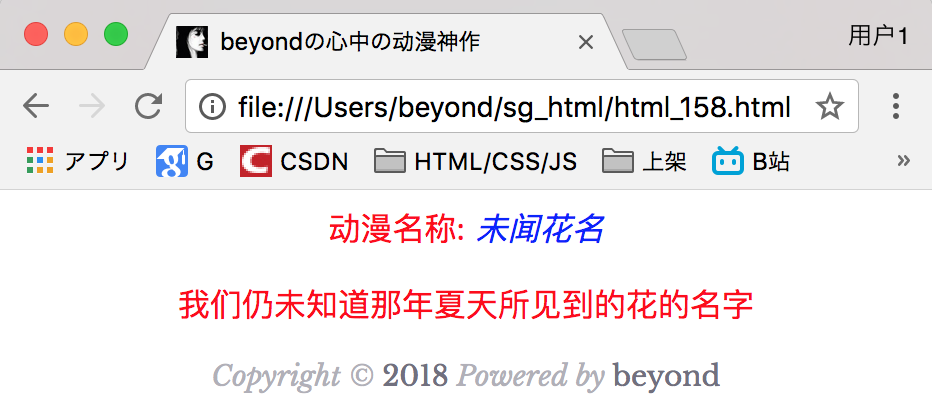
利用选择器的权值进行计算比较结果是: em 显示蓝色,
我们提供了详细的代码分析,以供参考:
html_158.html的代码如下:
<!DOCTPYE html>
<html lang="zh">
<head>
<link rel="icon" href="beyond.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="520">
<meta name="description" content="免费零基础教程">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<meta name="keywords" content="HTML,CSS,JAVASCRIPT">
<title>beyondの心中の动漫神作</title>
<link rel="stylesheet" type="text/css" href="beyondbasestylewhite3.css">
<!--[if lt IE 9]>
<script src="//apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
<style type="text/css">
#div_id p {
/*
权重计算如下:
id 100 + 元素 1 = 101
*/
color: red;
}
#div_id .first_p em {
/*
权重计算如下:
id 100 + class10 + 元素 1 = 111
因此blue权重最大,所以em显示为蓝色
*/
color:blue;
}
#div_id p span em {
/*
权重计算如下:
id 100 + 元素 3*1 = 103
*/
color: yellow;
}
</style>
</head>
<body >
<div id="div_id">
<p class="first_p sgcenter">动漫名称:
<span>
<em>
未闻花名
</em>
</span>
</p>
<p class="sgcenter">
我们仍未知道那年夏天所见到的花的名字
</p>
</div>
<footer id="copyright">
<p style="font-size:14px;text-align:center;font-style:italic;">
Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a>
</p>
<p><time pubdate datetime="2018-03-09" ></time>
</p>
</footer>
</body>
</html>beyondbasestyle3.css代码如下:
@import url(http://fonts.googleapis.com/css?family=Julius+Sans+One|Libre+Baskerville:400,400italic);
header, section, footer, aside, nav, article, figure
{
display: block;
}
/*
深色背景,就给body添加这个样式
id="sgdarkbackground"
*/
#sgdarkbackground {
background-color: rgb(9,7,26);
}
/*
例如:正文居中,字体正常,颜色特定,就可以使用以下组合;
class="sgcenter sgfontnormal sgcontentcolor"
*/
/*居中*/
.sgcenter {
text-align: center;
}
/*字体正常*/
.sgfontnormal {
font-style: normal;
}
/*正文颜色*/
.sgcontentcolor {
color: rgba(168,168,168,1);
}
/* 这个是版权 */
#copyright{
color: rgba(113,112,127,0.55);
font-size: 18px;
text-align: center;
font-family: 'Libre Baskerville', sans-serif;
font-style: normal;
}
/*这个是作者*/
#author{
color: rgba(113,112,127,1);
font-style: normal;
}效果如下:
CSS 优先级法则:
- A 选择器都有一个权值,权值越大越优先;
- B 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
- C 创作者的规则高于浏览者:即网页编写者设置的CSS 样式的优先权高于浏览器所设置的样式;
- D 继承过来的CSS 样式不如后来亲自指定的CSS 样式;
- E 在同一组属性设置中标有"!important"规则的无条件执行;
下面是附录,可以在学完CSS和CSS3教程之后,回来看这个归纳总结asdf
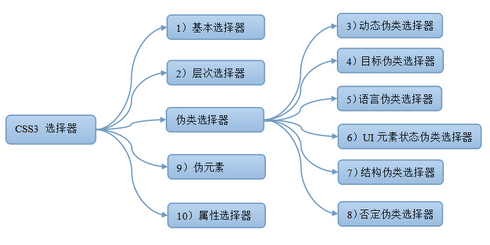
附录:CSS3所有的选择器归纳及整理(含CSS优先级要点)
CSS是用于网页设计可用的最强大的工具之一。使用它我们可以在几分钟内改变一个网站的界面,而不用改变页面的标签。在深入研究CSS选择器之前,我们应该先搞懂CSS优先级是如何工作的。比如给一个p标签增加一个类(class),可是执行后该class中的有些属性并没有起作用。通过Firebug查看,发现没有起作用的属性被覆盖了。这个时候CSS选择器优先级的问题了。
当我们写CSS的时候需要注意有些选择器在级联(cascade)上会高于其它选择器,我们写在最后面的选择器将不一定会覆盖前面我们写在同一个元素的样式。那么你如何计算指定选择器的优先级?如果你考虑到将优先级表示为用逗号隔开的四个数字就会相当简单,比如:1, 1, 1, 1 或0, 2, 0, 1
第一个数字(a)通常就是0,除非在标签上使用style属性;
第二个数字(b)是该选择器上的id的数量的总和;
第三个数字(c)是用在该选择器上的其它属性选择器和伪类的总和。这里包括class (.example) 和属性选择器(比如 li[id=red]);
第四个数字(d)计算元素(就像table、p、div等等)和伪元素(就像:first-line等);
通用选择器(*)是0优先级;
如果两个选择器有同样的优先级,在样式表中后面的那个起作用。
让我们看几个例子,这样或许比较容易理解些:
#sidebar h2 — 0, 1, 0, 1
h2.title — 0, 0, 1, 1
h2 + p — 0, 0, 0, 2
#sidebar p:first-line — 0, 1, 0, 2
在下面的例子中,第一个将会起作用,因为它比第二个优先级高:
#sidebar p#first { color: red; } — 0, 2, 0, 1
#sidebar p:first-line { color: blue; } — 0, 1, 0, 2
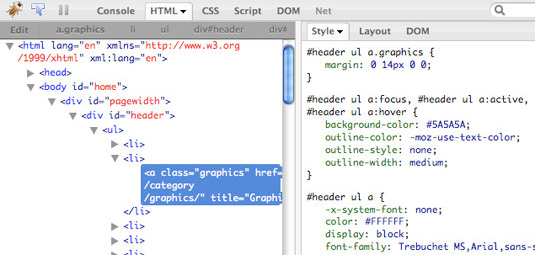
至少基本理解优先级是如何工作的是很重要的,但是一些工具比如Firebug,在我们审查指定元素的时候,按照选择器的优先级列出所有的css选择器对让我们知道在指定元素上哪个选择器是有效的是很有用的,让你非常容易的看到那个选择器作用于一个元素上了。
CSS3 选择器分类

选择器的语法
1,基本选择器语法
| 选择器 | 类型 | 功能描述 |
| * | 通配选择器 | 选择文档中所有HTML元素 |
| E | 元素选择器 | 选择指定类型的HTML元素 |
| #id | ID选择器 | 选择指定ID属性值为“id”的任意类型元素 |
| .class | 类选择器 | 选择指定class属性值为“class”的任意类型的任意多个元素 |
| selector1,selectorN | 群组选择器 | 将每一个选择器匹配的元素集合并 |
2,层次选择器语法
| 选择器 | 类型 | 功能描述 |
| E F | 后代选择器(包含选择器) | 选择匹配的F元素,且匹配的F元素被包含在匹配的E元素内 |
| E>F | 子选择器 | 选择匹配的F元素,且匹配的F元素所匹配的E元素的子元素 |
| E+F | 相邻兄弟选择器 | 选择匹配的F元素,且匹配的F元素紧位于匹配的E元素的后面 |
| E~F | 通用选择器 | 选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 |
3,动态伪类选择器语法
| 选择器 | 类型 | 功能描述 |
| E:link | 链接伪类选择器 | 选择匹配的E元素,而且匹配元素被定义了超链接并未被访问过。常用于链接描点上 |
| E:visited | 链接伪类选择器 | 选择匹配的E元素,而且匹配元素被定义了超链接并已被访问过。常用于链接描点上 |
| E:active | 用户行为选择器 | 选择匹配的E元素,且匹配元素被激活。常用于链接描点和按钮上 |
| E:hover | 用户行为选择器 | 选择匹配的E元素,且用户鼠标停留在元素E上。IE6及以下浏览器仅支持a:hover |
| E:focus | 用户行为选择器 | 选择匹配的E元素,而且匹配元素获取焦点 |
4,目标伪类选择器
| 选择器 | 功能描述 |
| E:target | 选择匹配E的所有元素,且匹配元素被相关URL指向 |
5,UI元素状态伪类选择器语法
| 选择器 | 类型 | 功能描述 |
| E:checked | 选中状态伪类选择器 | 匹配选中的复选按钮或者单选按钮表单元素 |
| E:enabled | 启用状态伪类选择器 | 匹配所有启用的表单元素 |
| E:disabled | 不可用状态伪类选择器 | 匹配所有禁用的表单元素 |
6,结构伪类选择器使用语法
| 选择器 | 功能描述 |
| E:first-child | 作为父元素的第一个子元素的元素E。与E:nth-child(1)等同 |
| E:last-child | 作为父元素的最后一个子元素的元素E。与E:nth-last-child(1)等同 |
| E:root | 选择匹配元素E所在文档的根元素。在HTML文档中,根元素始终是html,此时该选择器与html类型选择器匹配的内容相同 |
| E F:nth-child(n) | 选择父元素E的第n个子元素F。其中n可以是整数(1,2,3)、关键字(even,odd)、可以是公式(2n+1),而且n值起始值为1,而不是0. |
| E F:nth-last-child(n) | 选择父元素E的倒数第n个子元素F。此选择器与E:nth-child(n)选择器计算顺序刚好相反,但使用方法都是一样的,其中:nth-last-child(1)始终匹配最后一个元素,与last-child等同 |
| E:nth-of-type(n) | 选择父元素内具有指定类型的第n个E元素 |
| E:nth-last-of-type(n) | 选择父元素内具有指定类型的倒数第n个E元素 |
| E:first-of-type | 选择父元素内具有指定类型的第一个E元素,与E:nth-of-type(1)等同 |
| E:last-of-type | 选择父元素内具有指定类型的最后一个E元素,与E:nth-last-of-type(1)等同 |
| E:only-child | 选择父元素只包含一个子元素,且该子元素匹配E元素 |
| E:only-of-type | 选择父元素只包含一个同类型子元素,且该子元素匹配E元素 |
| E:empty | 选择没有子元素的元素,而且该元素也不包含任何文本节点 |
注:(1),“ul>li:nth-child(3)”表达的并不是一定选择列表ul元素中的第3个子元素li,仅有列表ul中第3个li元素前不存在其他的元素,命题才有意义,否则不会改变列表第3个li元素的样式。
(2),:nth-child(n) 中参数只能是n,不可以用其他字母代替。
(3),:nth-child(odd) 选择的是奇数项,而使用:nth-last-child(odd) 选择的却是偶数项
7,否定伪类选择器
| 选择器 | 功能描述 |
| E:not(F) | 匹配所有除元素F外的E元素 |
8,属性选择器语法
| 选择器 | 功能描述 |
|---|---|
| [attribute] | 用于选取带有指定属性的元素。 |
| [attribute=value] | 用于选取带有指定属性和值的元素。 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素。 |
| [attribute|=value] | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素。 |
注:例<div class="links item"></div>其中a[class="links"]{……} 是找不到匹配元素,只有a[class="links item"]{……}才匹配
未完待续,下一章节,つづく






























 1268
1268

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








