CSS 导航栏
导航栏
熟练使用导航栏,对于任何网站都非常重要。
使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单。
导航栏=链接列表
作为标准的HTML基础一个导航栏是必须的。
在我们的例子中我们将建立一个标准的HTML列表导航栏。
导航条基本上是一个链接列表,所以使用 <ul> 和 <li> 元素非常有意义:
完整代码如下:
<!DOCTPYE html>
<html lang="zh">
<head>
<link rel="icon" href="beyond.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="520">
<meta name="description" content="免费零基础教程">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<meta name="keywords" content="HTML,CSS,JAVASCRIPT">
<title>beyondの心中の动漫神作</title>
<link rel="stylesheet" type="text/css" href="beyondbasestylewhite3.css">
<!--[if lt IE 9]>
<script src="//apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
<style type="text/css">
body{
font-size: 100%;
background-image: url("sakura4.png");
background-repeat: no-repeat;
background-position: center center;
/*声明margin和padding是个好习惯*/
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<h1 style="color:white;text-shadow:2px 2px 4px #000;letter-spacing:5px;" class="sgcontentcolor sgcenter">
未 闻 花 名
</h1>
<ul>
<li> <a href="#">主页</a></li>
<li> <a href="#">动漫</a></li>
<li> <a href="#">民间偏方</a></li>
<li> <a href="#">编程</a></li>
<li> <a href="#">APP</a></li>
</ul>
<p class="sgcontentcolor sgcenter" style="clear:left;">
<b>注意:</b>
导航一般是用ul和li
</p>
<!-- <a style="color:red;"></a> -->
<footer id="copyright">
<p style="font-size:14px;text-align:center;font-style:italic;">
Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a>
</p>
</footer>
</body>
</html>效果如下:
核心代码:
- <ul>
<li><a href="default.asp">Home</a></li>
<li><a href="news.asp">News</a></li>
<li><a href="contact.asp">Contact</a></li>
<li><a href="about.asp">About</a></li>
</ul>
现在,让我们从列表中删除边距和填充:
效果如下:
核心代码:
list-style-type:none;
margin:0;
padding:0;
}
例子解析:
list-style-type:none - 移除列表前小标志。一个导航栏并不需要列表标记
移除浏览器的默认设置将边距和填充设置为0
上面的例子中的代码是垂直和水平导航栏使用的标准代码。
垂直导航栏
上面的代码,我们只需要 元素的样式,建立一个垂直的导航栏:
核心代码:
display:block;
width:70px;
}
效果如下:
示例说明:
display:block - 将inline的a转换成block块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度大小
width:70px - 块元素默认情况下是最大宽度。我们要指定一个70像素的宽度
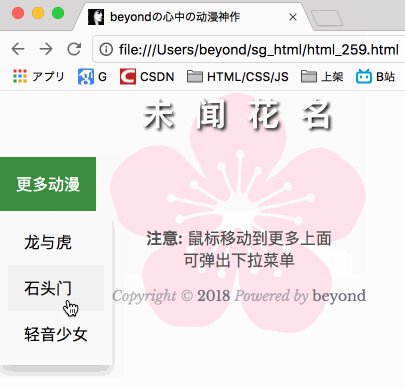
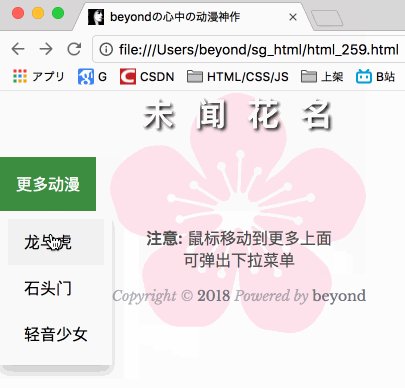
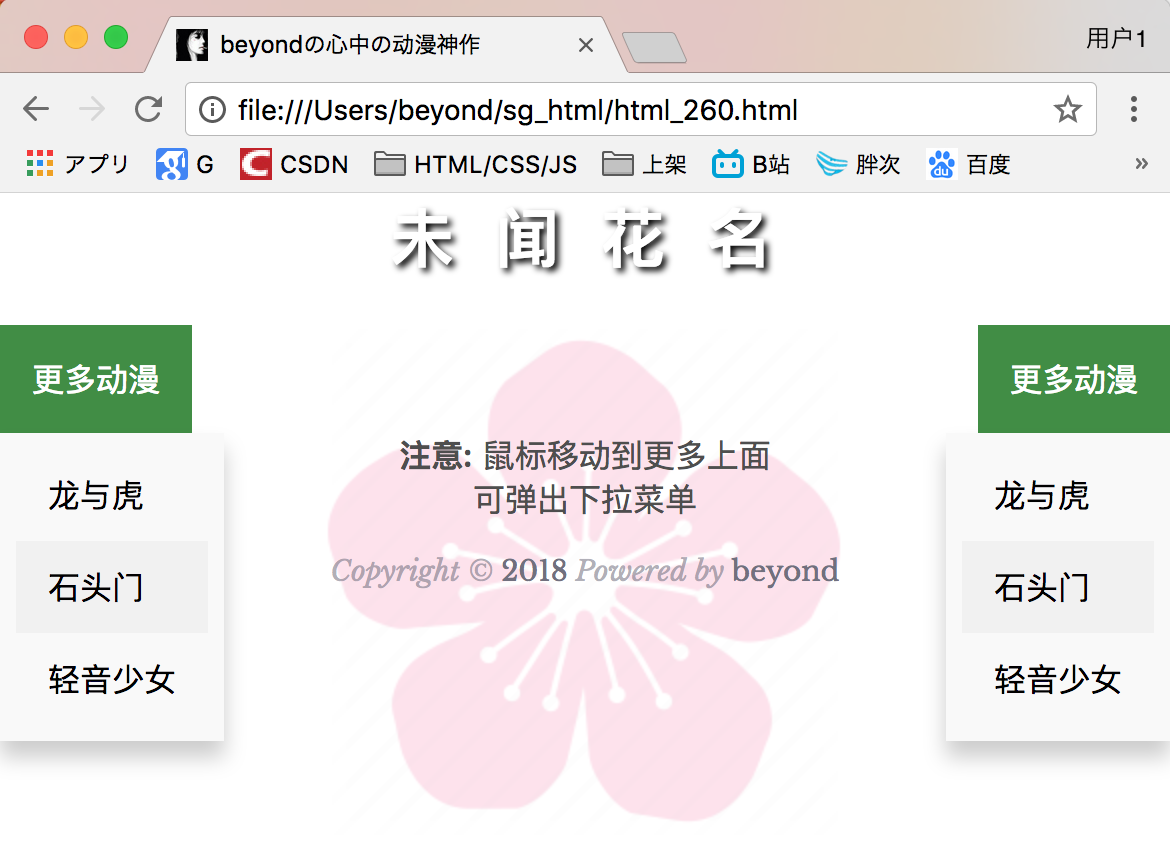
提示:查看完全样式的垂直导航栏的示例.
完整代码如下:
<!DOCTPYE html>
<html lang="zh">
<head>
<link rel="icon" href="beyond.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="520">
<meta name="description" content="免费零基础教程">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<meta name="keywords" content="HTML,CSS,JAVASCRIPT">
<title>beyondの心中の动漫神作</title>
<link rel="stylesheet" type="text/css" href="beyondbasestylewhite3.css">
<!--[if lt IE 9]>
<script src="//apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
<style type="text/css">
body{
font-size: 100%;
background-image: url("sakura4.png");
background-repeat: no-repeat;
background-position: center center;
/*声明margin和padding是个好习惯*/
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li a:link,li a:visited {
/*将inline的a转变成block元素*/
display: block;
font-weight: bold;
color: #fff;
background-color: #98bf21;
width: 120px;
text-align: center;
padding: 4px;
text-decoration: none;
text-transform: uppercase;
}
li a:hover,li a:active {
background-color: #7A991A;
}
</style>
</head>
<body>
<h1 style="color:white;text-shadow:2px 2px 4px #000;letter-spacing:5px;" class="sgcontentcolor sgcenter">
未 闻 花 名
</h1>
<ul>
<li> <a href="#">主页</a></li>
<li> <a href="#">动漫</a></li>
<li> <a href="#">民间偏方</a></li>
<li> <a href="#">编程</a></li>
<li> <a href="#">APP</a></li>
</ul>
<p class="sgcontentcolor sgcenter" style="clear:left;">
<b>注意:</b>
导航一般是用ul和li
</p>
<!-- <a style="color:red;"></a> -->
<footer id="copyright">
<p style="font-size:14px;text-align:center;font-style:italic;">
Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a>
</p>
</footer>
</body>
</html>效果如下:
注意: 请务必指定 元素在垂直导航栏的的宽度。如果省略宽度,IE6可能产生意想不到的效果。
水平导航栏
有两种方法创建水平的横向导航栏。使用内联inline或浮动float的列表项li。
这两种方法都很好,但如果你想链接到具有相同的大小,你必须使用浮动float的方法。
内嵌列表项 inline
建立一个水平横向导航栏的方法之一是inline
li元素, 上述代码是标准的内嵌 inline:
代码如下:
<!DOCTPYE html>
<html lang="zh">
<head>
<link rel="icon" href="beyond.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="520">
<meta name="description" content="免费零基础教程">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<meta name="keywords" content="HTML,CSS,JAVASCRIPT">
<title>beyondの心中の动漫神作</title>
<link rel="stylesheet" type="text/css" href="beyondbasestylewhite3.css">
<!--[if lt IE 9]>
<script src="//apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
<style type="text/css">
body{
font-size: 100%;
background-image: url("sakura4.png");
background-repeat: no-repeat;
background-position: center center;
/*声明margin和padding是个好习惯*/
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li {
/*将block变成inline*/
display: inline;
}
</style>
</head>
<body>
<h1 style="color:white;text-shadow:2px 2px 4px #000;letter-spacing:5px;" class="sgcontentcolor sgcenter">
未 闻 花 名
</h1>
<ul>
<li> <a href="#">主页</a></li>
<li> <a href="#">动漫</a></li>
<li> <a href="#">民间偏方</a></li>
<li> <a href="#">编程</a></li>
<li> <a href="#">APP</a></li>
</ul>
<p class="sgcontentcolor sgcenter" style="clear:left;">
<b>注意:</b>
导航一般是用ul和li
</p>
<!-- <a style="color:red;"></a> -->
<footer id="copyright">
<p style="font-size:14px;text-align:center;font-style:italic;">
Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a>
</p>
</footer>
</body>
</html>效果如下:
核心代码:
display:inline;
}
实例解析:
- display:inline - 默认情况下,<li>元素是block块元素。在这里,我们将其转换成inline元素之后,删除了换行符,每个列表项便显示成了一行。
提示: 查看完全样式的水平导航栏的示例.
代码如下:
<!DOCTPYE html>
<html lang="zh">
<head>
<link rel="icon" href="beyond.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="520">
<meta name="description" content="免费零基础教程">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<meta name="keywords" content="HTML,CSS,JAVASCRIPT">
<title>beyondの心中の动漫神作</title>
<link rel="stylesheet" type="text/css" href="beyondbasestylewhite3.css">
<!--[if lt IE 9]>
<script src="//apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
<style type="text/css">
body{
font-size: 100%;
background-image: url("sakura4.png");
background-repeat: no-repeat;
background-position: center center;
/*声明margin和padding是个好习惯*/
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li {
/*将block变成inline*/
display: inline;
}
li a:link,li a:visited {
font-weight: bold;
color: #fff;
background-color: #98bf21;
text-align: center;
padding: 6px;
text-decoration: none;
text-transform: uppercase;
}
li a:hover,li a:active {
background-color: #7A991A;
}
</style>
</head>
<body>
<h1 style="color:white;text-shadow:2px 2px 4px #000;letter-spacing:5px;" class="sgcontentcolor sgcenter">
未 闻 花 名
</h1>
<ul>
<li> <a href="#">主页</a></li>
<li> <a href="#">动漫</a></li>
<li> <a href="#">民间偏方</a></li>
<li> <a href="#">编程</a></li>
<li> <a href="#">APP</a></li>
</ul>
<p class="sgcontentcolor sgcenter" style="clear:left;">
<b>注意:</b>
导航一般是用ul和li<br/>
水平导航可以用inline,但不同宽
</p>
<!-- <a style="color:red;"></a> -->
<footer id="copyright">
<p style="font-size:14px;text-align:center;font-style:italic;">
Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a>
</p>
</footer>
</body>
</html>效果如下:
浮动列表项 float
在上面的inline例子中链接a有不同的宽度。
若是想要所有的水平导航链接都有宽度的相等,那么请使用float浮动,并指定一个宽度:
完整代码如下:
<!DOCTPYE html>
<html lang="zh">
<head>
<link rel="icon" href="beyond.jpg" type="image/x-icon"/>
<meta charset="UTF-8">
<meta name="author" content="beyond">
<meta http-equiv="refresh" content="520">
<meta name="description" content="免费零基础教程">
<meta name="viewport" content="width=device-width,
initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<meta name="keywords" content="HTML,CSS,JAVASCRIPT">
<title>beyondの心中の动漫神作</title>
<link rel="stylesheet" type="text/css" href="beyondbasestylewhite3.css">
<!--[if lt IE 9]>
<script src="//apps.bdimg.com/libs/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
<style type="text/css">
body{
font-size: 100%;
background-image: url("sakura4.png");
background-repeat: no-repeat;
background-position: center center;
/*声明margin和padding是个好习惯*/
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li {
/*将其浮动,并指定等宽*/
float: left;
}
li a:link,li a:visited {
/*让里面的a标签变成block,并指定宽度*/
display: block;
width: 70px;
font-weight: bold;
color: #fff;
background-color: #98bf21;
text-align: center;
padding: 6px;
text-decoration: none;
text-transform: uppercase;
}
li a:hover,li a:active {
background-color: #7A991A;
}
</style>
</head>
<body>
<h1 style="color:white;text-shadow:2px 2px 4px #000;letter-spacing:5px;" class="sgcontentcolor sgcenter">
未 闻 花 名
</h1>
<ul>
<li> <a href="#">主页</a></li>
<li> <a href="#">动漫</a></li>
<li> <a href="#">民间偏方</a></li>
<li> <a href="#">编程</a></li>
<li> <a href="#">APP</a></li>
</ul>
<p class="sgcontentcolor sgcenter" style="clear:left;">
<b>注意:</b>
导航一般是用ul和li<br/>
水平导航可以将li变成float<br/>
然后将里面的a变成block,设置等宽
</p>
<!-- <a style="color:red;"></a> -->
<footer id="copyright">
<p style="font-size:14px;text-align:center;font-style:italic;">
Copyright © <a id="author">2018</a> Powered by <a id="author">beyond</a>
</p>
</footer>
</body>
</html>效果如下:
核心代码:
float:left;
}
a {
display:block;
width:70px;
}
实例解析:
float:left - 使用float浮动块元素的幻灯片彼此相邻
display:block - 显示block块元素的a链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度
width:70px - 块元素默认情况下是最大宽度。我们要指定一个70像素的宽度
display:inline; -默认情况下,
- 元素是块元素。在这里,我们删除换行符之前和之后每个列表项,以显示一行 。
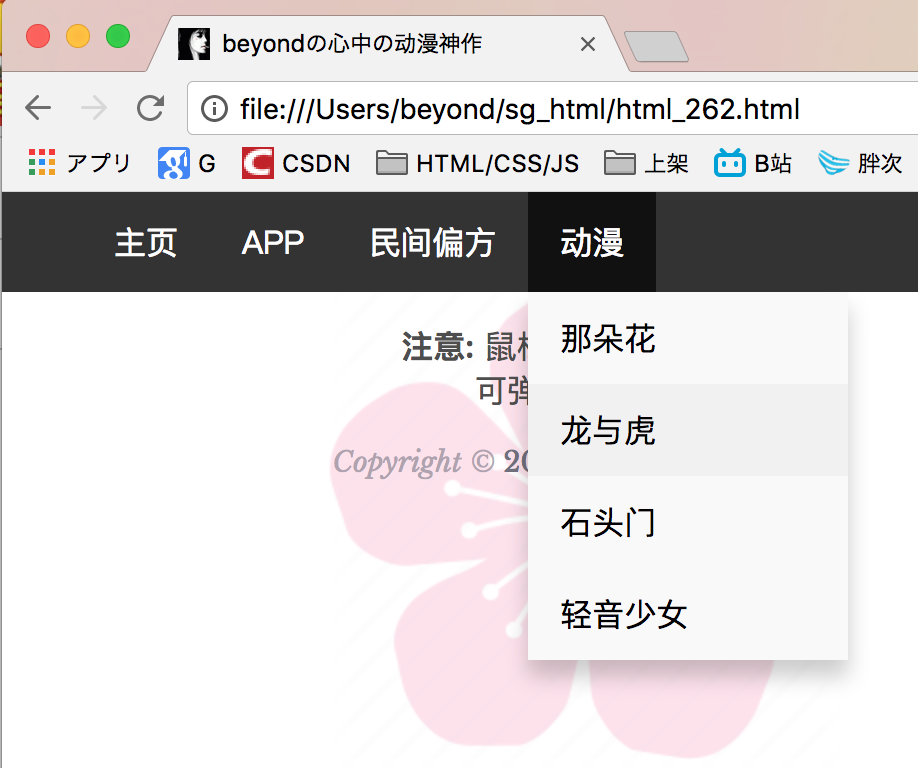
Tip:查看完全样式的横向导航栏的示例..










 组合选择符说明了两个选择器之间的关系。
组合选择符说明了两个选择器之间的关系。



















 312
312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








