生命周期简介
像 Android 开发一样,React Native(RN) 中的组件也有生命周期(Lifecycle)。

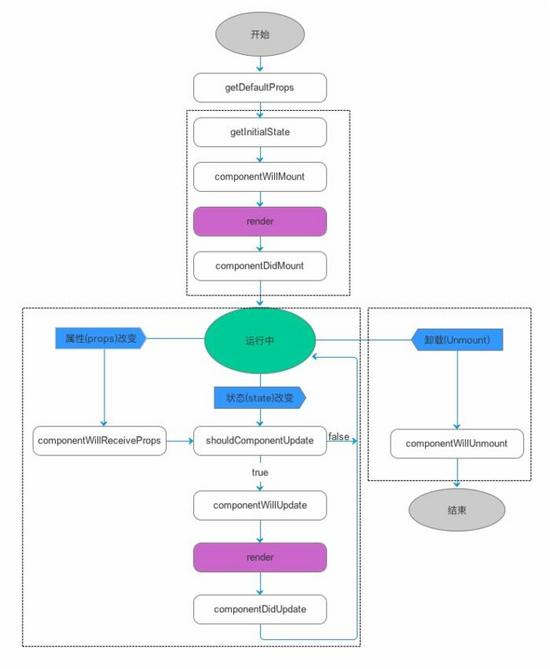
(借用大神流程图)
这张图很简洁直观地告诉我们,生命周期的整个流程以及阶段划分。
第一阶段
getDefaultProps -> getInitialState -> componentWillMount ->render ->componentDidMount。 事实上,每个组件都会经历这个流程生命周期,是一个组件创建跟加载的过程。
- getDefaultProps和getInitialState是对state跟props的初始化和设置,当然现在比较流行的写法,是直接在contructor构造器中直接对这两个状态进行设置
- compinentWillMount中,可以进行一些业务的初始化,或者订阅RN广播。特别注意的是,在整个生命周期中,该方法只会被调用一次。
- render,渲染方法,绝对不能在该方法调用改变状态的的方法(setState)!
- componentDidMount,主要作用是通知组件已经加载完成。需要注意的是,RN 框架是先调用子组件的 componentDidMount() ,然后调用父组件的函数。该方法在整个生命周期中也是只调用一次!
第二阶段
运行中 ->属性(prop








 本文介绍了React Native组件的生命周期,分为三个阶段:创建加载、运行中属性改变和卸载前。详细阐述了各阶段的方法,如componentWillMount、componentDidMount、componentWillReceiveProps、shouldComponentUpdate、componentWillUpdate、componentDidUpdate和componentWillUnmount,强调了这些方法的作用和注意事项。
本文介绍了React Native组件的生命周期,分为三个阶段:创建加载、运行中属性改变和卸载前。详细阐述了各阶段的方法,如componentWillMount、componentDidMount、componentWillReceiveProps、shouldComponentUpdate、componentWillUpdate、componentDidUpdate和componentWillUnmount,强调了这些方法的作用和注意事项。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4354
4354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








