不多说,直接上代码
$('#tabgrid').datagrid({
nowrap : false,
fit : true,
url: url,
frozenColumns: [[
{ title: '街道预警', "field": 'ssjd', width: 80, sortable: true}
]],
columns: [
[{"title":"预警情况","colspan":6},
{"title":"数据更正情况","colspan":1},
{"title":"延期情况","colspan":1},
{"title":"申诉情况","colspan":1},
{"title":"整改督办情况","colspan":1},
{"title":"报区纪委情况","colspan":1},
{"field":"yjl","title":"预警率","rowspan":3},
{"field":"yjsortno","title":"预警率排名","rowspan":3}],
[{"title":"预警数(次)","colspan":3},
{"field":"yjtotal","title":"预警总计","rowspan":2},
{"field":"yjred","title":"预警红灯数(次)","rowspan":2},
{"field":"yjyellow","title":"预警黄灯数(次)","rowspan":2},
{"field":"gznum","title":"数据更正数(次)","rowspan":2},
{"field":"yqnum","title":"延期数(次)","rowspan":2},
{"field":"ssnum","title":"申诉数(次)","rowspan":2},
{"field":"zgdbnum","title":"整改督办数(次)","rowspan":2},
{"field":"bsqjwnum","title":"报送区纪委数(次)","rowspan":2}],
[{"field":"wycz","title":"物业出租","rowspan":1},
{"field":"jsgc","title":"建设工程","rowspan":1},
{"field":"qtzdsx","title":"其他重大事项","rowspan":1}]],
singleSelect:true,
rownumbers: true
});
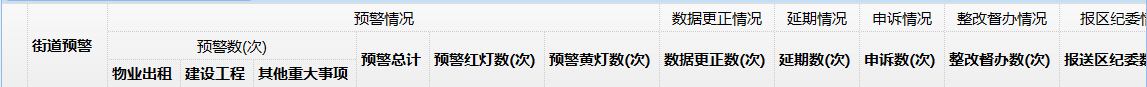
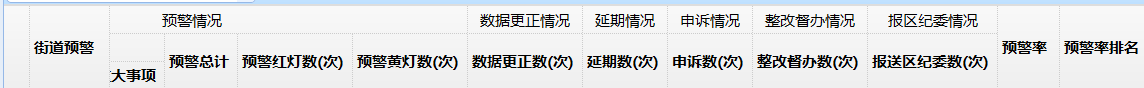
效果如下
























 1272
1272

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








