一、动画类型
Android的animation由四种类型组成:alpha、scale、translate、rotate
XML配置文件中
Java Code代码中
二、Android动画模式
Animation主要有两种动画模式:tweened 和 frame
- 一种是tweened animation(渐变动画)
- 一种是frame by frame(画面转换动画)
三、XML文件中定义动画
① 打开Eclipse,新建Android工程
② 在res目录中新建anim文件夹
③ 在anim目录中新建一个myanim.xml(注意文件名小写)
④ 加入xml的动画代码
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha/>
<scale/>
<translate/>
<rotate/>
</set>
四、Android XML动画解析
1. Alpha 透明度
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<alpha
android:fromAlpha="0.1"
android:toAlpha="1.0"
android:duration="3000"
/>
</set>浮点型值:
fromAlpha 属性为动画起始时透明度
toAlpha 属性为动画结束时透明度
说明:
0.0表示完全透明
1.0表示完全不透明
以上值取0.0-1.0之间的float数据类型的数字
长整型值:
duration 属性为动画持续时间
说明:
时间以毫秒为单位
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:interpolator= "@android:anim/accelerate_decelerate_interpolator"
android:fromXScale="0.0"
android:toXScale="1.4"
android:fromYScale="0.0"
android:toYScale="1.4"
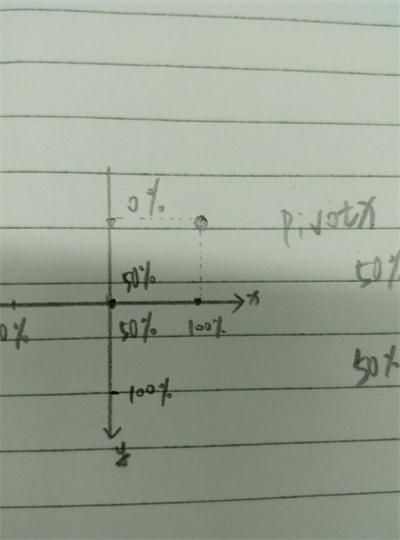
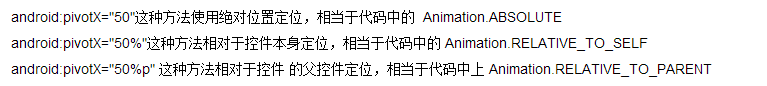
android:pivotX="50%"
android:pivotY="50%"
android:fillAfter="false"
android:duration="700" />
</set>
属性:interpolator 指定一个动画的插入器
有三种动画插入器:
accelerate_decelerate_interpolator 加速-减速 动画插入器
accelerate_interpolator 加速-动画插入器
decelerate_interpolator 减速- 动画插入器
其他的属于特定的动画效果
浮点型值:
fromXScale 属性为动画起始时 X坐标上的伸缩尺寸
toXScale 属性为动画结束时 X坐标上的伸缩尺寸
fromYScale 属性为动画起始时Y坐标上的伸缩尺寸
toYScale 属性为动画结束时Y坐标上的伸缩尺寸
说明:
以上四种属性值
0.0表示收缩到没有
1.0表示正常无伸缩
值小于1.0表示收缩
值大于1.0表示放大
pivotX 属性为动画相对于物件的X坐标的开始位置
pivotY 属性为动画相对于物件的Y坐标的开始位置
说明:
以上两个属性值 从0%-100%中取值
50%为物件的X或Y方向坐标上的中点位置
长整型值:
duration 属性为动画持续时间
说明: 时间以毫秒为单位
布尔型值:
fillAfter 属性 当设置为true ,该动画转化在动画结束后被应用


<scale
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromXScale="1.0"
android:toXScale="1.2"
android:fromYScale="1.0"
android:toYScale="1.0"
android:pivotX="100%"
android:fillAfter="true"
android:duration="3000"
/>
<scale
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromXScale="1.0"
android:toXScale="1.2"
android:fromYScale="1.0"
android:toYScale="1.0"
android:pivotX="0%"
android:fillAfter="true"
android:duration="3000"
/> <?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromXDelta="30"
android:toXDelta="-80"
android:fromYDelta="30"
android:toYDelta="300"
android:duration="2000"
/>
</set>整型值:
fromXDelta 属性为动画起始时 X坐标上的位置
toXDelta 属性为动画结束时 X坐标上的位置
fromYDelta 属性为动画起始时 Y坐标上的位置
toYDelta 属性为动画结束时 Y坐标上的位置
注意:
没有指定fromXType toXType fromYType toYType 时候,
默认是以自己为相对参照物
长整型值:
duration 属性为动画持续时间
说明: 时间以毫秒为单位

<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<rotate
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:fromDegrees="0"
android:toDegrees="+350"
android:pivotX="50%"
android:pivotY="50%"
android:duration="3000" />
</set>属性:interpolator 指定一个动画的插入器
accelerate_decelerate_interpolator 加速-减速 动画插入器
accelerate_interpolator 加速-动画插入器
decelerate_interpolator 减速- 动画插入器
其他的属于特定的动画效果
浮点数型值:
fromDegrees 属性为动画起始时物件的角度
toDegrees 属性为动画结束时物件旋转的角度 可以大于360度
说明:
当角度为负数——表示逆时针旋转
当角度为正数——表示顺时针旋转
(负数from——to正数:顺时针旋转)
(负数from——to负数:逆时针旋转)
(正数from——to正数:顺时针旋转)
(正数from——to负数:逆时针旋转)
pivotX 属性为动画相对于物件的X坐标的开始位置
pivotY 属性为动画相对于物件的Y坐标的开始位置
说明: 以上两个属性值 从0%-100%中取值
50%为物件的X或Y方向坐标上的中点位置
长整型值:
duration 属性为动画持续时间
说明: 时间以毫秒为单位
XML 中使用动画效果
public static Animation loadAnimation (Context context, int id)
Animation myAnimation= AnimationUtils.loadAnimation(this, R.anim.my_action);
//在代码中定义 动画实例对象
private Animation myAnimation_Alpha;
private Animation myAnimation_Scale;
private Animation myAnimation_Translate;
private Animation myAnimation_Rotate;
//根据各自的构造方法来初始化一个实例对象
myAnimation_Alpha = new AlphaAnimation(0.1f, 1.0f);
myAnimation_Scale = new ScaleAnimation(0.0f, 1.4f, 0.0f, 1.4f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
myAnimation_Translate = new TranslateAnimation(30.0f, -80.0f, 30.0f, 300.0f);
myAnimation_Rotate = new RotateAnimation(0.0f, +350.0f,
Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f);六、Android 代码 动画解析
AlphaAnimation(float fromAlpha, float toAlpha)
//第一个参数fromAlpha为 动画开始时候透明度
//第二个参数toAlpha为 动画结束时候透明度
myAnimation_Alpha = new AlphaAnimation(0.1f, 1.0f);
//说明:
// 0.0表示完全透明
// 1.0表示完全不透明
设置动画持续时间
myAnimation_Alpha.setDuration(5000);
//设置时间持续时间为 5000毫秒2. ScaleAnimation
ScaleAnimation类对象定义
private ScaleAnimation myAnimation_Scale;
ScaleAnimation类对象构造
ScaleAnimation(float fromX, float toX, float fromY, float toY,
int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
//第一个参数fromX为动画起始时 X坐标上的伸缩尺寸
//第二个参数toX为动画结束时 X坐标上的伸缩尺寸
//第三个参数fromY为动画起始时Y坐标上的伸缩尺寸
//第四个参数toY为动画结束时Y坐标上的伸缩尺寸
/*说明:
以上四种属性值
0.0表示收缩到没有
1.0表示正常无伸缩
值小于1.0表示收缩
值大于1.0表示放大
*/
//第五个参数pivotXType为动画在X轴相对于物件位置类型
//第六个参数pivotXValue为动画相对于物件的X坐标的开始位置
//第七个参数pivotXType为动画在Y轴相对于物件位置类型
//第八个参数pivotYValue为动画相对于物件的Y坐标的开始位置
myAnimation_Scale = new ScaleAnimation(0.0f, 1.4f, 0.0f, 1.4f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
设置动画持续时间
myAnimation_Scale.setDuration(700);
//设置时间持续时间为 700毫秒
3. TranslateAnimation
ranslateAnimation类对象定义
private TranslateAnimation myAnimation_Translate;
TranslateAnimation类对象构造
TranslateAnimation(float fromXDelta, float toXDelta,
float fromYDelta, float toYDelta)
//第一个参数fromXDelta为动画起始时 X坐标上的移动位置
//第二个参数toXDelta为动画结束时 X坐标上的移动位置
//第三个参数fromYDelta为动画起始时Y坐标上的移动位置
//第四个参数toYDelta为动画结束时Y坐标上的移动位置
设置动画持续时间
myAnimation_Translate = new TranslateAnimation(10f, 100f, 10f, 100f);
myAnimation_Translate.setDuration(2000);
//设置时间持续时间为 2000毫秒
4. RotateAnimation
RotateAnimation类对象定义
private RotateAnimation myAnimation_Rotate;
RotateAnimation类对象构造
RotateAnimation(float fromDegrees, float toDegrees,
int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
//第一个参数fromDegrees为动画起始时的旋转角度
//第二个参数toDegrees为动画旋转到的角度
//第三个参数pivotXType为动画在X轴相对于物件位置类型
//第四个参数pivotXValue为动画相对于物件的X坐标的开始位置
//第五个参数pivotXType为动画在Y轴相对于物件位置类型
//第六个参数pivotYValue为动画相对于物件的Y坐标的开始位置
myAnimation_Rotate = new RotateAnimation(0.0f, +350.0f,
Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f);
设置动画持续时间
myAnimation_Rotate.setDuration(3000);
//设置时间持续时间为 3000毫秒Java 代码中使用动画效果
//使用从View父类继承过来的方法startAnimation()来为View或是子类View等等添加一个动画效果
public void startAnimation (Animation animation)
view.startAnimation(myAnimation_Alpha);
view.startAnimation(myAnimation_Scale);
view.startAnimation(myAnimation_Translate);
view.startAnimation(myAnimation_Rotate); chatfrom_voice_playing_f1.png
chatfrom_voice_playing_f1.png
 chatfrom_voice_playing_f2.png
chatfrom_voice_playing_f2.png chatfrom_voice_playing_f3.png
chatfrom_voice_playing_f3.png<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false" >
<item
android:drawable="@drawable/chatfrom_voice_playing_f1"
android:duration="200" />
<item
android:drawable="@drawable/chatfrom_voice_playing_f2"
android:duration="200" />
<item
android:drawable="@drawable/chatfrom_voice_playing_f3"
android:duration="200" />
</animation-list>2. Activity的布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="fitXY" />
</RelativeLayout>
3. 在Activity 中的使用
public class MainActivity extends Activity {
private ImageView iv;
AnimationDrawable anim;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv = (ImageView) findViewById(R.id.iv);
iv.setImageResource(R.anim.voide_anim);
<span style="color:#cc33cc;">anim = (AnimationDrawable) iv.getDrawable();
anim.start();</span>
}
}android:interporlator 插值器

<set android:interpolator="@android:anim/accelerate_interpolator">
...
</set> <alpha android:interpolator="@android:anim/accelerate_interpolator"
.../> 如果只简单地引用这些插值器还不能满足需要的话,我们要考虑一下个性化插值器。我们可以创建一个插值器资源修改插值器的属性,比如修改AnticipateInterpolator的加速速率,调整CycleInterpolator的循环次数等。为了完成这种需求,我们需要创建XML资源文件,然后将其放于/res/anim下,然后再动画元素中引用即可。我们先来看一下几种常见的插值器可调整的属性:
<accelerateDecelerateInterpolator> 无
<accelerateInterpolator> android:factor 浮点值,加速速率,默认为1
<anticipateInterploator> android:tension 浮点值,起始点后退的张力、拉力数,默认为2
<anticipateOvershootInterpolator> android:tension 同上 android:extraTension 浮点值,拉力的倍数,默认为1.5(2 * 1.5)
<bounceInterpolator> 无
<cycleInterplolator> android:cycles 整数值,循环的个数,默认为1
<decelerateInterpolator> android:factor 浮点值,减速的速率,默认为1
<linearInterpolator> 无
<overshootInterpolator> 浮点值,超出终点后的张力、拉力,默认为2
下面我们就拿cycleInterplolator插值器来举例:
<?xml version="1.0" encoding="utf-8"?>
<cycleInterpolator xmlns:android="http://schemas.android.com/apk/res/android"
android:cycles="5" />
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@anim/cycle_interporlator" >
<translate
android:fromYDelta="30"
android:toYDelta="-30"
android:fromXDelta="30"
android:toXDelta="-30"
android:duration="5000"
/>
</set>
LayoutAnimation 的使用
<span style="color:#008080;"><l </span> <layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
android:delay="30%"
android:animationOrder="reverse"
android:animation="@anim/slide_right" /> an android:delay 子类动画时间间隔 (延迟) 70% 也可以是一个浮点数 如“1.2”等
an android:animationOrder="random" 子类的显示方式 random表示随机
an android:animationOrder 的取值有
normal 顺序
reverse 倒序
random 随机
android:animation="@anim/slide_right" 表示孩子显示时的具体动画是什么
2. 2. 在res/anim文件夹下新建一个XML文件,名为slide_right,即上面用到的文件。
<span style="font-weight: bold; color: rgb(0, 128, 128); background-color: rgb(239, 239, 239);"> </span><span style="background-color: rgb(255, 255, 255);"><strong><</strong> <set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_interpolator">
<translate android:fromXDelta="-100%p" android:toXDelta="0"
android:duration="@android:integer/config_shortAnimTime" />
</set> </span>显示的效果为ListView第一次出现的时候为 item随机出现 每个Item都是从左不可见(-100%p)的区域向右滑动到显示的地方
3. 在主布局文件中为控件添加如下配置:(例如: ListView 中)
android:layoutAnimation="@anim/list_anim_layout",即第一步的布局文件。2. 在Java代码中设置
1. 同上;
2. 同上;
3. 在Acitivty中添加如下代码:
//得到一个LayoutAnimationController对象;
<span style="color: rgb(51, 51, 51); line-height: 20px;">LayoutAnimationController lac =AnimationUtils.loadLayoutAnimation(this, R.anim.list_anim);</span>
//设置控件显示的顺序;
lac.setOrder(LayoutAnimationController.ORDER_REVERSE);
//设置控件显示间隔时间;
lac.setDelay(1);
//为ListView设置LayoutAnimationController属性;
datalist.setLayoutAnimation(lac);




















 54
54











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








