1.UIAlertController
//初始化
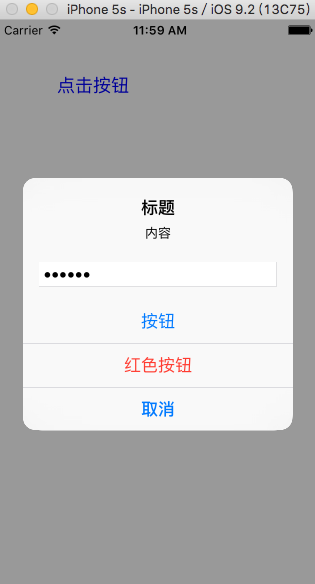
//preferredStyle:UIAlertControllerStyleAlert: 中间显示警告框
// UIAlertControllerStyleActionSheet:底边显示警告框
UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"标题" message: @"内容" preferredStyle: UIAlertControllerStyleAlert];
//创建按钮
//style:UIAlertActionStyleCancel: 取消按钮
// UIAlertActionStyleDefault: 默认显示按钮
// UIAlertActionStyleDestructive: 红色显示按钮
UIAlertAction *alerButton = [UIAlertAction actionWithTitle: @"按钮内容" style: UIAlertActionStyleDefault handler:^(UIAlertAction *action) {
//点击按钮后进行的操作
}];
//创建文本输入框
[aler addTextFieldWithConfigurationHandler:^(UITextField *textField){
//操作内容
}];
//添加UIAlertAction至UIAlertController
//顺序就是呈现的上下顺序(取消按钮自动处于最下面或最左边)
[alert addAction: alerButton];
//呈现警告视图
[self presentViewController: alert animated:YES completion:nil]; - 源码:https://yunpan.cn/cSdVKavV8RqFT (提取码:1e6f)


































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








