UITabBarController
介绍
- 用于视图切换的其中一种控件(还有UINavigationController,UIModalController)
- 创建完UITabBarController后,放入tabBarItem时,最好放到同一个文件里初始化并且添加(否则测试会无法加载全部tabBarItem(需要点击才显示图片等信息))
- 当分栏器按钮多于5个时,多出来的,会放入more那里
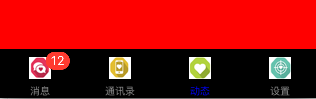
效果
应用
UIViewController *view = [[UIViewController alloc] init];
UITabBarController *tabBar = [[UITabBarController alloc] init];
//在didFinishLaunchingWithOptions中设置window的根视图为tabBar
self.window.rootViewController = tabBar;
//设置按钮的默认/选中图片以及标题
view.tabBarItem.title = @"消息";
view.tabBarItem.image = [[UIImage imageNamed: @"1.png"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
view.tabBarItem.selectedImage = [[UIImage imageNamed: @"2"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
//设置分栏器按钮提示消息内容
view.tabBarItem.badgeValue = @"12";
//分栏器是否透明
tabBar.tabBar.translucent = NO;
//改变分栏器的颜色(字体和分栏器)
tabBar.tabBar.tintColor = [UIColor blueColor];
tabBar.tabBar.barTintColor = [UIColor blackColor];
//设置分栏器的开始位置
tabBar.selectedViewController = view;
//加载分栏器的按钮
//方法一(用“,”可以加载N个进去,注意顺序)
tabBar.viewControllers = @[view];
//方法二(一个一个加)
[tabBar addChildViewController:view];其他
当分栏器的按钮多于5个时,点击分栏器的more的右上角按钮,可以编辑按钮的顺序的,下图是用于检测编辑按钮时候用的函数(需要添加代理协议UITabBarControllerDelegate)
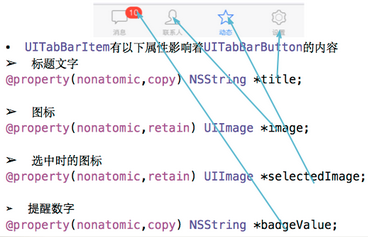
按钮说明

























 549
549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








