1. 问题
最近在使用 flask 开发一个论坛时遇到了下面问题:
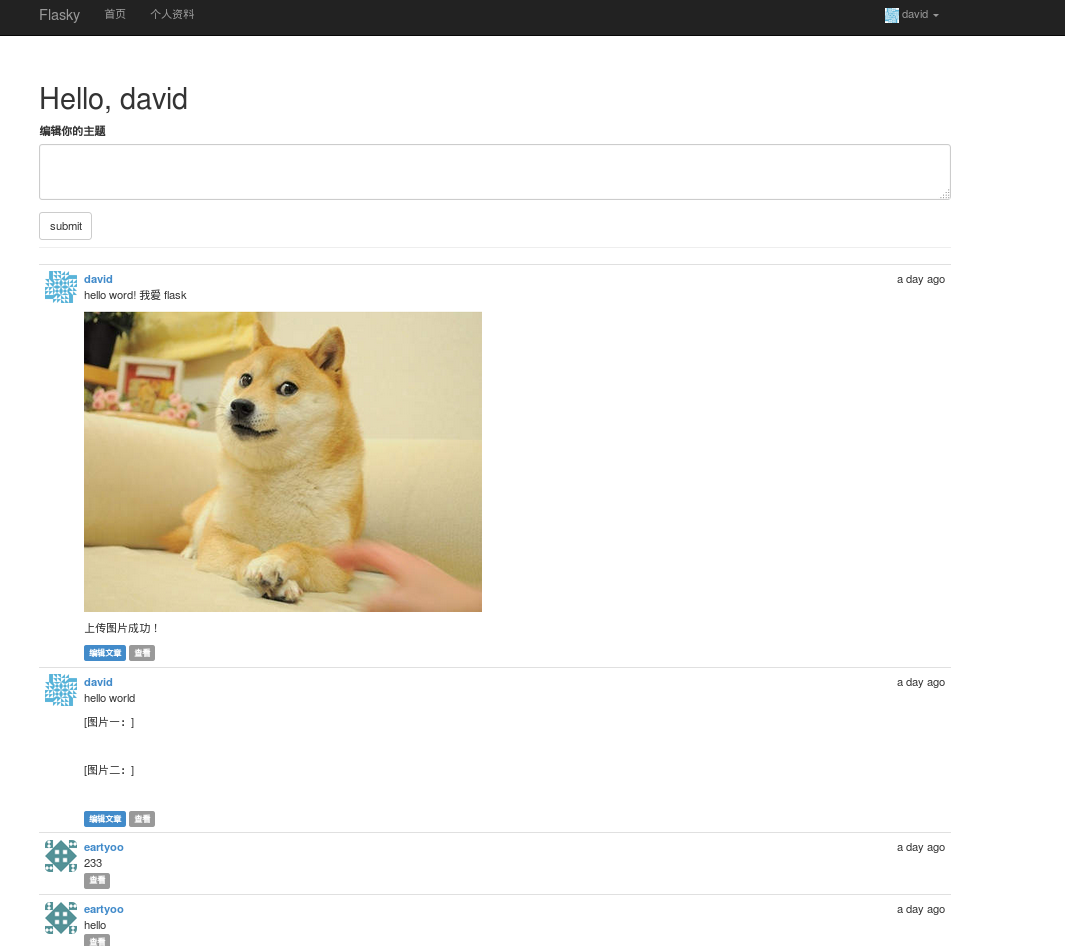
我的站点首页有很多的文章,文章里面会出现图片(实际是上传到服务器的图片 html 链接),我需要在站点首页里将文章中的图片简略表示成 [图片] 两个字呢,就像知乎手机客户端那种。
就像下图第二楼中的简略表示,但那个是我为了描述方便,手打的。
另外补充两点:
- 我的博客文章是保存在数据库中的 html 文本
- 首页的文章显示是通过 jinja2 模板引擎渲染出来的
2. 思路
google 查了半天没有解决办法,但找到了一点思路,就是自定义 jinja2 过滤器,使用过滤器将 图片 html 标签<img /> 全部替换成文字 [图片] 就行了。
3. 解决
花了半个小时查了下 python 中正则表达式的使用方法,最终解决了问题。
自定义过滤器需要做两项工作:一是写一个filter函数;然后在当前环境中注册filter。
编写如下过滤器函数 subImg
def subImg(nam







 本文介绍了如何在使用 Flask 开发论坛时,处理首页文章列表中的图片,将其简略显示为 '[图片]'。通过自定义 Jinja2 过滤器,利用正则表达式替换图片 HTML 标签,实现这一功能。详细步骤包括编写过滤器函数并注册到环境中,最终在首页成功展示了处理后的文章内容。
本文介绍了如何在使用 Flask 开发论坛时,处理首页文章列表中的图片,将其简略显示为 '[图片]'。通过自定义 Jinja2 过滤器,利用正则表达式替换图片 HTML 标签,实现这一功能。详细步骤包括编写过滤器函数并注册到环境中,最终在首页成功展示了处理后的文章内容。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 172
172

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








