最近开发了一个 bbs 多人在线论坛
开发过程中遇到了很多有意思的问题,最终一点点查找资料找到了解决方法,现将问题以及解决。
1. 返回顶部功能
实现起来还是比较简单的,在页面上加一个 button 即可
html 代码如下
<div class="sidebar-view">
<div class="widget">
<a href="{{ url_for('main.edit_new') }}" class="button button--green">新增主题</a>
</div>
<div class="widget">
<a href="#" class="button button--green">返回顶部</a>
</div>
</div>相关类的样式表如下:
.sidebar-view {
float: right;
width: 300px
}
.widget {
color: #999;
margin-bottom: 20px
}
.widget .widget-content,
.widget h2,
.widget h3,
.widget h4 {
margin: 0
}
.widget .widget-title {
margin: 0;
font-size: 14px;
color: #666;
line-height: 1.6;
text-transform: uppercase;
border-bottom: 1px solid #eee
}
.button {
position: fixed;
display: inline-block;
background-color: #42b983;
text-decoration: none;
padding: 0 24px;
color: #fff;
font: normal 500 13px/32px Lucida Grande, Helvetica Neue, Arial, sans-serif;
border-radius: 32px;
border: none
}
.button--green {
background-color: #42b983
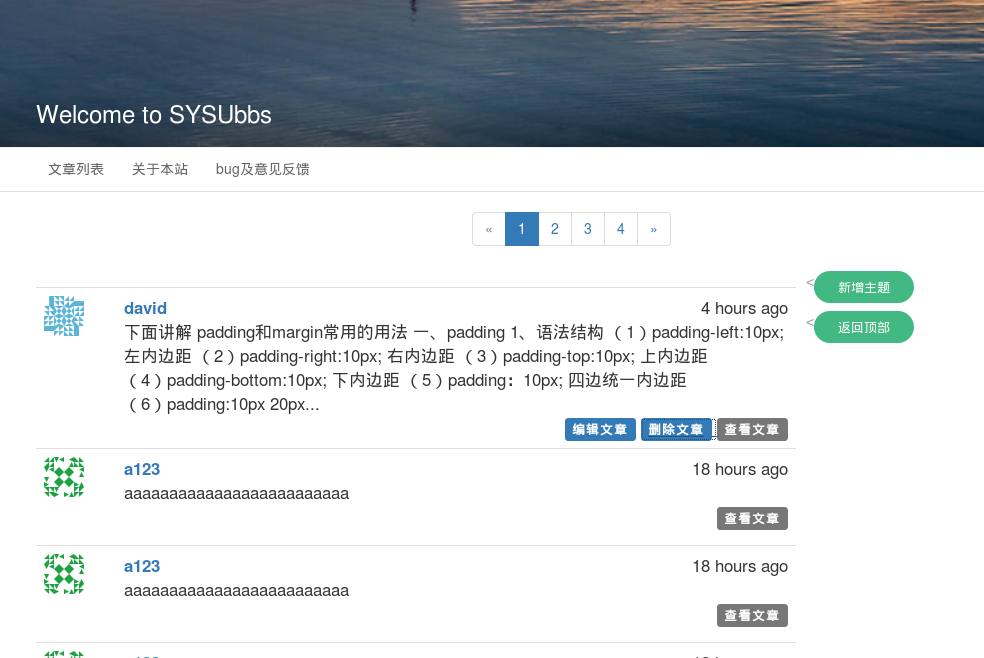
}效果如下:
2. 删除时弹确认框
这个也很使用,用户如果不小心点了删除按钮,还有挽回的余地。
使用一个 javascript 函数即可
<script language="javascript">
function del() {
var msg = "您真的确定要删除吗?\n\n请确认!";
if (confirm(msg) == true) {
return true;
} else {
return false;
}
}
</script>在修改文章所在 html 代码上调用 javascropt 函数(下面代码使用了 jinja2 模板引擎):
<a href="{{ url_for('.delete', id=post.id) }}" onclick="javascript:return del();">
<span class="label label-primary">删除文章</span>
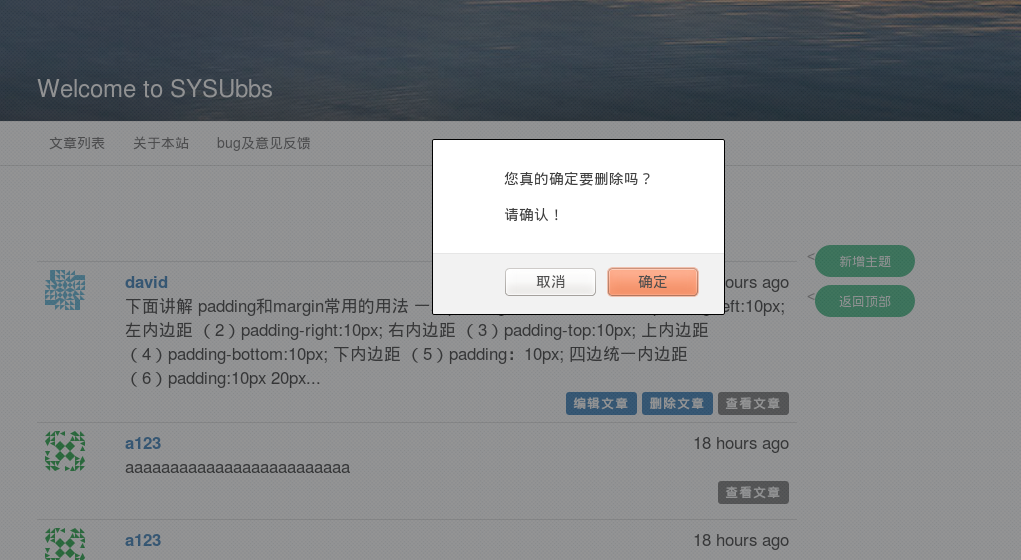
</a>效果如下所示:
3. 导航栏固定在顶部
这个实现起来就更简单了,由于我使用的 bootstrap 框架,所以只需在 navbar 类中加入 navbar-fixed-top 即可。
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
</div>























 165
165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








