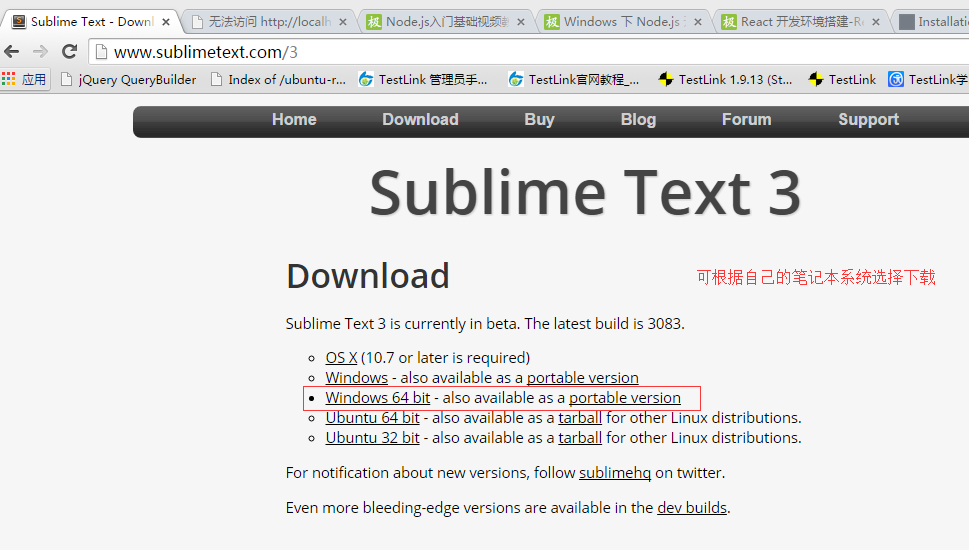
1。首先从官网下载subline text 3
http://www.sublimetext.com/3
2.打开subline 点击views->show console(显示控制台)
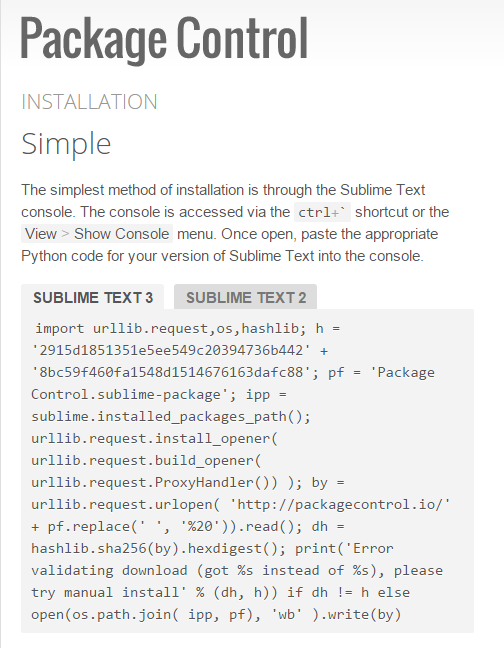
3.进入 https://packagecontrol.io/installation 下载依赖包
这里用的是subline text3 ,直接将代码复制,粘贴到subline的底部的命令行

等待下载完成。。
4.点击 preference->package control 输入install package 回车
(下载依赖包) 输入 emmet 回车(下载安装,是主要用于html的依赖包)
5.同样的方式下载html-css-js(可以将html css js 代码规范化)
6.当标准化js文件时,可能会出现 nodejs was not …的错误
那就是没有配置nodejs的问题了,详细配置参见
http://www.bubuko.com/infodetail-798008.html
当然,我把文章给搬过来吧~
(1)、下载Nodejs插件,下载地址为:
https://github.com/tanepiper/SublimeText-Nodejs
下载zip压缩包后解压,文件名改为Nodejs
2)、打开Sublime Text3,点击菜单“Perferences” =>“Browse Packages”打开“Packages”文件夹,并将第1部的Nodejs文件夹剪切进来
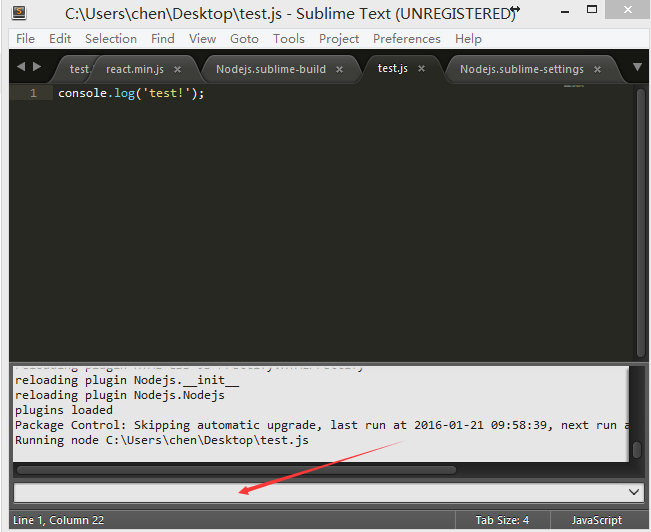
3)、打开文件“Nodejs.sublime-build”,将代码 “encoding”: “cp1252” 改为 “encoding”: “utf8” ,将代码 “cmd”: [“taskkill /F /IM node.exe & node”, “ file"]改为"cmd":["node"," file”] ,保存文件
4)、打开文件“Nodejs.sublime-settings”,将代码 “node_command”: false改为 “node_command”: “D:\Program Files\nodejs\node.exe” ,将代码 “npm_command”: false 改为 “npm_command”: “D:\Program Files\nodejs\npm.cmd” ,保存文件
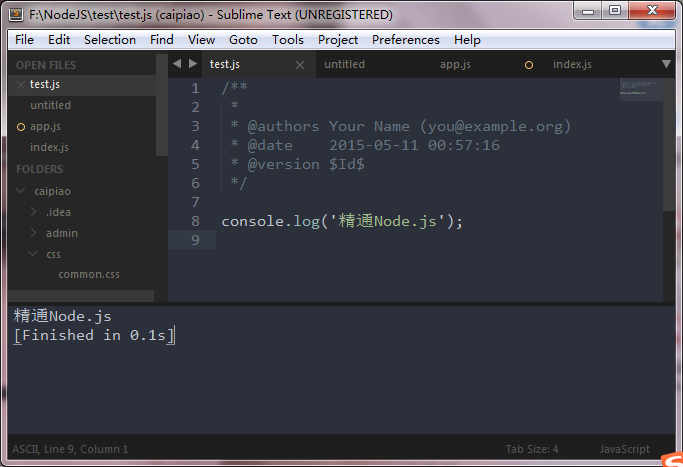
5)、编写一个测试文件test.js,按“ctrl+B”运行代码,运行结果如下图所示:
至此,环境配置成功!
7.配置subline的环境主题
首先到官网 https://github.com/kkga/spacegray
这是一款比较好看的主题设置,接下来就如同4一样安装spacegray 主题依赖包
下载好之后,重启subline,当然此时主题还没有被应用
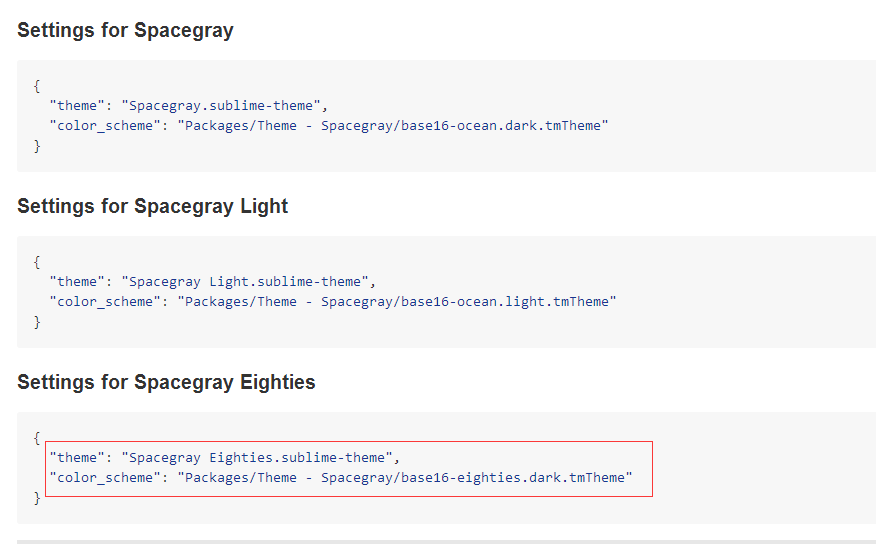
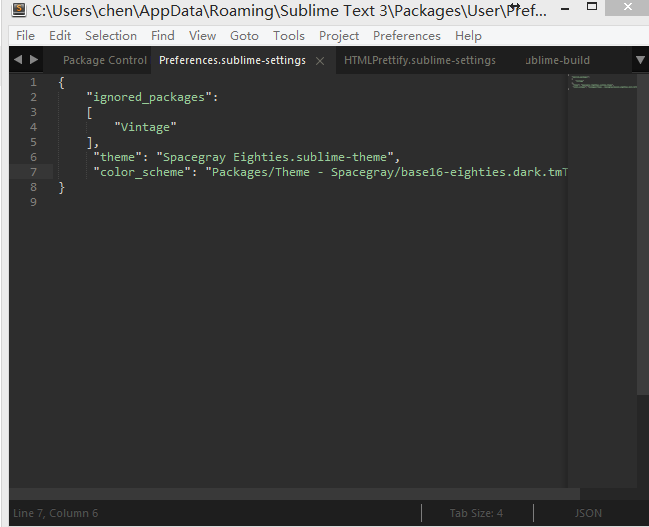
点击preference->settings user 增加两行代码
"theme": "Spacegray Eighties.sublime-theme",
"color_scheme": "Packages/Theme - Spacegray/base16-eighties.dark.tmTheme"点击保存之后,就已经被应用了,是不是比默认配置好看一点~~


























 345
345

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








