CSS核心内容-标准流、盒子模型、浮动、定位,了解了核心内容才能用CSS设计出一个简单的页面
一、基础
在了解核心内容之前需要先了解HTML中的两种标签:块级元素,行内元素;
块级元素:一个块级元素占满一行
行内元素:在一行中行内元素依次填充
在CSS中可以将行内元素转换为块级元素,通过的是Display属性来实现的
有了以上的基础后再看核心内容
二、核心
1.标准流
标准流就是在CSS中默认的块级元素和行内元素的排列方法
标准流是默认的排列方法,那么我们也可通过代码来改变它的默认值(即float浮动)
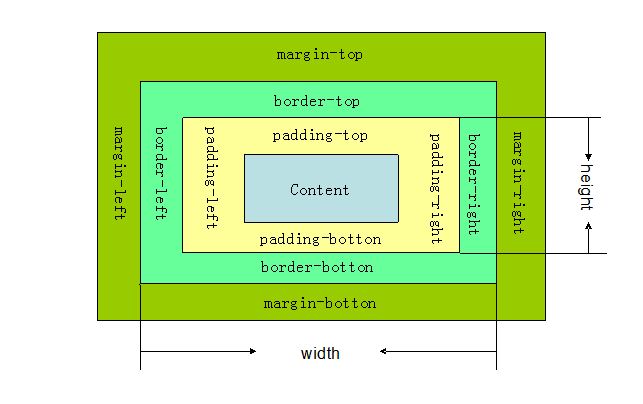
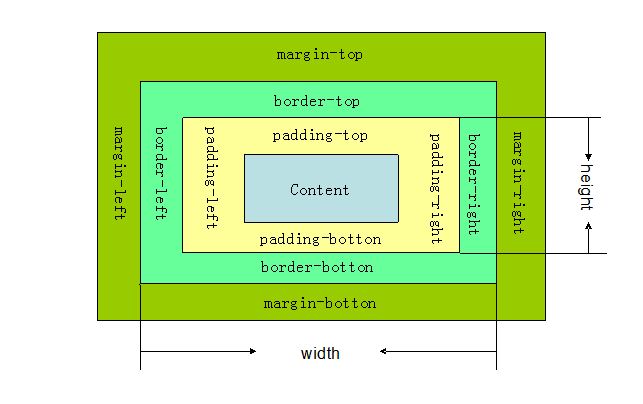
2.盒子模型
基本元素:外边距,内边距,边框,内容四部分

要注意的是:盒子模型针对的是块级元素,某些样式对行内元素无用
#content{
background-color :#eff7ff; /*背景颜色*/
border:1px solid #428eff; /*边框*/
width:70px; /*宽度*/
height:25px; /*高度*/
display:block; /*转换为块级元素*/
font-size:12px; /*字体*/
text-align:center; /*位置*/
line-height :25px; /*高度*/
margin-left:20px; /*外左边距*/
color:#0059bd; /*字体颜色*/
text-decoration:none; /**/
}
以上是对盒子模型的一些属性的设置
3.浮动
对于设置了浮动的框,那么它就不再属于标准流,所以它的排列方式也会有所不同
通过对文本框的设置浮动,可以排版框的位置,通过设置框向左或向右浮动的位置,直到碰到包含框
或另一个浮动框的边缘为止
#Style{
float:right;
}
以上就是设置框样式的向右浮动
取消浮动可以用Clear来实现
#Style{
float:Clear;
}
4.定位
主要分为两种:绝对定位和相对定位
相对定位脱离了标准流,以他所在标签的第一个标准流父标签为基准
#style {
display:block;
position:absolute; /*绝对定位,可以放置在页面的任何位置*/
position:relative; /*相对于其原来的位置的移动距离*/
}
还有一种定位方式是固定定位,是相对于其他某一元素来进行定位,应该算是相对定位的一种,都是
其相对位置的改变
三、小结
以上就是对CSS核心内容的整体的了解,而且这些内容是学习CSS的基础,通过基础的学习,在以后的学
习过程中,遇到问题解决问题,从而获得更大的提高。
学习不是一蹴而就的事情,有了理论的学习,还要进行一些实践,就比如上边写的内容,说起来大家都懂
但是真正做起来就会体现出差距来,所以还是要多动手实践。。























 323
323

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








