本质:用 CSS 来摆放盒子模型,摆放到相应位置
CSS 提供了三种传统布局方式:普通流(标准流) 浮动 定位
一、标准流
标签按照规定好默认方式排列
1. 块级元素会独占一行,从上向下顺序排列。常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
2. 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。常用元素:span、a、i、em 等
标准流要注意块与块之间的间隙,想多块级盒子排成一行等操作有点困难
二、浮动
// (1). 浮动的基础使用
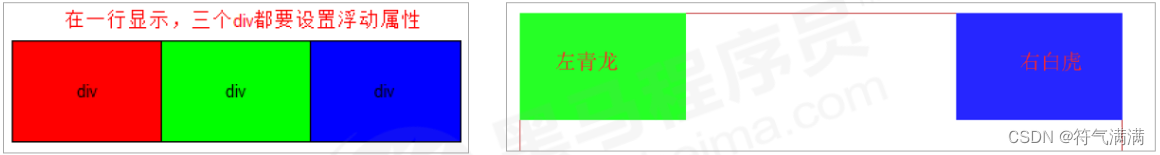
可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动
网页布局第二准则:先设置盒子大小,之后设置盒子的位置
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘
选择器 {
float: 属性值;
}
none元素不浮动;left元素向左浮动;right元素向右浮动
// (2). 浮动的特性
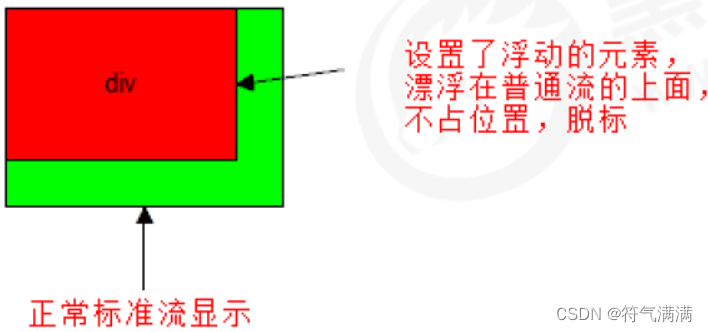
设置了浮动(float)的元素的最重要的特性:1. 脱标:浮动元素会脱离标准流
浮动的盒子不再保留原先的位置2. 如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列
浮动的元素是相互贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐
3. 浮动元素会具有行内块元素特性
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动都有行内块元素相似的特性。如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
如果行内元素有了浮动,则不需要转换块级\行内块元素就可以直接给高度和宽度
浮动的盒子中间是没有缝隙的,是紧挨着一起的// (3). 浮动元素经常和标准流父级搭配使用
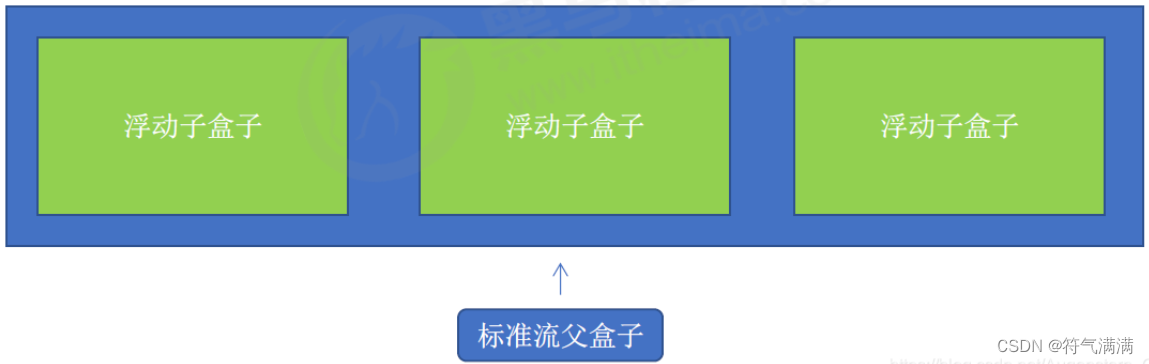
为了约束浮动元素位置, 我们网页布局一般采取的策略是:先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
注意:浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
// (4). 清除浮动<div class = "xxx">//父盒子
<div class = "xxx">文字</div>//子盒子
<div class = "xxx">文字</div>
</div>
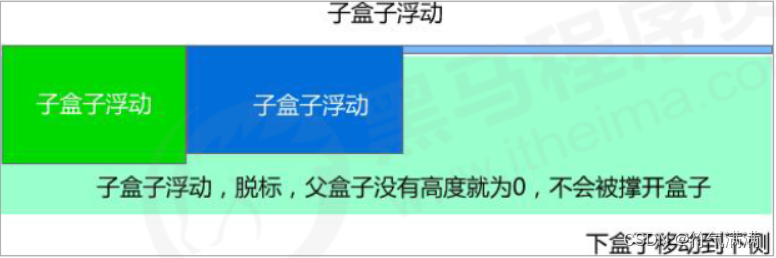
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
理想中的状态,让子盒子撑开父亲,有多少孩子,我父盒子就有多高1. 清除浮动的本质
清除浮动元素造成的影响
如果父盒子本身有高度,则不需要清除浮动
清除浮动之后,父级就会根据浮动的子盒子自动检测高度,父级有了高度,就不会影响下面的标准流了。选择器 {
clear: 属性值;
}
left:不允许左侧有浮动元素(清除左侧浮动的影响);right:不允许右侧有浮动元素(清除右侧浮动的影响);both:同时清除左右两侧浮动的影响
闭合浮动,只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。
2. 清除浮动的方法
额外标签法也称为隔墙法,是W3C推荐的做法父级添加 overflow 属性、after 伪元素、双伪元素
①额外标签法
额外标签法会在浮动元素末尾添加一个空的标签,eg. <div style="clear:both"></div>,或者其他标签(如</br>等)
注意:要求这个新的空标签必须是块级元素
优点:通俗易懂,书写方便
缺点:添加许多无意义的标签,结构化较差
实际工作可能会遇到,但是不常用
②overflow
可以给父级添加overflow属性,将其属性值设置为hidden,auto或scrollvisible(默认值):使溢出内容展示;hidden:隐藏溢出内容且不出现滚动条
scroll:隐藏溢出容器的内容,溢出的内容可以通过滚动呈现;auto:与scroll没啥区别
单独设置了overflow-x或者overflow-y为非visible时,另一个属性值默认为auto
优点:代码简洁
缺点:无法显示溢出的部分
三、定位
将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子
// (1). 定位的组成
定位 = 定位模式 +边偏移
1. 定位模式用于指定一个元素在文档中的定位方式
定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置,其值可以分为四个
static静态定位;relative相对定位
absolute绝对定位;fixed固定定位2. 边偏移定位的盒子移动到最终位置。
top:顶端偏移量,定义元素相对于其父元素的上边线的距离
bottom:底部偏移量,定义元素相对于其父元素的下边线的距离
right:右侧偏移量,定义元素相对于其父元素右边线的距离
left:左侧偏移量,定义元素相对于其父元素左边线的距离
// (2). 静态定位static(了解)
元素的默认定位方式,无定位的意思
静态定位按照标准流特性摆放位置,它没有边偏移
选择器 {
position: static;
}
// (3). 相对定位relative
元素在移动位置的时候,是相对于它原来的位置来说的
它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)
原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待。(不脱标,继续保留原来位置),他通常配合绝对定位使用
// (4). 绝对定位absolute
元素在移动位置的时候,是相对于它的祖先元素来说的
如果没有祖先元素,或者祖先元素没定位,则以浏览器为准进行定位(Document 文档)
如果祖先元素父级有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置,绝对定位不再占用原先的位置(脱标),所以绝对定位是脱离标准流的
子绝父相:父级需要占有位置,是相对定位,子盒子不要占有位置,则是绝对定位
.box {position: absolute;//先以父盒为基准
/* 1.left走50%,父容器宽度的一半 */
left: 50%;
/* 2.margin 负值往左边走 自己盒子宽度的一半 */
margin-left: -xx;
}
// (5). 固定定位fixed
元素固定于浏览器的可视区的位置主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变
以浏览器的可视窗口为参照点移动元素
跟父元素没有任何关系,不随滚动条滚动,不再占有原先的位置(脱标)
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
小算法:让固定定位的盒子贴着版心右侧对齐了。.box {
position: absolute;
/* 1.left走50%,父容器宽度的一半 */
left: 50%;
/* 2.margin 负值往左边走 自己盒子宽度的一半 */
margin-left: -xx;
}
// (6). 粘性定位sticky(了解)
相对定位和固定定位的混合
以浏览器的可视窗口为参照点移动元素(固定定位特点)粘性定位占有原先的位置(相对定位的特点),必须添加top,left,right,bottom其中一个才有效
选择器 {position:sticky;
top: 10px;
}
注意:记住相对定位,固定定位,绝对定位的两个大特点:1.是否占有位置(脱标否)2.以谁为基准点移动
重点学会子绝父相(儿子绝对定位,父亲必须相对定位)
// (7). 定位的扩展
1. 定位叠放次序z-index
在使用定位布局时候,可能会出现盒子重叠的情况
可以用 z-index 来控制盒子的前后次序(z轴)
选择器 {
z-index: 1;
}0
注意:数值可以是正整数,负整数或者0,默认是auto,数值越大,盒子越靠上
如果属性值相同,则按照书写顺序,后来居上;数字后面不能加单位
只有定位的盒子才有 z-index 属性
2. 绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin: 0 auto 水平居中①:left: 50%; 让盒子的左侧移动到父级元素的水平中心位置
②:margin-left: -100px; 让盒子向左移动自身宽度的一半
3. 定位特殊特性
绝对定位和固定定位也和浮动类似。①:行内元素添加绝对或者固定定位,可以直接设置高度和宽度
②:块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
4. 脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素都不会触发外边距合并的问题。
5. 绝对定位(固定定位)会完全压住盒子
①:浮动元素不同,只会压住它下面标准流的盒子,不会压住下面标准流盒子里面的文字②:但是绝对定位(固定定位) 会压住下面标准流所有的内容。③:浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素
四、总结
1. 标准流:可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。
2. 浮动:多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。
3. 定位:定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。
五、扩展 ----- 元素的隐藏与显示
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
本质:让一个元素在页面中隐藏或者显示出来
1. display显示隐藏
display属性用于设置一个元素应如何显示. display: none; /*隐藏对象*/
. display: block; /*除了转换为块级元素之外,同时还有显示元素的意思*/
display隐藏元素后,不再占有原来的位置
后面应用及其广泛,搭配 JS 可以做很多的网页特效
2. visibility显示隐藏
visibility属性用于指定一个元素应可见还是隐藏. visibility: visible; /*元素可视*/
. visibility: hidden; /*元素隐藏*/
visibility 隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置, 就用 visibility:hidden
如果隐藏元素不想要原来位置, 就用 display:none (用处更多 重点)
3. overflow溢出显示隐藏
overflow 属性指定了如果内容溢出一个元素的框 (超过其指定高度及宽度) 时,会发生什么。visible(默认值):使溢出内容展示;hidden:隐藏溢出内容且不出现滚动条
scroll:隐藏溢出容器的内容,溢出的内容可以通过滚动呈现;auto:与scroll没啥区别
一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子, 请慎用 overflow:hidden 因为它会隐藏多余的部分。



























 1661
1661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










