安卓的界面设计有很多种,今天我就简单的介绍一下最基本的导航栏布局 。
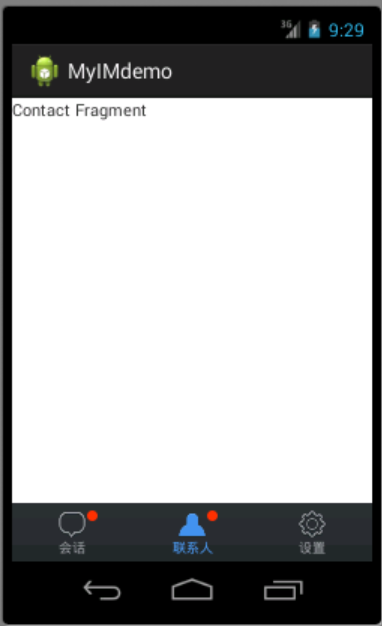
废话不多说了,先来看一下效果图 。
这个Demo实现了最基本的导航栏的功能,总体效果还是很不错的。
package cn.loltime.myimdemo;
import cn.loltime.myimdemo.base.BaseActivtiy;
import cn.loltime.myimdemo.fragment.ContactFragment;
import cn.loltime.myimdemo.fragment.RecentFragment;
import cn.loltime.myimdemo.fragment.SettingsFragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentTransaction;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
/**
* 主界面
*
* @ClassName: MainActivity
* @Description: TODO
* @author xusworld
* @date 2015-10-21 17:12:35
*/
public class MainActivity extends BaseActivtiy {
private Button[] mTabs;
private ContactFragment mContactFragment;
private RecentFragment mRecentFragment;
private SettingsFragment mSettingFragment;
private Fragment[] mFragments;
private int mIndex;
private int mCurrentTabIndex;
ImageView iv_recent_tips, iv_contact_tips;// 消息提示
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initTab();
}
private void initView() {
mTabs = new Button[3];
mTabs[0] = (Button) findViewById(R.id.btn_message);
mTabs[1] = (Button) findViewById(R.id.btn_contract);
mTabs[2] = (Button) findViewById(R.id.btn_set);
iv_recent_tips = (ImageView) findViewById(R.id.iv_recent_tips);
iv_contact_tips = (ImageView) findViewById(R.id.iv_contact_tips);
// 把第一个tab设为选中状态
mTabs[0].setSelected(true);
}
private void initTab() {
mContactFragment = new ContactFragment();
mRecentFragment = new RecentFragment();
mSettingFragment = new SettingsFragment();
mFragments = new Fragment[] { mRecentFragment, mContactFragment,
mSettingFragment };
// 添加显示第一个fragment
getSupportFragmentManager().beginTransaction()
.add(R.id.fragment_container, mRecentFragment)
.add(R.id.fragment_container, mContactFragment)
.hide(mContactFragment).show(mRecentFragment).commit();
}
/**
* button点击事件
*
* @param view
*/
public void onTabSelect(View view) {
switch (view.getId()) {
case R.id.btn_message:
mIndex = 0;
break;
case R.id.btn_contract:
mIndex = 1;
break;
case R.id.btn_set:
mIndex = 2;
break;
}
if (mCurrentTabIndex != mIndex) {
FragmentTransaction trx = getSupportFragmentManager()
.beginTransaction();
trx.hide(mFragments[mCurrentTabIndex]);
if (!mFragments[mIndex].isAdded()) {
trx.add(R.id.fragment_container, mFragments[mIndex]);
}
trx.show(mFragments[mIndex]).commit();
}
mTabs[mCurrentTabIndex].setSelected(false);
// 把当前tab设为选中状态
mTabs[mIndex].setSelected(true);
mCurrentTabIndex = mIndex;
}
}
接下来是3个Fragment
package cn.loltime.myimdemo.fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import cn.loltime.myimdemo.R;
import cn.loltime.myimdemo.base.BaseFragment;
public class ContactFragment extends BaseFragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_contact, container,false);
}
}

























 878
878

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








