开始学习 React
-目录:
1. React什么是
2. 为什么使用React
3. 学习方向(React学习方向)
React是什么:
为什么使用React
- React使用新颖的方式操作DOM节点:
传统使用JavaScript重新渲染整个页面会异常慢,这归咎于读取和更新DOM的性能问题;
React运用一个虚拟DOM实现渲染系统,对DOM只更新,不读取;
React的虚拟表示差异算法,最小化了重绘,并且避免了不必要的DOM操作。
- React整个app中只使用单个事件处理器:
所有事件绑定在单个处理器上
- React倡导使用flux模式来进行组件间数据传输,即单项数据流;不可变数据:
各种变化都是可预计、可控制的;不可变数据大大减少了dirty check的消耗等等。
总的来所:React减少DOM的操作逻辑,专注UI层面,维护成本降低,提高浏览器的渲染性能
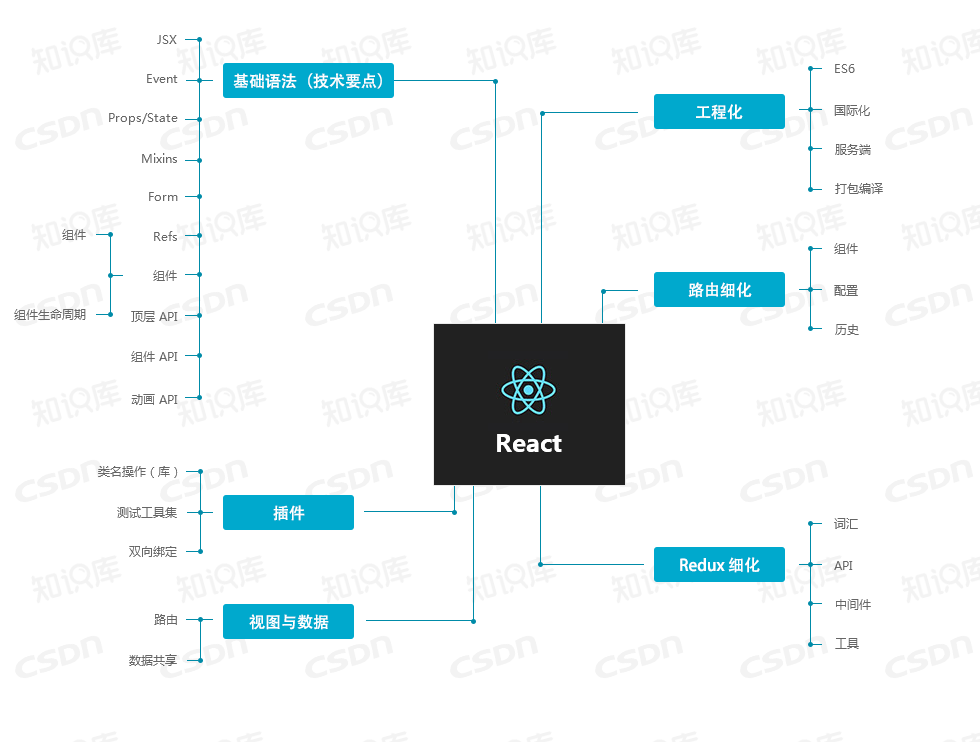
React知识体系:
备注:
React不是一个完整的框架,需要加上React Router、Flux才能开发大型应用。























 553
553

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








