转载请注明出处:http://blog.csdn.net/u012732170/article/details/55045472
说起margin和padding,想必大家都不陌生。margin就是指子控件与外部控件的距离,俗称外边距;padding就是指控件内容与控件边界的距离,俗称内边距。当我们使用系统自带的控件时,margin和padding都是生效的,因为系统已经帮我们处理好了,但是当我们自定义View时,如果不单独处理,那么系统是不会识别,不生效的,下面我们来看下今天的例子。
padding的处理
自定义View中的处理
我们先定义一个自定义View,具体代码如下
/**
* Created by bellnett on 17/2/9.
*/
public class CustomView extends View {
private Paint mPaint;
private int color;
private int width;
private int height;
public CustomView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context,attrs);
}
private void init(Context context, AttributeSet attrs) {
TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.CustomView);
color = array.getColor(R.styleable.CustomView_backgroundColor, Color.BLUE);
array.recycle();
mPaint = new Paint();
mPaint.setStyle(Paint.Style.FILL);
mPaint.setColor(color);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
width = measureWidth(widthMeasureSpec);
height = measureHeight(heightMeasureSpec);
setMeasuredDimension(width,height);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Rect rect = new Rect();
rect.left = 0;
rect.top = 0;
rect.right = width;
rect.bottom = height;
canvas.drawRect(rect,mPaint);
}
private int measureWidth(int measureSpec) {
int result = 200;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
switch (specMode) {
case MeasureSpec.UNSPECIFIED:
result = specSize;
break;
case MeasureSpec.AT_MOST:
result = Math.min(result, specSize);
break;
case MeasureSpec.EXACTLY:
result = specSize;
break;
}
return result;
}
private int measureHeight(int measureSpec) {
int result = 200;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
switch (specMode) {
case MeasureSpec.UNSPECIFIED:
result = specSize;
break;
case MeasureSpec.AT_MOST:
result = Math.min(result, specSize);
break;
case MeasureSpec.EXACTLY:
result = specSize;
break;
}
return result;
}
}功能非常简单,就是绘制一个背景,其中单独处理了wrap_content的情况,对于这个wrap_content的单独处理我就不多说了,在上一篇《android View的工作原理》中已经进行了详细说明。
下面看一下布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.bellnet.customview1.CustomView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:backgroundColor="@android:color/holo_blue_bright"/>
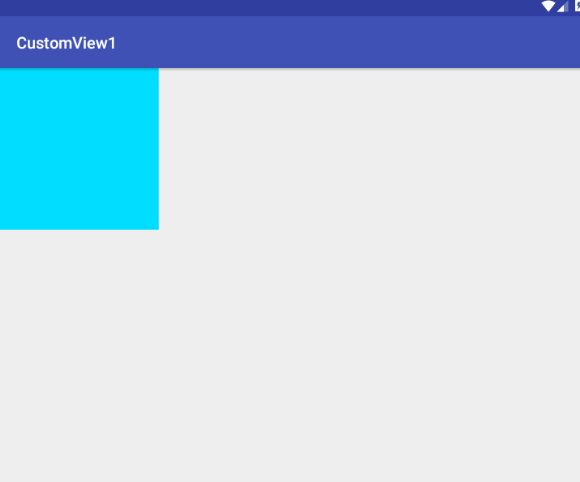
</RelativeLayout>显示结果也如我们预期的那样

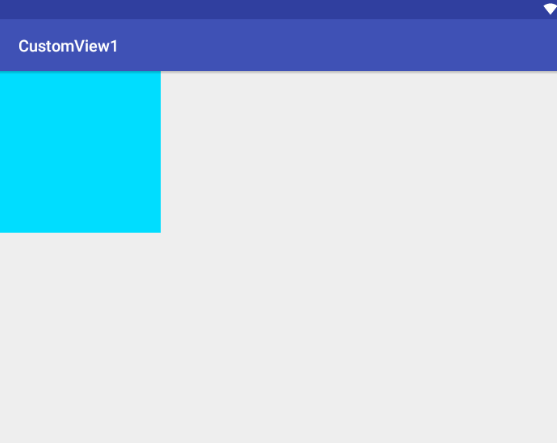
下面我们给它加一下padding,在布局文件中加入以下代码
android:padding="10dp"显示结果

没有任何效果,那么如何处理呢,很简单,只要在重载的onDraw(Canvas canvas)方法中修改为以下代码即可
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
paddingLeft = getPaddingLeft();
paddingTop = getPaddingTop();
paddingRight = getPaddingRight();
paddingBottom = getPaddingBottom();
Rect rect = new Rect();
rect.left = 0 + paddingLeft;
rect.top = 0 + paddingTop;
rect.right = width - paddingRight;
rect.bottom = height - paddingBottom;
canvas.drawRect(rect,mPaint);
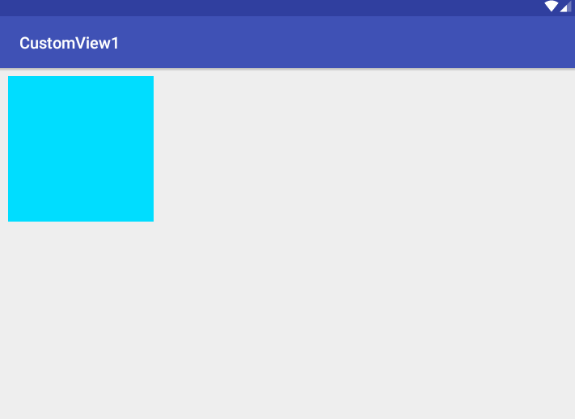
}这样就加上了padding的处理,我们看下效果

没任何问题,padding属性已经生效。
自定义ViewGroup中的处理
自定义ViewGroup处理padding和View有稍许不同,我们之前的文章也说过了,自定义ViewGroup是在dispatchView中遍历子View来让其自行绘制,自己需要绘制的情况比较少见,再结合padding的定义:padding是控件内容与控件边界的距离。假设此时的控件内容就是我们上面的自定义View,那么这个View的大小就是父控件的大小 - padding值,也就是父控件所能给予子控件的最大值,很明显,这个操作我们可以放在父控件的onMeasure方法中。下面我们用代码来验证。
首先是ViewGroup的实现。
/**
* Created by bellnett on 17/2/9.
*/
public class CustomViewGroup extends ViewGroup {
private int paddingLeft;
private int paddingRight;
private int paddingTop;
private int paddingBottom;
private int viewsWidth;//所有子View的宽度之和(在该例子中仅代表宽度最大的那个子View的宽度)
private int viewsHeight;//所有子View的高度之和
private int viewGroupWidth = 0;//ViewGroup算上padding之后的宽度
private int viewGroupHeight = 0;//ViewGroup算上padding之后的高度
public CustomViewGroup(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
viewsWidth = 0;
viewsHeight = 0;
paddingLeft = getPaddingLeft();
paddingTop = getPaddingTop();
paddingRight = getPaddingRight();
paddingBottom = getPaddingBottom();
int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
View childView = getChildAt(i);
measureChild(childView, widthMeasureSpec, heightMeasureSpec);
viewsHeight += childView.getMeasuredHeight();
viewsWidth = Math.max(viewsWidth, childView.getMeasuredWidth());
}
/* 用于处理ViewGroup的wrap_content情况 */
viewGroupWidth = paddingLeft + viewsWidth + paddingRight;
viewGroupHeight = paddingTop + viewsHeight + paddingBottom;
setMeasuredDimension(measureWidth(widthMeasureSpec, viewGroupWidth), measureHeight
(heightMeasureSpec, viewGroupHeight));
}
@Override
protected void onLayout(boolean b, int i, int i1, int i2, int i3) {
if (b) {
int childCount = getChildCount();
int mTop = paddingTop;
for (int j = 0; j < childCount; j++) {
View childView = getChildAt(j);
int mLeft = paddingLeft;
childView.layout(mLeft, mTop, mLeft + childView.getMeasuredWidth(), mTop + childView.getMeasuredHeight());
mTop += childView.getMeasuredHeight();
}
}
}
private int measureWidth(int measureSpec, int viewGroupWidth) {
int result = 0;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
switch (specMode) {
case MeasureSpec.UNSPECIFIED:
result = specSize;
break;
case MeasureSpec.AT_MOST:
/* 将剩余宽度和所有子View + padding的值进行比较,取小的作为ViewGroup的宽度 */
result = Math.min(viewGroupWidth, specSize);
break;
case MeasureSpec.EXACTLY:
result = specSize;
break;
}
return result;
}
private int measureHeight(int measureSpec, int viewGroupHeight) {
int result = 0;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
switch (specMode) {
case MeasureSpec.UNSPECIFIED:
result = specSize;
break;
case MeasureSpec.AT_MOST:
/* 将剩余高度和所有子View + padding的值进行比较,取小的作为ViewGroup的高度 */
result = Math.min(viewGroupHeight, specSize);
break;
case MeasureSpec.EXACTLY:
result = specSize;
break;
}
return result;
}
}代码已经写得很清楚了,其中要注意的有两点:
1. 在onMeasure方法中处理ViewGroup的layout_width和layout_height为wrap_content的情况。本例模拟的是类似LinearLayout垂直布局的情景,因此在宽度方面,选择子View中宽度最大的那一个再加上padding值作为ViewGroup预设的宽度;在高度方面,算上所有子View的高度再加上padding值作为ViewGroup预设的高度,最后将预设值与剩余空间进行比较,选择值最小的作为ViewGroup测量之后的值。
2. 在onLayout中处理padding,只需要在布置子View的时候加上padding的值即可。
然后是布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.bellnet.customview1.CustomViewGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/holo_red_light"
android:padding="10dp">
<com.bellnet.customview1.CustomView
android:layout_width="250dp"
android:layout_height="wrap_content"
app:backgroundColor="@android:color/holo_blue_bright"/>
<com.bellnet.customview1.CustomView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:backgroundColor="@android:color/holo_green_dark"/>
</com.bellnet.customview1.CustomViewGroup>
</RelativeLayout>其中我将ViewGroup的宽高都设置为wrap_content,大家也可以设置指定的值或者match_parent来自行尝试。
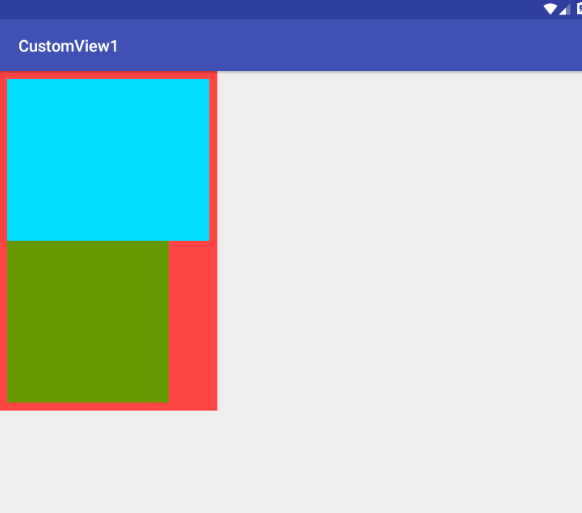
最后我们看下效果:
margin的处理
自定义ViewGroup中的处理
margin的处理方式和自定义ViewGroup中padding的处理方式有点类似,在ViewGroup测量时,算上子View与ViewGroup的margin;在给子View布局时,算上margin即可。
下面我们直接上代码
/**
* Created by bellnett on 17/2/9.
*/
public class CustomViewGroup extends ViewGroup {
private int paddingLeft;
private int paddingRight;
private int paddingTop;
private int paddingBottom;
private int viewsWidth;//所有子View的宽度之和(在该例子中仅代表宽度最大的那个子View的宽度)
private int viewsHeight;//所有子View的高度之和
private int viewGroupWidth = 0;//ViewGroup算上padding之后的宽度
private int viewGroupHeight = 0;//ViewGroup算上padding之后的高度
private int marginLeft
private int marginTop;
private int marginRight;
private int marginBottom;
public CustomViewGroup(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
viewsWidth = 0;
viewsHeight = 0;
marginLeft = 0;
marginTop = 0;
marginRight = 0;
marginBottom = 0;
paddingLeft = getPaddingLeft();
paddingTop = getPaddingTop();
paddingRight = getPaddingRight();
paddingBottom = getPaddingBottom();
int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
View childView = getChildAt(i);
MarginLayoutParams lp = (MarginLayoutParams) childView.getLayoutParams();
measureChild(childView, widthMeasureSpec, heightMeasureSpec);
viewsHeight += childView.getMeasuredHeight();
viewsWidth = Math.max(viewsWidth, childView.getMeasuredWidth());
marginLeft = Math.max(0,lp.leftMargin);//在本例中找出最大的左边距
marginTop += lp.topMargin;//在本例中求出所有的上边距之和
marginRight = Math.max(0,lp.rightMargin);//在本例中找出最大的右边距
marginBottom += lp.bottomMargin;//在本例中求出所有的下边距之和
}
/* 用于处理ViewGroup的wrap_content情况 */
viewGroupWidth = paddingLeft + viewsWidth + paddingRight + marginLeft + marginRight;
viewGroupHeight = paddingTop + viewsHeight + paddingBottom + marginTop + marginBottom;
setMeasuredDimension(measureWidth(widthMeasureSpec, viewGroupWidth), measureHeight
(heightMeasureSpec, viewGroupHeight));
}
@Override
protected void onLayout(boolean b, int i, int i1, int i2, int i3) {
if (b) {
int childCount = getChildCount();
int mTop = paddingTop;
for (int j = 0; j < childCount; j++) {
View childView = getChildAt(j);
MarginLayoutParams lp = (MarginLayoutParams)childView.getLayoutParams();
int mLeft = paddingLeft + lp.leftMargin;
mTop += lp.topMargin;
childView.layout(mLeft, mTop, mLeft + childView.getMeasuredWidth(), mTop + childView.getMeasuredHeight());
mTop += (childView.getMeasuredHeight() + lp.bottomMargin);
}
}
}
private int measureWidth(int measureSpec, int viewGroupWidth) {
int result = 0;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
switch (specMode) {
case MeasureSpec.UNSPECIFIED:
result = specSize;
break;
case MeasureSpec.AT_MOST:
/* 将剩余宽度和所有子View + padding的值进行比较,取小的作为ViewGroup的宽度 */
result = Math.min(viewGroupWidth, specSize);
break;
case MeasureSpec.EXACTLY:
result = specSize;
break;
}
return result;
}
private int measureHeight(int measureSpec, int viewGroupHeight) {
int result = 0;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
switch (specMode) {
case MeasureSpec.UNSPECIFIED:
result = specSize;
break;
case MeasureSpec.AT_MOST:
/* 将剩余高度和所有子View + padding的值进行比较,取小的作为ViewGroup的高度 */
result = Math.min(viewGroupHeight, specSize);
break;
case MeasureSpec.EXACTLY:
result = specSize;
break;
}
return result;
}
@Override
public LayoutParams generateLayoutParams(AttributeSet attrs) {
return new MarginLayoutParams(getContext(),attrs);
}
}以上代码需要注意的是:
1. onMeasure方法可能会调用多次,因此在onMeasure中累加得做好初始化准备
2. 直接使用MarginLayoutParams类会报错,因此得在ViewGroup中重载generateLayoutParams方法并且返回一个新的MarginLayoutParams对象,才能获取到margin值
然后是布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.bellnet.customview1.CustomViewGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/holo_red_light">
<com.bellnet.customview1.CustomView
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="15dp"
android:layout_marginTop="5dp"
app:backgroundColor="@android:color/holo_blue_bright"/>
<com.bellnet.customview1.CustomView
android:layout_width="wrap_content"
android:layout_height="100dp"
android:layout_marginBottom="5dp"
android:layout_marginLeft="15dp"
android:layout_marginRight="20dp"
android:layout_marginTop="5dp"
app:backgroundColor="@android:color/holo_green_dark"/>
</com.bellnet.customview1.CustomViewGroup>
</LinearLayout>最后是效果图:
总结一下:
- 在自定义View中处理padding,只需要在onDraw()中处理,别忘记处理布局为wrap_content的情况。
- 在自定义ViewGroup中处理padding,只需要在onLayout()中,给子View布局时算上padding的值即可,也别忘记处理布局为wrap_content的情况。
- 自定义View无需处理margin,在自定义ViewGroup中处理margin时,需要在onMeasure()中根据margin计算ViewGroup的宽、高,同时在onLayout中布局子View时也别忘记根据margin来布局。


























 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








