今天工作之余 难得清闲 拿来jQuery翻阅 发现很多常用且琐碎的知识点 先整理一二!
工作中会经常会有计算DOM元素尺寸的场景 今天咱就说说jQuery尺寸的一二事。
总的来说 jQuery中用于计算尺寸的方法有这么几个:
width()
height()
innerWidth()
innerHeight()
outerWidth()
outerHeight()
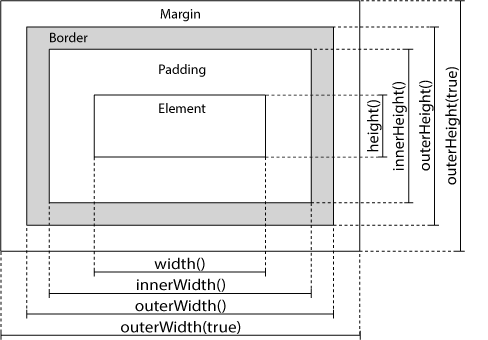
用一张图就再能说明不过了

亲测了一下 完全如图所示,代码附上
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="JS/jquery-1.11.3.min.js"></script>
<style>
.box {
width: 100px;
height: 100px;
border: 10px solid red;
padding: 10px;
margin: 10px;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
console.log("width--"+$(".box").width()); //100
console.log("innerWidth--"+$(".box").innerWidth()); //120
console.log("outerWidth--" + $(".box").outerWidth()); //140
console.log("outerWidth--" + $(".box").outerWidth(true)); //160
</script>
</body>























 381
381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








