spring-mvc整合jquery cropper图片裁剪插件
由于项目需要,最近两天都在研究sprigmvc整合jquery一款非常好用的图片裁剪插件---cropper。
在网上查找借鉴了一些资料,最终实现了效果。源代码下载地址: http://download.csdn.net/detail/u012759397/9679445
- - (1) cropper.jsp(以下代码所需js和css可以去github上下载cropper-master.rar):
<link rel="stylesheet" href="<%=path %>/resources/cropper/css/bootstrap.min.css">
<link rel="stylesheet" href="<%=path %>/resources/cropper/css/cropper.min.css">
<link rel="stylesheet" href="<%=path %>/resources/cropper/css/main.css">
<script src="<%=path %>/resources/cropper/js/jquery.min.js"></script>
<script src="<%=path %>/resources/cropper/js/bootstrap.min.js"></script>
<script src="<%=path %>/resources/cropper/js/cropper.min.js"></script>
<script src="<%=path %>/resources/cropper/js/main.js"></script>
<body>
<div class="container" id="crop-avatar">
<!-- Current avatar -->
<div class="avatar-view" title="Change the avatar">
<img src="<%=path %>/resources/cropper/img/picture.jpg" alt="Avatar">
</div>
<!-- Cropping modal -->
<div class="modal fade" id="avatar-modal" aria-hidden="true" aria-labelledby="avatar-modal-label" role="dialog" tabindex="-1">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<form class="avatar-form" action="uploadHeadImage" enctype="multipart/form-data" method="post" accept="image/*">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title" id="avatar-modal-label">更改封面</h4>
</div>
<div class="modal-body">
<div class="avatar-body">
<div class="avatar-upload">
<input type="hidden" class="avatar-src" name="avatar_src">
<input type="hidden" class="avatar-data" name="avatar_data">
<label for="avatarInput" class="btn btn-primary">选择图片</label>
<input type="file" class="avatar-input" id="avatarInput" name="avatar_file" style="display: none;" accept="image/*">
</div>
<!-- Crop and preview -->
<div class="row">
<div class="col-md-9">
<div class="avatar-wrapper"></div>
</div>
<div class="col-md-3">
<div class="avatar-preview preview-lg"></div>
<div class="avatar-preview preview-md"></div>
<div class="avatar-preview preview-sm"></div>
</div>
</div>
<div class="row avatar-btns">
<div class="col-md-9">
<div class="btn-group">
<button type="button" class="btn btn-primary" data-method="rotate" data-option="90" title="Rotate 90 degrees">旋转图片</button>
<button type="button" class="btn btn-primary" data-method="rotate" data-option="15">15deg</button>
<button type="button" class="btn btn-primary" data-method="rotate" data-option="30">30deg</button>
<button type="button" class="btn btn-primary" data-method="rotate" data-option="45">45deg</button>
</div>
</div>
<div class="col-md-3">
<button type="submit" class="btn btn-primary btn-block avatar-save">提交</button>
</div>
</div>
</div>
</div>
<!-- <div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div> -->
</form>
</div>
</div>
</div><!-- /.modal -->
<!-- Loading state -->
<div class="loading" aria-label="Loading" role="img" tabindex="-1"></div>
</div>
</body>- (2)后台UploadImgController.java
@Controller
@RequestMapping("/UploadDemo")
public class UploadImgController {
@RequestMapping(value = "/uploadHeadImage",method = RequestMethod.GET)
public String uploadCropper(){
return "cropper";
}
@RequestMapping(value = "/uploadHeadImage",method = RequestMethod.POST, produces="text/html;charset=utf-8")
@ResponseBody
public String uploadCropper(
@RequestParam(value = "avatar_file",required=false) MultipartFile avatar_file,
String avatar_src,String avatar_data, HttpServletRequest request) {
System.out.println("==========Start=============");
String realPath = request.getSession().getServletContext().getRealPath("/");
String resourcePath = "/upload/image/";
//判断文件的MIMEtype
String type = avatar_file.getContentType();
if(type==null || !FileUploadUtil.allowUpload(type)) return JSON.toJSONString(new Result(null,"不支持的文件类型,仅支持图片!"));
System.out.println("file type:"+type);
String fileName = FileUploadUtil.rename(avatar_file.getOriginalFilename());
int end = fileName.lastIndexOf(".");
String saveName = fileName.substring(0,end);
try {
File dir = new File(realPath + resourcePath);
if(!dir.exists()){
dir.mkdirs();
}
File file = new File(dir,saveName+"_src.jpg");
avatar_file.transferTo(file);
} catch (Exception e) {
e.printStackTrace();
return JSON.toJSONString(new Result(null,"上传失败,出现异常:"+e.getMessage()));
}
String srcImagePath = realPath + resourcePath + saveName;
JSONObject joData = (JSONObject) JSONObject.parse(avatar_data);
// 用户经过剪辑后的图片的大小
float x = joData.getFloatValue("x");
float y = joData.getFloatValue("y");
float w = joData.getFloatValue("width");
float h = joData.getFloatValue("height");
float r = joData.getFloatValue("rotate");
//这里开始截取操作
System.out.println("==========imageCutStart=============");
ImgCut.cutAndRotateImage(srcImagePath, (int)x,(int) y,(int) w,(int) h,(int) r);
System.out.println("==========imageCutEnd=============");
return JSON.toJSONString(new Result(request.getSession().getServletContext().getContextPath()+resourcePath+saveName+"_cut.jpg","上传成功!"));
}
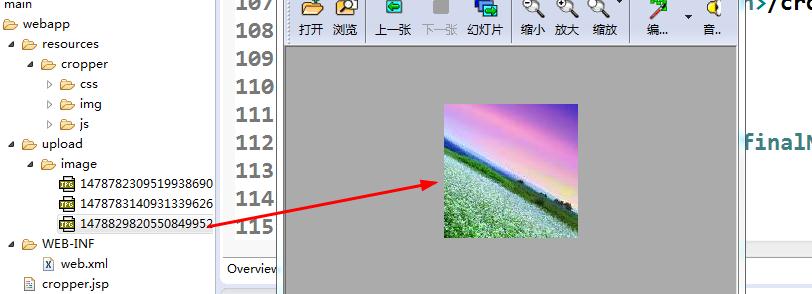
}- (3)以上代码运行,在提交图片的时候用火狐的FireBug查看上传已成功,并且裁剪后的图片也存放在了项目路径下,但是页面会报Failed to response.
经过多次检查,在main.js中发现了问题.
原因就是当我上传图片成功后,后台会返回一个json串,由以下可知:
data: data,dataType: ‘json’, 知道,之后就会执行 :
success: function (data) {
_this.submitDone(data);
} submitDone: function (data) {
console.log(data);
if ($.isPlainObject(data) && data.state === 200) {
if (data.result) {
this.url = data.result;
if (this.support.datauri || this.uploaded) {
this.uploaded = false;
this.cropDone();
} else {
this.uploaded = true;
this.$avatarSrc.val(this.url);
this.startCropper();
}
this.$avatarInput.val('');
} else if (data.message) {
this.alert(data.message);
}
} else {
this.alert('Failed to response');
}
},此时由以上js中的源代码可以知道问题就在此处.但是图片上传没问题,在项目路径下也可以找到裁剪后的图片,那么怎么会响应失败?百思不得其解。
又经过反复检查,最终用firebug调试,找出了问题。data.state === 200,没错就是这里的问题,在firebug下,返回的json串提示上传图片已经成功!但是并没有出现200 ok,于是我就把data.state === 200删除,在运行代码。没问题了。。。
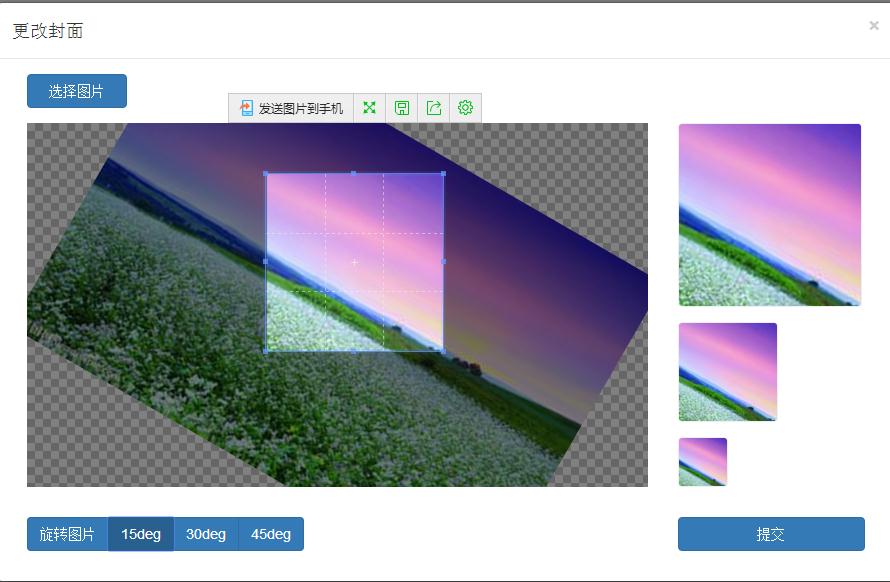
- (4)代码运行效果展示



























 736
736

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








