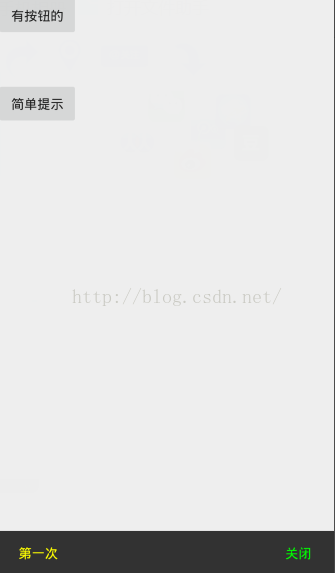
效果图:
步骤一:添加相应的依赖库 com.android.suppory:design:22.2.0
步骤二:实现布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="20dp"
android:orientation="vertical">
<Button
android:id="@+id/sa_bn_easy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_below="@+id/sa_bn_good"
android:layout_marginTop="46dp"
android:onClick="easyClick"
android:text="简单提示" />
<Button
android:id="@+id/sa_bn_good"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="noeasyClick"
android:text="使用Snackbar自带布局" />
<android.support.design.widget.CoordinatorLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_alignParentBottom="true">
</android.support.design.widget.CoordinatorLayout>
</RelativeLayout>
import android.graphics.Color;
import android.os.Bundle;
import android.support.design.widget.CoordinatorLayout;
import android.support.design.widget.Snackbar;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import com.gmtx.example.mylibsexample.R;
import com.lib.utils.myutils.app.BaseActivity;
import com.lib.utils.myutils.util.V;
/**
* Created by huqing on 2015/10/10.
*/
public class SnackbarDemo extends Activity{
Snackbar mSnackBar;
CoordinatorLayout mCoordinatorLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.snackbar_acty);
mCoordinatorLayout = V.f(this, R.id.container);
}
public void easyClick(View v) {
Snackbar.make(mCoordinatorLayout, "简单的", Snackbar.LENGTH_LONG).show();
}
public void noeasyClick(View v) {
final Snackbar snackbar = Snackbar.make(mCoordinatorLayout, "第一次", Snackbar.LENGTH_LONG);
snackbar.setAction("关闭", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "关闭", Toast.LENGTH_LONG).show();
}
});
setSnackbarMessageTextColor(snackbar, Color.YELLOW, Color.GREEN);//左侧字体颜色
snackbar.show();
}
public static void setSnackbarMessageTextColor(Snackbar snackbar, int color, int color1) {
View view = snackbar.getView();
((TextView) view.findViewById(R.id.snackbar_text)).setTextColor(color);
((TextView) view.findViewById(R.id.snackbar_action)).setTextColor(color1);
}
}
ps:Snackbar中的布局如下,所以颜色值设置的方法就很明了了
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<TextView
android:id="@+id/snackbar_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:paddingTop="@dimen/snackbar_padding_vertical"
android:paddingBottom="@dimen/snackbar_padding_vertical"
android:paddingLeft="@dimen/snackbar_padding_horizontal"
android:paddingRight="@dimen/snackbar_padding_horizontal"
android:textAppearance="@style/TextAppearance.Design.Snackbar.Message"
android:maxLines="@integer/snackbar_text_max_lines"
android:layout_gravity="center_vertical|left|start"
android:ellipsize="end"/>
<TextView
android:id="@+id/snackbar_action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/snackbar_extra_spacing_horizontal"
android:layout_marginStart="@dimen/snackbar_extra_spacing_horizontal"
android:layout_gravity="center_vertical|right|end"
android:background="?attr/selectableItemBackground"
android:paddingTop="@dimen/snackbar_padding_vertical"
android:paddingBottom="@dimen/snackbar_padding_vertical"
android:paddingLeft="@dimen/snackbar_padding_horizontal"
android:paddingRight="@dimen/snackbar_padding_horizontal"
android:visibility="gone"
android:textAppearance="@style/TextAppearance.Design.Snackbar.Action"/>
</merge>






















 1661
1661

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








