详情参考:http://blog.csdn.net/jdsjlzx/article/details/49512489
学习到的:
1、对自定义布局结合xml+java逻辑代码有了更深的理解
2、post()方法:在构造方法里面布局还没有生成,getChildAt(0)是拿不到东西的,但是post()会把动作放到队列里,等布局完成后再从队列里取出来,所以这里是个小窍门。
3、对ScrollView的滑动有了一定理解。
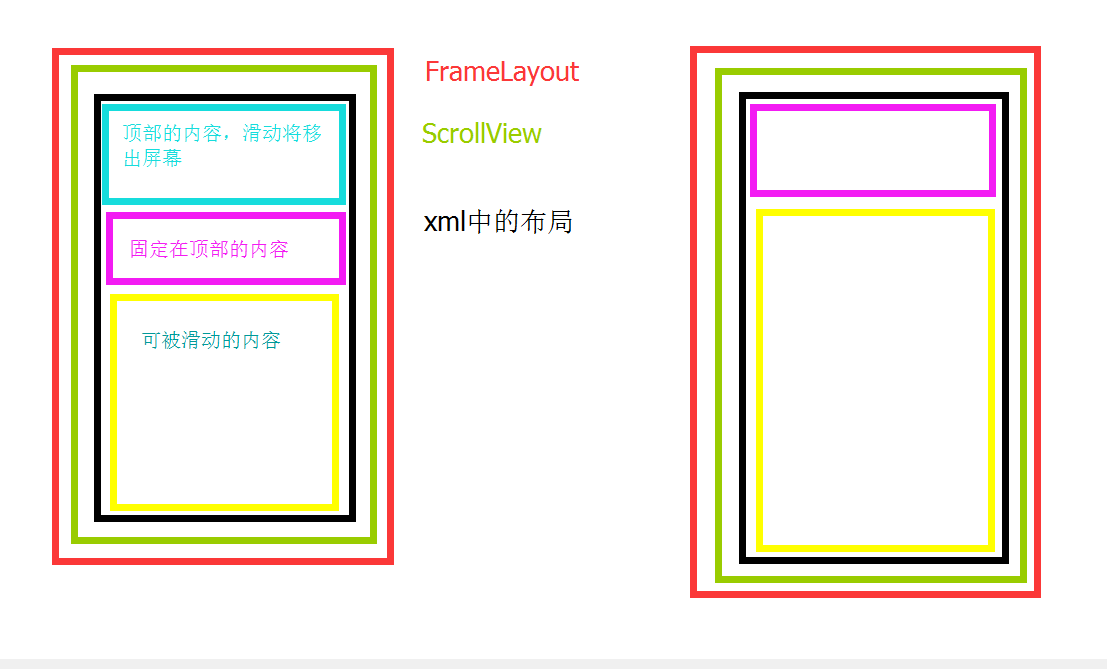
案例分析:
原理呢,就是计算滑动距离,如果大于蓝色部分原先顶部的内容高度,就将粉色显示的顶部内容,移动到FrameLayout中,否则,仍然在ScrollView中
public class HoverScrollView extends FrameLayout {
/**
* 设置由所显示的ScrollView承载所有布局
*/
public void init() {
post(new Runnable() {
@Override
public void run() {
LogTools.show("执行了init");
mContentView = (ViewGroup) getChildAt(0);
removeAllViews();
MyScrollView scrollView = new MyScrollView(getContext(), HoverScrollView.this);
scrollView.addView(mContentView);
addView(scrollView);
}
});
}









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5419
5419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








