直接进入主题
本文主要介绍自定义drawable下的文件
demo:自定义RadioGroup主要适用于布局,分类的切换,当然在这主要介绍drawable下的xml文件的使用,用我们自定义的配置去给控件做背景,完成我们需要的效果,直接上代码:
先给大家看几个自定义的drawable文件
*友情提示:做类似的UI本人建议使用RadioGroup相对比Button好一个,可以减少一些不必要的判断.将所有button看做一组,如果只显示一个对应下的话就需要自己判断了,所以死RadioButton比较好
如果想要实现点击切换对应的view视图,可以加上viewpager哟*
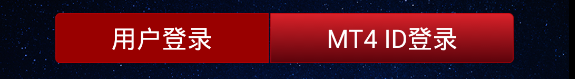
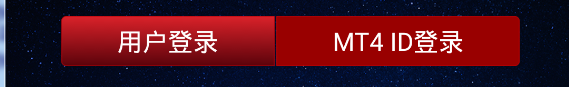
大家可以先看一下效果图:


<!--没有任何状态下默认 适用于只给控件做一个状态的背景-->
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!--背景色:纯色-->
<solid android:color="@android:color/white"/>
<!-- 背景色:渐变色-->
<gradient android:angle="270" android:endColor="#F8F8F8" android:startColor="#990000" />
<!-- 圆角 -->
<corners android:bottomLeftRadius="3dp" android:topLeftRadius="3dp"/>
<!-- 边框:宽度 以及颜色 -->
<stroke android:width="0.2dp" android:color="@android:color/white" />
<!--内边距:上下左右都可以设置-->
<padding android:bottom="10dp"/>
</shape><!--没有任何状态下默认 适用于只给控件做多个状态的背景-->
<!--如下:做radiobutton选中未选中的两个状态背景-->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--选中状态-->
<item android:state_checked="true"><layer-list>
<item android:right="0dp"><shape>
<solid android:color="#990000" />
<!-- 圆角 -->
<corners android:bottomLeftRadius="3dp" android:topLeftRadius="3dp"></corners>
<!-- 边框宽度 以及颜色 -->
<stroke android:width="0.2dp" android:color="@android:color/white" />
</shape></item>
</layer-list></item>
<!--未选中状态-->
<item android:state_checked="false"><layer-list>
<item android:right="0dp"><shape>
<gradient android:angle="270" android:endColor="#F8F8F8" android:startColor="#990000" />
<!-- 圆角 -->
<corners android:bottomLeftRadius="3dp" android:topLeftRadius="3dp"></corners>
<!-- 边框宽度 以及颜色 -->
<stroke android:width="0.2dp" android:color="@android:color/white" />
</shape></item>
</layer-list></item>
</selector>上面写了自定义drawable文件的两种,但状态和多状态下的配置放下,至于使用方式都一样
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:background="@android:color/black">
<RadioGroup
android:id="@+id/login_rg_type"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
android:layout_centerHorizontal="true"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/rb_l"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
**android:background="@drawable/user"**
android:button="@null"
android:checked="true"
android:gravity="center"
android:padding="5dp"
android:text="@string/user" />
<RadioButton
android:id="@+id/rb_r"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
**android:background="@drawable/mt4"**
android:button="@null"
android:gravity="center"
android:padding="5dp"
android:text="@string/mt4" />
</RadioGroup>
</RelativeLayout>如果想设置不同状态的文本颜色也一样,好了基本就这样了,在附上demo地址供参考,























 1795
1795

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








