一、前言
经常在网上看到有很多同学说:“在 Vue 中创建 hooks?提升 什么什么什么”

我每次看到这样的概念时都很疑惑:hooks 应该是 react 中的概念呢,什么时候 vue 中也有 hooks 了?
本着不懂就问的态度,我去各大官方文档中搜寻了 vue + hooks 的概念,很遗憾 没有任何一个 vue 官方文档指出 vue 存在 hooks 的说法。
所以咱们今天就来看看:所谓 hooks 到底是啥?vue 中是否存在所谓的 hooks?
二、啥是 hooks?
hook 翻译过来是钩子的意思。hooks 作为复数,直译就是 多个钩子,在开发领域中特指 钩子函数。
在开发领域,最初的 hook 是和回调钩子绑定的。比如我们常说的 git hooks 指的就是在 git 提交的时候所产生的多个回调钩子函数。

同理,在 vue 有提到 Lifecycle Hooks 的概念,翻译过来就是:生命周期钩子。

这也是在 vue 官方文档中唯一和 hooks 有关联的地方了。
所以:hooks 指的仅仅是 回调钩子 而已。
三、React hooks 是什么?
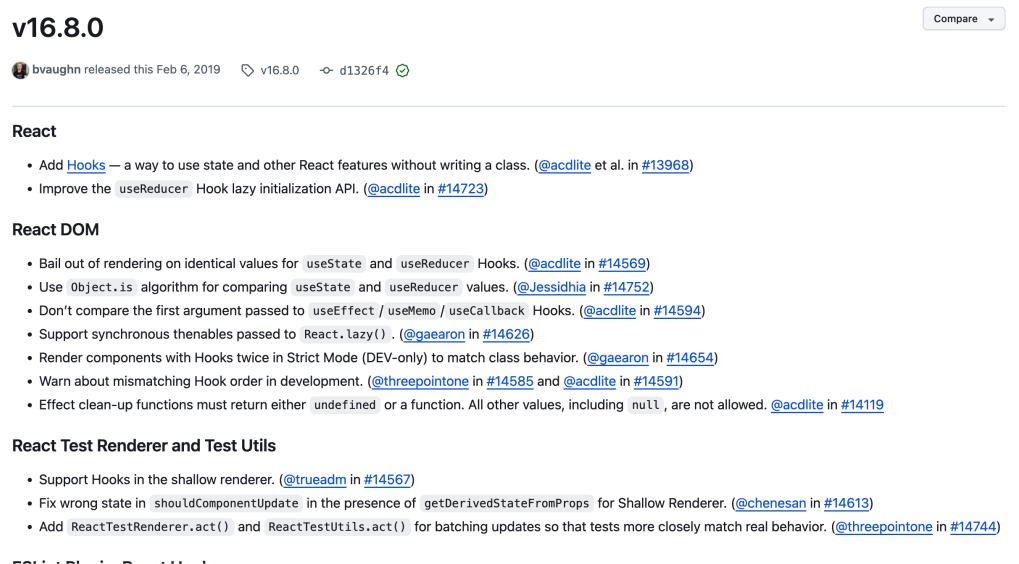
React hooks 的概念最初出现在 react 16.8(https://github.com/facebook/react/releases/tag/v16.8.0) 中:

如图所示:
React添加了hooks的概念,让我们可以无需编写类组件的情况下使用state和其他React特性。
后来,随着 hooks 的逐渐发展,react 规定:在 React 中,所有内置的 Hooks 和社区约定的自定义 Hooks 函数都遵循以 use 开头的命名规则
所以 React 中是明确有 hooks 概念的。
四、vue composition API 与 react hooks 的对比
有同学会把 composition API 比作 react hooks,关于这一部分 vue 官方进行了声明
在 vue 官方文档中有这样一段话,我就不把原文列出来了,给大家做一个总结
Vue的组合式API不同于React hooks。无论从 调用时机、调用限制、依赖管理、性能优化 等问题上均有差异!
所以说:Vue 是没有 hooks 概念的
五、总结
总体来说:hooks 一般指的是【回调钩子函数】。在 React 中存在 hooks 的明确概念,通常是以 use 开头的函数。但是 Vue 中是没有 hooks 概念的,唯一与之有关联的就是 生命周期回调钩子 了。
六、最后
本人每篇文章都是一字一句码出来,希望对大家有所帮助,多提提意见。顺手来个三连击,点赞👍收藏💖关注✨,一起加油☕


























 2825
2825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










