根据词频、背景图绘制词云图
记录一下绘制词云图的过程
首先说明一下,绘制词云图完整的过程应如下:
- 获取一段文本,也就是要根据这个文本来绘制词云图
- 制作停用词词典,简单来说,停用词就是分词的规则,例如,可以根据一些副词来断开文本进行分词
- 根据分词的结果统计词频,也就是高频词
- 设置词云图背景
- 绘制词云图
我现在跳过分词的过程,直接通过词频来绘制词云图
直接上代码
import numpy as np
from wordcloud import WordCloud
from PIL import Image
import matplotlib.pyplot as plt
import faker
from collections import Counter
fake = faker.Faker(locale='zh_CN')
city = []
for i in range(100000):
city.append(fake.city())
dic = Counter(city)
dic = dict(dic)
background = "bus.png"
mask = np.array(Image.open(background))
# mask = imread(background)
wc = WordCloud(
font_path='C:/Windows/Fonts/simfang.ttf', # 设置字体(这里选择“仿宋”)
background_color='white', # 背景颜色
mask=mask, # 文字颜色+形状(有mask参数再设定宽高是无效的)
max_words=200, # 显示词数
max_font_size=150, # 最大字号
contour_color="steelblue",
contour_width=1 # 图片轮廓线
)
wc.generate_from_frequencies(dic)
plt.figure('词云') # 弹框名称与大小
plt.subplots_adjust(top=0.99,bottom=0.01,right=0.99,left=0.01,hspace=0,wspace=0) # 调整边距
plt.imshow(wc, cmap=plt.cm.gray, interpolation='bilinear') # 处理词云
plt.axis('off')
plt.show()
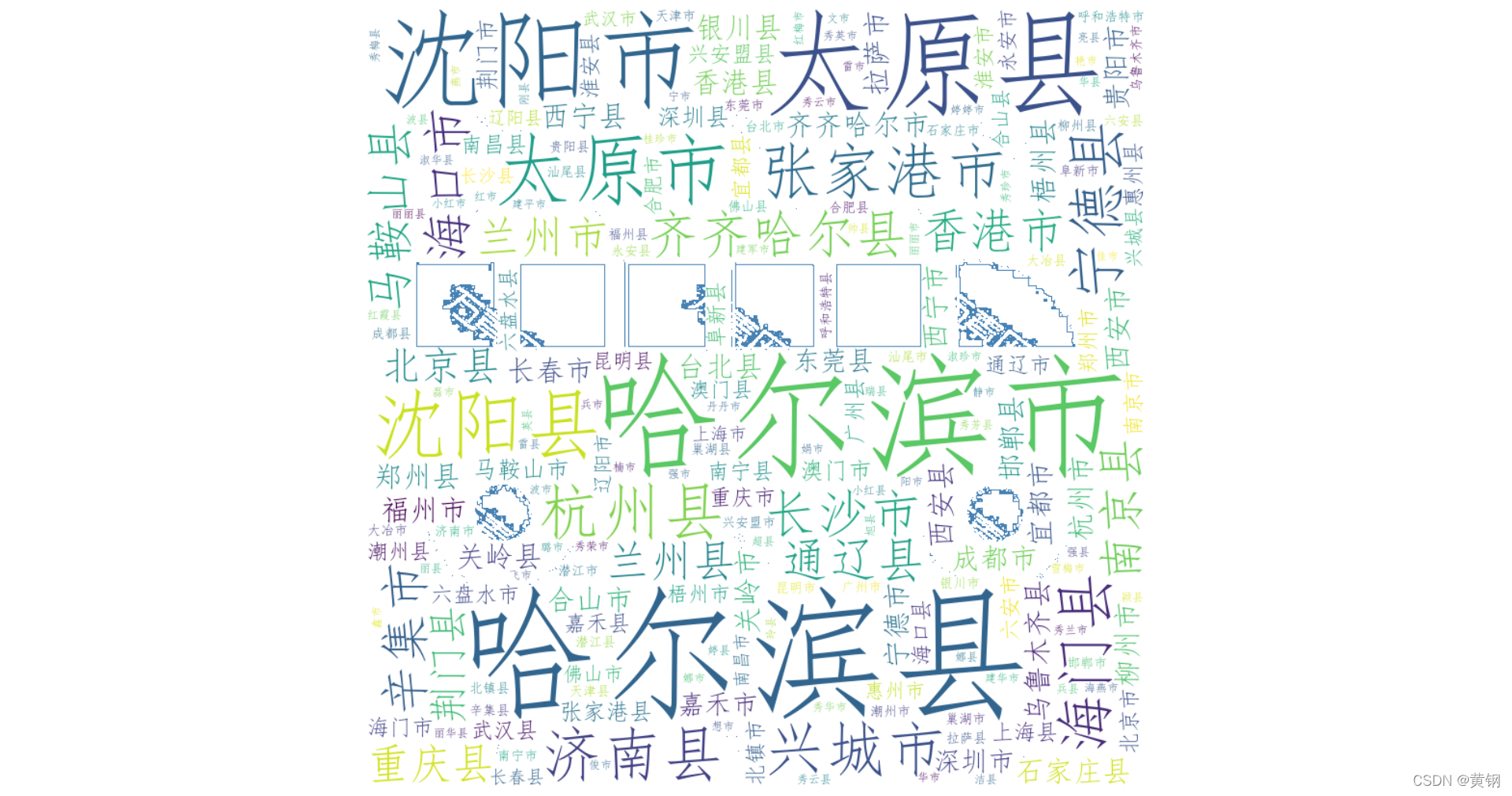
先看看效果,再解释代码

注意我仍然使用faker生成的假数据,使用collections.Counter方法来统计词频,并强制转换成字典格式的数据
background = "bus.png"
mask = np.array(Image.open(background))
上面这两行代码是在设置图片背景,这里比较关键,和最终展示效果有很大关系
首先看看原图

这是我在网上找的一张图片,还有水印和背景色,如果直接使用这张图片作为蒙版,看看是什么效果

这根本看不出来是一辆车,就是因为有背景色导致的。
该如何处理呢,有很多种方式,博主是在ps中使用了魔棒工具删除了背景,得到了下面这张无背景的图片

然后设置为背景
wc = WordCloud(
font_path='C:/Windows/Fonts/simfang.ttf', # 设置字体(这里选择“仿宋”)
background_color='white', # 背景颜色
mask=mask, # 文字颜色+形状(有mask参数再设定宽高是无效的)
max_words=200, # 显示词数
max_font_size=150, # 最大字号
contour_color="steelblue",
contour_width=1 # 图片轮廓线
)
上面是绘制背景图的代码
最后一行代码很关键,contour_width=1用它来设置图片的轮廓线,也就是背景图片的轮廓线,可以很清楚的展示出来图片的轮廓,如果不写,背景图也会不理想
上面是绘制背景图的代码
最后一行代码很关键,contour_width=1用它来设置图片的轮廓线,也就是背景图片的轮廓线,可以很清楚的展示出来图片的轮廓,如果不写,背景图也会不理想






















 939
939











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










