JavaScript是一种弱类型语言,由于声明形参无须定义数据类型,所以导致调用这些函数时可能出现问题。
比如:
function changeAge(p){
p.setAge(20);
}
由于,javascript不需要声明参数类型,所以调用函数时,传入的参数p完全可以是整型变量或者是布尔型变量,这些类型的数据都没有setAge()方法,但程序强制调用该方法,肯定会导致程序出现错误,非正常中止。
为了解决弱类型语言所存在的问题,弱类型语言方面的专家提出了“鸭子类型”的概念。
“鸭子类型”的理论认为:如果弱类型语言的函数需要接受参数,则应先判断参数类型,并判断参数是否包含了需要访问的属性、方法。只有当这些条件都满足时,程序才开始真正处理调用参数的属性、方法。
<script type="text/javascript">
function changeAge(person){
if(typeof person=='object'&& typeof person.age=='number'){
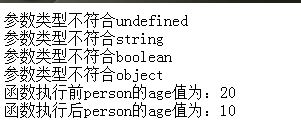
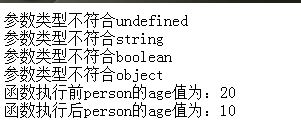
document.write("函数执行前person的age值为:"+person.age+"<br/>");
person.age=10;
document.write("函数执行后person的age值为:"+person.age+"<br/>");
}else{
document.writeln("参数类型不符合"+typeof person+"<br/>");
}
}
chageAge();
changeAge("xxx');
changeAge(true);
//采用JSON语法创建第一个对象
p={abc:34};
changeAge(p);
//采用JSON语法创建第二个对象
person={age:20};
chageAge(person);
</script>


























 3700
3700

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








