1、用颜色名表示
如:white、red、greenyellow、gold等。
2、用十六进制的颜色值表示(红、绿、蓝)
#FF0000或者#F00
3、用rgb(r,g,b)函数表示
如:rgb(255,255,0)
4、用hsl(Hue,Saturation,Lightness)函数表示(色调、饱和度、亮度)
如:hsl(120,100%,100%),色调0代表红色,120代表绿色,240代表
蓝色
5、用rgba(r,g,b,a)函数表示
其中a表示的是改颜色的透明度,取值范围是0~1,其中0代表完全透明。
6、用hsla(Hue,Saturation,Lightness,alpha)函数表示
色调、饱和度、亮度、透明度
举个例子吧
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=GBK" />
<title>颜色表示方式</title>
<style type="text/css">
div>div{
width:400px;
height:40px;
}
</style>
</head>
<body>
<script type="text/javascript">
for(var i=0;i<1100;i++){
document.write("测试文字");
}
</script>
<div style="position:absolute;top:0px">
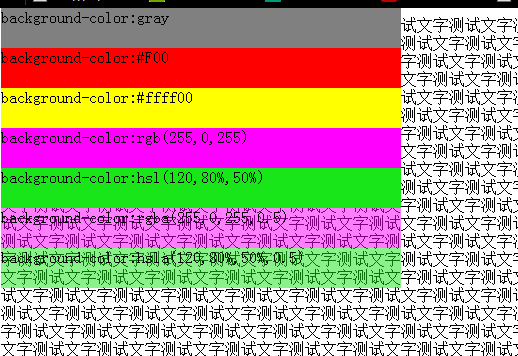
<div style="background-color:gray;">background-color:gray</div>
<div style="background-color:#F00;">background-color:#F00</div>
<div style="background-color:#ffff00;">background-color:#ffff00</div>
<div style="background-color:rgb(255,0,255);">background-color:rgb(255,0,255)</div>
<div style="background-color:hsl(120,80%,50%);">background-color:hsl(120,80%,50%)</div>
<div style="background-color:rgba(255,0,255,0.5);">background-color:rgba(255,0,255,0.5)</div>
<div style="background-color:hsla(120,80%,50%,0.5);">background-color:hsla(120,80%,50%,0.5)</div>
</div>
</body>
</html>






















 249
249











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








