页面显示中,经常性的,文本框和按钮不再同一水平线上,让页面显得不好看,查询资料,和尝试下,得到下面一种解决方法:
采用浮动和设置高度
先让文本框左浮动,按钮左浮动,让两者的上边界在同一水平线上,
再设置按钮的高度,让其和文本框一样高,那么两者就可以在同一条水平线上了
下方是一个例子:
<select style="Float:left;height:30px">
<option value="1">root</option>
<option value="2">admin</option>
</select>
<input type="button" style="Float:left;height:30px" value="确认转发"/>得到的效果:
这样就好了
注意,浮动后中使用 来空格是没有用的,暂时本人还不知道是什么原因,知情者,欢迎分享
可以采用这样的方式进行空格显示:
用白色文字来代替空格,注意也要浮动
<select style="Float:left;height:30px">
<option value="1">root</option>
<option value="2">admin</option>
</select>
<font style="color:white;Float:left">空</font>
<input type="button" style="Float:left;height:30px" value="确认转发"/>
============2015/8/13 补充
有时候,因为用了浮动,会导致后文的样式出问题,这里又在找到一种方式,不用浮动,让其文本框和按钮水平对齐:
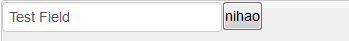
<input type="text" name="foo" value="Test Field"/>
<input type="button" value="nihao" style="position:absolute;height:30px" />按钮的样式中改为如图中所写,可以让文本框和按钮的上边框对齐,之后再让两者的高度一样,那么就会对齐了
有可能IE会出现按钮图像比文本框高一个像素,可以这样处理:
<input type="text" name="foo" value="Test Field"/>
<input type="button" value="nihao" style="position:absolute;+margin-top:1px;height:30px" />注意,这里在”margin-top”属性前面有一个加号,对于Firefox浏览器,这个属性设置就无效了;而对于IE浏览器,会忽略掉这个加号,因此针对IE浏览器,上面就会存在这1像素的margin了
===================2015/8/17
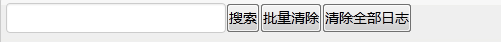
今天使用时又发现一种方式,使用table让文本框和按钮水平对齐:
将控件放入td中,要想能方便的调整成水平,在td中再包含 div,调整div的高度让其高度大于文本框的高度一样,会发现,按钮和文本框中间对齐了,但是还是没有达到水平对齐,此时,就去调整按钮的line-height,就可以达成水平对齐
eg:
<table>
<tr>
<td ><input type="text" id="keyword" name="keyword"/></td>
<td><div style="height:40px"> <input type="button" style="line-height:24px" onclick="searchkeyword()" value="搜索"/></div></td>
<td><div style="height:40px"><input type="button" style="line-height:24px" onclick="deleteselectall()" value="批量清除"/></div></td>
<td><div style="height:40px"><input type="button" style="line-height:24px" onclick="deleteAll()" value="清除全部日志"/></div></td>
</tr>
</table>

























 613
613

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








