一、变量声明
1、var
var 用于声明变量,不用特指其类型。
var a;
print(a);//null
a = 10;
print(a);//10
a = 'Hello Dart';
print(a);//Hello Dart
注意:
若初始化时未赋值,则变量的类型为dynamic(泛类型),之后可以给变量的赋值可以是任何类型
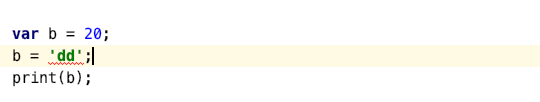
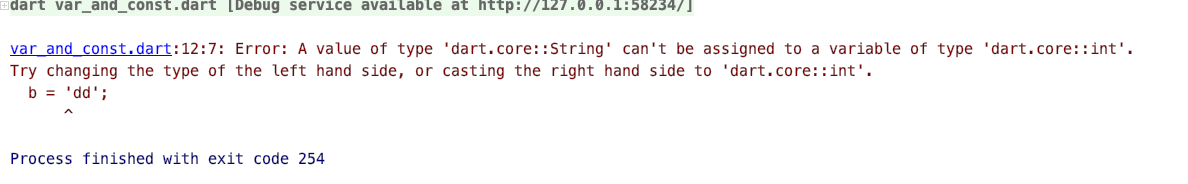
若初始化是已经赋值,则变量的类型已经确定,之后只可以对该变量进行相同类型的赋值,否则报错


2、const & final
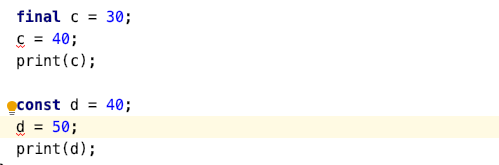
const 和 final 用于声明不可变的变量,变量赋值之后便不可以更改变量的值。


const 和 final 的区别
const声明一个变量,初始化后,其值便不可再改变,const表示的是编译时常量,也就是说在编译前就确定了其值。
final声明一个变量,初始化后,其值便不可再改变,但是final声明的变量直到第一次使用时才开始赋值,也就是惰性赋值,也就是说在运行时才确定。
二、数字类型
dart的数字类型为num,int和double都继承自 num类型
num a = 10;
a = 12.5;
int b = 2;
double c = 3.3;
c = 4.0;

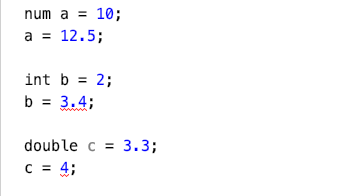
注意:num声明的变量可以赋值int或double,而int声明的变量只能进行int赋值,double声明的变量类似,也只能进行double赋值

常用用法
num a = 12.5;
int b = 2;
print(a + b);//14.5
print(a - b);//10.5
print(a * b);//25
print(a / b);//6.25
print(a ~/ b);//整除:6
print(a % b);//求余:0.5
print((0/0).isNaN);//是否是0/0,只有0/0符合isNaN:true
print((-3).isNegative);//是否是负数:true
print(4.isEven);//是否是偶数:true
print(4.isOdd);//是否是奇数:false
print(4.4.round());//四舍五入:4
print(4.5.round());//四舍五入:5
print(4.5.floor());//最大上整数(小于数值):4
print(4.5.ceil());//最大下整数(大于数值):5
print(4.6.toInt());//转整形:4
print(4.toDouble());//转浮点型:4.0
三、字符串类型
1、声明字符串
String str1 = 'Hello';
2、声明多行字符串
String str2 = '''Hello
===''';
3、通过 ‘\n’ 换行
String str3 = 'Hello \n ==';
屏蔽转义
String str4 = r'Hello \n ==';
print(str4);//打印结果 Hello \n ==
4、运算符:+、-、==、[]
String str5 = 'Hello、';
print(str5 + '=====');//Hello、=====
print(str5 * 5);//Hello、Hello、Hello、Hello、Hello、
print(str5 == str1);//false
print(str5[1]);//e
5、插值表达式:${ }
int a = 5;
int b = 4;
print('a * b = ${a * b}');//a * b = 20
6、属性 length isEmpty isNotEmpty
String str6 = '===ddHHHdd';
print(str6.length);//长度:10
print(str6.isEmpty);//是否为空字符串:false
print(str6.isNotEmpty);//是否为非空字符串:true
7、常用方法
String str7 = 'dd=====Dart==';
print(str7.contains('dd'));//是否包含'dd':true
print(str7.substring(0,2));//截取字符串范围下标区间[0,2):dd
print(str7.startsWith('=='));//是否已'=='开始:false
print(str7.endsWith('=='));//是否已'=='结束:true
print(str7.indexOf('d'));//'d'的最小下标:0
print(str7.lastIndexOf('d'));//'d'的最大下标:1
print(str7.toLowerCase());//小写:dd=====dart==
print(str7.toUpperCase());//大写:DD=====DART==
print(str7.replaceAll('=', '*'));//替换字符串'='->'*':dd*****Dart**
四、数组list
1、可变数组与不可变数组
var list1 = [1,2,3,'Dart',true];
print('可变数组:${list1}');//可变数组:[1, 2, 3, Dart, true]
print(list1[2]);//3
list1[1] = 'test';
print('可变数组:${list1}');//可变数组:[1, test, 3, Dart, true]
var list2 = const[1,2,3];
print('不可变数组:${list2}');//不可变数组:[1, 2, 3]
同样,不可变数组只要赋值之后,数组的值便不可以再改变,否则将会报错 ‘Cannot modify an unmodifiable list’,如图:
var list2 = const[1,2,3];
print('不可变数组:${list2}');
list2[1] = 9;

2、常用方法
var list3 = new List();
list3.add('Dart');//添加'Dart'
list3.add('hello');//添加'hello'
print('list3 = ${list3}');//list3 = [Dart, hello]
list3.insert(1, 'Java');//在下标为1的位置插入元素'Java'
print('list3 = ${list3}');//list3 = [Dart, Java, hello]
list3.insert(1, 'Swift');//在下标为1的位置插入元素'Swift'
print('list3 = ${list3}');//list3 = [Dart, Swift, Java, hello]
print('list3的长度 = ${list3.length}');//list3的长度 = 3
list3.remove('Swift');//移除元素'Swift'
print('list3 = ${list3}');//list3 = [Dart, Java, hello]
list3.removeAt(1);//移除下标为1的元素
print('list3 = ${list3}');//list3 = [Dart, hello]
list3.add('Dart');
print('list3中首个元素Dart的下标 = ${list3.indexOf('Dart')}');//list3中首个元素Dart的下标 = 0
print('list3中最后一个元素Dart的下标 = ${list3.lastIndexOf('Dart')}');//list3中最后一个元素Dart的下标 = 2
print('list3排序前 = ${list3}');//list3排序前 = [Dart, hello, Dart]
list3.sort();//默认ASCII编码排序
print('list3排序后 = ${list3}');//list3排序后 = [Dart, Dart, hello]
print('list3从下标1开始截取,截取之后 = ${list3.sublist(1)}');//list3从下标1开始截取,截取之后 = [Dart, hello]
var list4 = [2,3,1,5,7,9];
list4.shuffle();//随机排序
print(list4);//[3, 7, 9, 5, 2, 1]**每次不一致
list4.clear();//数组清空
print('list4清空之后 = ${list4}');//list4清空之后 = []
3、数组成员数据类型
若数组初始化时内部元素类型不一致或声明空数组,此时数组内部元素变量类型为泛类型,数组可以增加各种类型的元素
var list = [1,'dart',true];
list.add('hello');
list.add(false);
print(list);//[1, dart, true, hello, false]
var listNull = new List();
listNull.add('hello');
listNull.add(false);
listNull.add(1);
print(listNull);//[hello, false, 1]
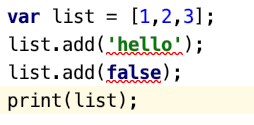
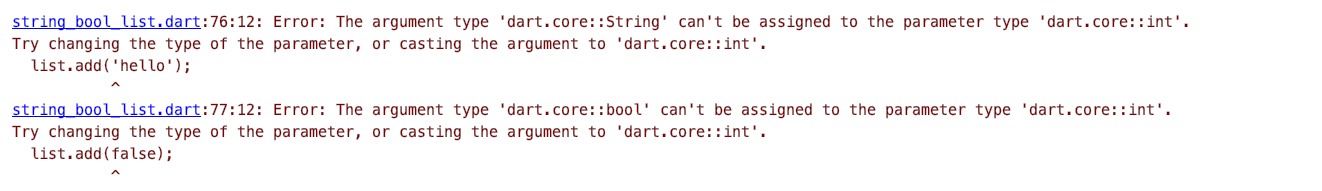
若数组声明的时候内部元素类型元素一直,此时数组内部元素变量类型已经确定,此时该数组不可以增加其他类型的变量


五、map
1、可变map声明及更改内部元素
var map1 = {'first':'Dart',1:true};
print(map1);//{first: Dart, 1: true}
print(map1['first']);//打印key为’first‘的value值:Dart
map1[1] = false;//将key=1的value值设置为false
print(map1);//{first: Dart, 1: false}
print(map1.length);//map的长度:2
2、不可变map声明
//不可变
var map2 = const {'first':'Dart',1:true};
print(map2);//{first: Dart, 1: true}
3、map常用属性及方法
var map3 = {'first':'Dart',1:true,2:false};
print(map3.isEmpty);//是否为空map:false
print(map3.isNotEmpty);//是否为非空map:true
print(map3.keys);//map所有key值:(first, 1, 2)
print(map3.values);//map所有value值:(Dart, true, false)
print(map3.containsKey('first'));//是否包含key='first':true
print(map3.containsValue('Dart'));//是否包含value='Dart':true
map3.remove(1);//移除key为1:{first: Dart, 2: false}
print(map3);
map3.clear();//清空map:{}
print(map3);
4、list转map
list转map时,map的key为list的下标
var list = ['数组第一个元素','数组第二个元素','数组第三个元素'];
print(list.asMap());//key为list的下标:{0: 数组第一个元素, 1: 数组第二个元素, 2: 数组第三个元素}
六、(list、map) forEach用法
forEach的用法是遍历list或者map的内部元素,执行某个操作
list forEach用法
var list = [2,3,true,'eee'];
list.forEach(f);
void f(value){
print('=== ${value}');
}
执行结果:
=== 2
=== 3
=== true
=== eee
map forEach用法
var map = {'first':'Dart',1:true,2:false};
map.forEach(f);
void f(key, value){
print('key = ${key},value = ${value}');
}
执行结果:
key = first,value = Dart
key = 1,value = true
key = 2,value = false






















 462
462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








