抽时间来总结一下工作两个多月来实现的一些功能,以前基本没有接触过前端,现在工作了,前台界面要自己写,后台逻辑还是自己写,所以现在是前台后都在搞,同时在学习。
主要说easyUI中datagrid以下几个方面:
(1)固定列和活动列
(2)指定列进行排序
先给出一段我写的代码:
$("#grid").datagrid({
title:"检索结果",
pageNumber:1,
pageList:[10,20,50],
nowrap:true,
striped:true,
collapsible:true,
method:"get",
height:325,
fitColumns:false,
remoteSort:false,
animate:true,
singleSelect:true,
loadMsg:"loading...",
frozenColumns:[[
{field:'qxbm',title:'区县',width:88,align:'center'},
{field:'xxmc',title:'学校名称',width:110,align:'center'},
{field:'njbj',title:'年级班级',width:200,align:'center'},
{field:'xsxm',title:'学生姓名',width:200,align:'center'}
]],
columns:[[
{field:'xb',title:'性别',width:60,align:'center',rowspan:3},
{field:'fsrq',title:'伤害时间',width:110,align:'center',rowspan:3},
{field:'fssd',title:'伤害时段',width:110,align:'center',rowspan:3},
{field:'shcs',title:'伤害场所',width:200,align:'center',rowspan:3},
{field:'fsshd',title:'发生时活动',width:110,align:'center',rowspan:3},
{field:'shyy',title:'伤害原因',width:110,align:'center',rowspan:3},
{field:'shxz',title:'伤害性质',width:200,align:'center',rowspan:3},
{field:'shbw',title:'伤害部位',width:200,align:'center',rowspan:3},
{field:'zg',title:'转归',width:140,align:'center',rowspan:3},
{field:'qkts',title:'缺课天数',width:60,align:'center',rowspan:3},
{field:'shgaly',title:'伤害个案来源',width:80,align:'center',rowspan:3}
]],
pagination:true
});
上面的代码就是我在easyUI中写的一个datagrid,下面说如何实现固定列和活动列
(1)固定列的实现:
frozenColumns:[[
{field:'qxbm',title:'区县',width:88,align:'center'},
{field:'xxmc',title:'学校名称',width:110,align:'center'},
{field:'njbj',title:'年级班级',width:200,align:'center'},
{field:'xsxm',title:'学生姓名',width:200,align:'center'}
]],
只需要在datagrid里面添加frozenColumns属性,后面写自己需要固定的列就行
(2)活动列:
如果不需要固定列,需要活动列,那么只需要在datagrid里面添加columns属性就可以,如果需要固定列,则按照需求,选择固定列和活动列谁在前谁在后的顺序,再进行写代码就可以
(3)给指定列排序
如果要想给datagrid中某列排序,可以在datagrid中添加如下的代码:
sortName:'qxbm',
sortOrder:'asc',
其中sortName是用来指定要给datagrid中排序的列的field,sortOrder是用来指定给该列采用升序还是降序的排序方法(asc或desc)
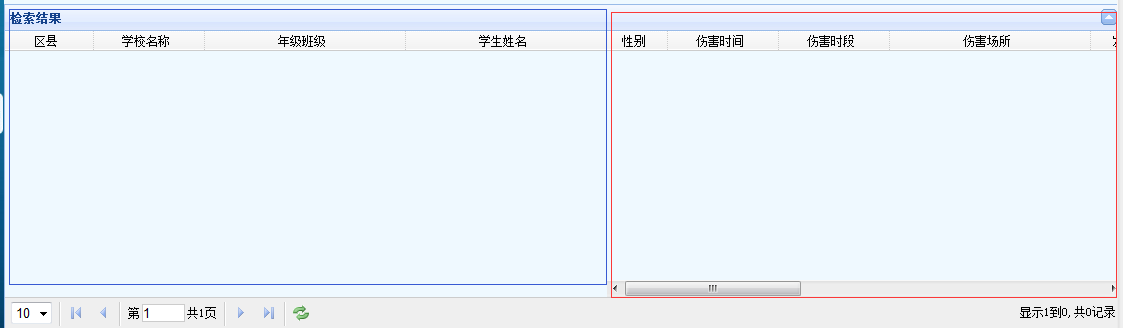
(4)实现效果
固定列和活动列都存在的情况:
蓝色框是frozenColumns,红色框是columns可以活动的
只有活动列的情况:
这个就是在datagrid中只有columns的情况

























 269
269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








