实现下拉列表的属性Spinner
1.首先来在XML中显示一个Spinner
// xml中
<Spinner
android:id="@+id/spinner"
android:layout_centerInParent="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:popupBackground="#99c613"
android:entries="@array/test_data"/>// strings资源文件中
<string-array name="test_data">
<item>Test01</item>
<item>Test02</item>
<item>Test03</item>
<item>Test04</item>
<item>Test05</item>
<item>Test06</item>
</string-array>2.ArrayAdapter
1.ArrayAdapter适配器,查看他的参数可以知道展示的均是一种文本的形式.
2. 往数据源中添加一条数据,一般的做法是:
// // view绝对不直接操作适配源,不推荐,违背了MVC模式,M和V直接交互
// list.add("小妹妹");
// // 通知是刷新适配器
// adapter.notifyDataSetChanged();
// 目前推荐的做法:直接往适配器中添加数据.
adapter.add("小妹妹");3.下拉列表框
// 主布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.jash.spinnerdemo.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:orientation="horizontal">
<Spinner
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:background="#f00"
android:id="@+id/main_spinner"/>
<Spinner
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:background="#ff0"
android:id="@+id/main_spinner_1"/>
<Spinner
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:background="#0f0"
android:id="@+id/main_spinner_2"/>
</LinearLayout>
</RelativeLayout>
// 加到Spinner上的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:textColor="#000"
android:text="数据"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:textColor="#00f"
android:id="@+id/item_text"/>
</LinearLayout>// MainActivity
package com.jash.spinnerdemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.Arrays;
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
private ArrayAdapter<String> adapter;
private ArrayAdapter<String> adapter_1;
private ArrayAdapter<String> adapter_2;
private static final String[] PROVINCES = {"北京", "河北", "河南"};
private static final String[][] CITIES = {{"北京"}, {"石家庄", "邯郸", "衡水", "张家口"}, {"郑州", "洛阳", "商丘", "周口"}};
private static final String[][][] AREAS = {{{"海淀","昌平","朝阳", "东城", "西城"}}, {{"A", "B"}, {"C","D"}, {}, {}}, {{}, {}, {}, {}}};
private Spinner spinner;
private Spinner spinner_1;
private Spinner spinner_2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
spinner = (Spinner) findViewById(R.id.main_spinner);
spinner_1 = (Spinner) findViewById(R.id.main_spinner_1);
spinner_2 = (Spinner) findViewById(R.id.main_spinner_2);
adapter = new ArrayAdapter<>(this, R.layout.spinner_child, R.id.item_text, new ArrayList<>(Arrays.asList(PROVINCES)));
adapter_1 = new ArrayAdapter<>(this, R.layout.spinner_child, R.id.item_text, new ArrayList<>(Arrays.asList(CITIES[0])));
adapter_2 = new ArrayAdapter<>(this, R.layout.spinner_child, R.id.item_text, new ArrayList<>(Arrays.asList(AREAS[0][0])));
spinner.setAdapter(adapter);
spinner_1.setAdapter(adapter_1);
spinner_2.setAdapter(adapter_2);
spinner.setOnItemSelectedListener(this);
spinner_1.setOnItemSelectedListener(this);
spinner_2.setOnItemSelectedListener(this);
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this,PROVINCES[position], Toast.LENGTH_SHORT).show();
Toast.makeText(MainActivity.this,String.valueOf(position) , Toast.LENGTH_SHORT).show();
switch (parent.getId()) {
case R.id.main_spinner:
adapter_1.clear();
adapter_1.addAll(CITIES[position]);
adapter_2.clear();
adapter_2.addAll(AREAS[position][0]);
if (adapter_2.isEmpty()) {
// GONE设置为不见之后,不会占位,INVISIBLE会占位
spinner_2.setVisibility(View.GONE);
} else {
spinner_2.setVisibility(View.VISIBLE);
}
break;
case R.id.main_spinner_1:
adapter_2.clear();
adapter_2.addAll(AREAS[spinner.getSelectedItemPosition()][position]);
if (adapter_2.isEmpty()) {
spinner_2.setVisibility(View.GONE);
} else {
spinner_2.setVisibility(View.VISIBLE);
}
break;
case R.id.main_spinner_2:
break;
}
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
}
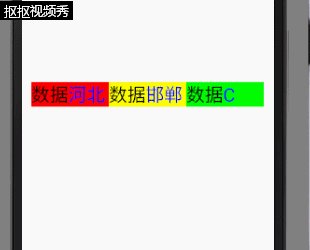
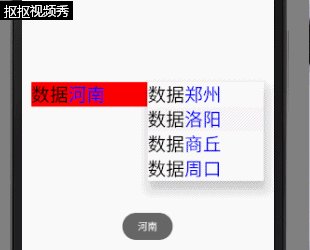
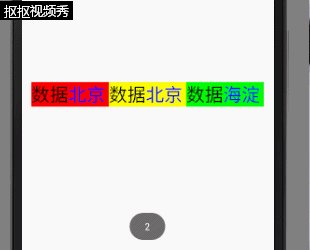
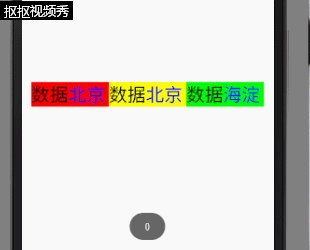
效果:























 1001
1001

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








