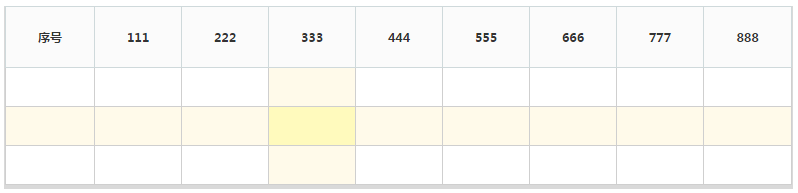
先看一个效果图:

这是腾讯视频 nba 每队的数据统计页面,当用户鼠标放上去的时候,会将对应的行和列改变样式,这个效果不是很明显,下面是我做的一个 demo 效果

下面来看实现过程,html 表格的代码就不贴了,
/** 样式 */
<style>
.tr-td-hover{
background-color: #fffaea;
}
.td-courent{
background-color: #000;
}
</style>/*js */
(function(){
$(document).on('mouseover','.form_table.border td', function(){
var index = $(this).parent().children().index($(this));
var trs = $(this).parent().parent('tbody').find('tr');
for(var i = 0, len = trs.length; i < len; i++){
$(trs[i]).children('td:eq('+index+')').addClass('tr-td-hover');
}
$(this).addClass('td-current');
});
$(document).on('mouseout','.form_table.border td', function(){
var index = $(this).parent().children().index($(this));
var trs = $(this).parent().parent('tbody').find('tr');
for(var i = 0, len = trs.length; i < len; i++){
$(trs[i]).children('td:eq('+index+')').removeClass('tr-td-hover');
}
$(this).removeClass('td-current');
});
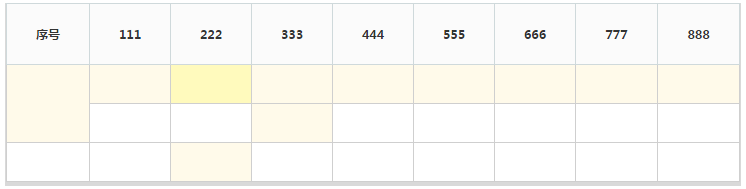
})();这是一个简单的实现,在常规的表格中是可以的,但是在单元格上存在 rowspan,collspan 属性时就会有问题,如下面的效果

我们在鼠标移上的事件中添加代码
$(document).on('mouseover','.form_table.border td', function(){
var index = $(this).parent().children().index($(this));
var tdNum = $(this).parent().get(0).cells.length;
var trs = $(this).parent().parent('tbody').find('tr');
var rowspan = $(this).attr('rowspan');
for(var i = 0, len = trs.length; i < len; i++){
var currNum = $(trs[i]).get(0).cells.length;
var id = index - (tdNum - currNum);
if(!rowspan){
$(trs[i]).children('td:eq('+id+')').addClass('tr-td-hover');
}
}
$(this).addClass('td-current');
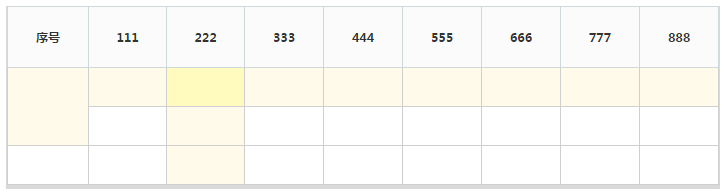
});同样在鼠标移出时也添加以上的代码就可实现,

这只是一个简单的实现,有兴趣的可以进一步补充,,,,
























 814
814











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








